ベベルモディファイアーは、間違いなく頻繁に使うモディファイアーである一方、設定項目などもたくさんあってよく分からないことが多々あると思います。
今回はそんなベベルモディファイアーの使い方と設定方法を解説していきます。
モディファイアーが何か分からない方は以下の記事を参考にしていただければと思います。
🔗モディファイアー(Modifier)とは?機能と使い方を解説
ベベルモディファイアーとは
ベベルモディファイアーは、オブジェクトの角ばっている部分を滑らかにするモディファイアーです。
説明だけでは分からないと思うので、まずは使い方とどのようにオブジェクトの形が変化するかを見てみましょう。
ベベルモディファイアーの使い方
ではベベルモディファイアーの使い方を見ていきましょう。
まずはベベルがどのように機能するかを見やすくするための設定を紹介します。
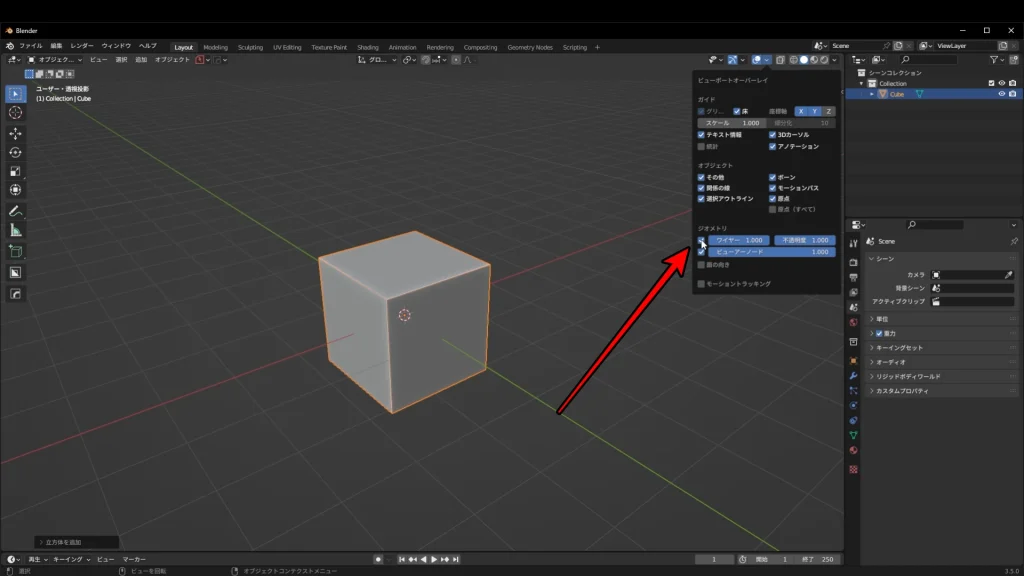
ワイヤー表示
ワイヤーの表示をオンにしてみましょう。
オブジェクトの辺や、ベベルによって加えられる辺が見やすくなります。

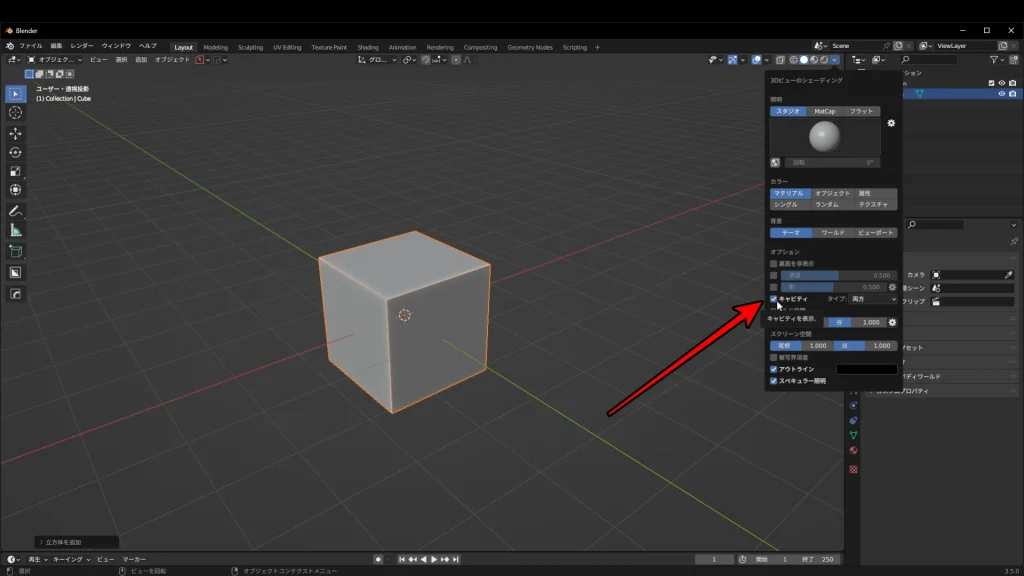
キャビティの表示
キャビティもオンにしてみてください。
オブジェクトの辺や面の見え方にメリハリがつくはずです。
ちなみにこれらの設定を維持したい方もいますよね?
その場合は以下の記事を参考にしてください。
🔗Blenderの起動画面を自分好みにカスタマイズする方法(近日投稿予定)

ベベルモディファイアーの追加
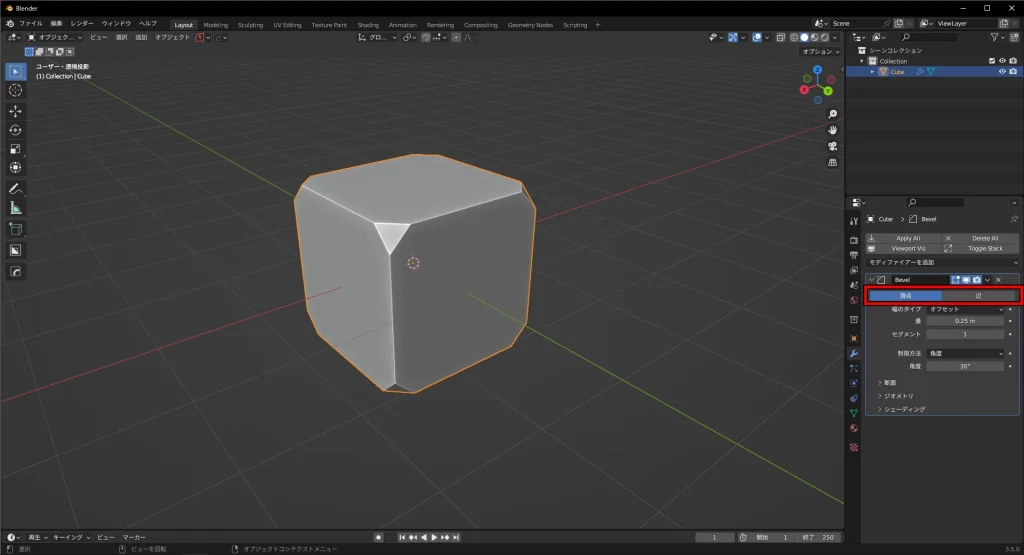
では、対象のオブジェクトを選択した状態でモディファイアーパネルの中からベベルを追加してみてください。
モディファイアーの追加方法が分からない方はこちら
ベベルモディファイアーの各設定項目
ではベベルモディファイアーの各設定項目を見ていきましょう。
モディファイアーでなく、普通のベベルの場合も同じような項目なので、こちらで説明していきます。
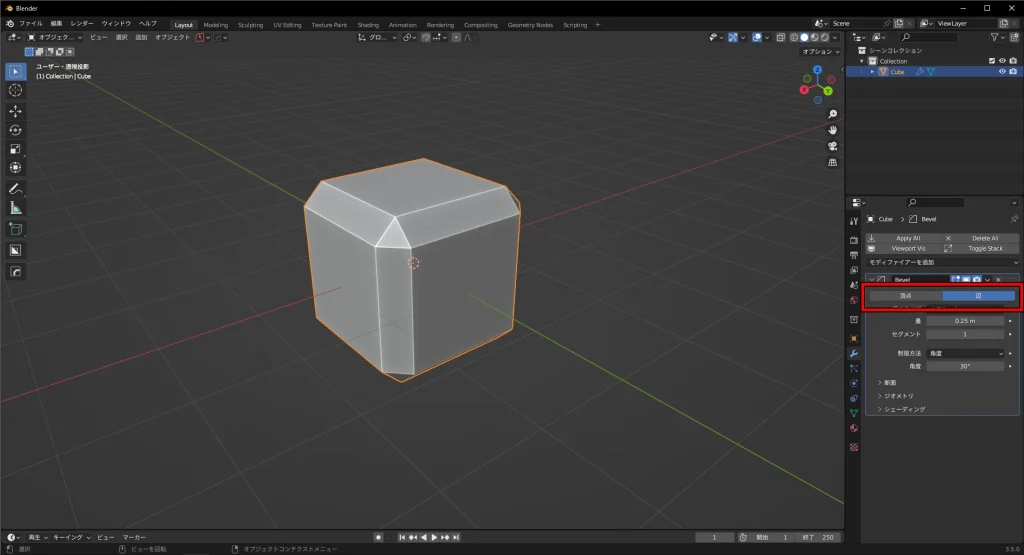
頂点と辺
ベベルモディファイアーで角を丸くするときに頂点の部分を丸くするのか、辺の部分を丸くするのか選択することができます。
左が頂点、右が辺に対してベベルモディファイアーが機能している写真です。


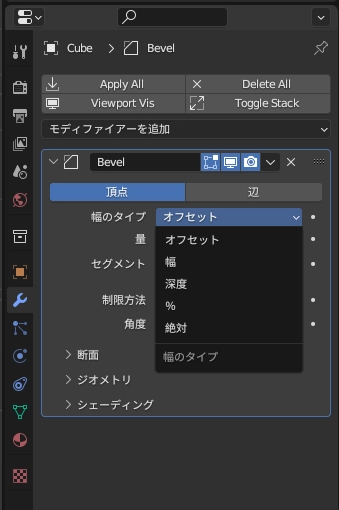
幅のタイプ
幅のタイプは次に紹介するベベルの量を調整する際に、どのようにベベルが影響するかを変更するためのものです。

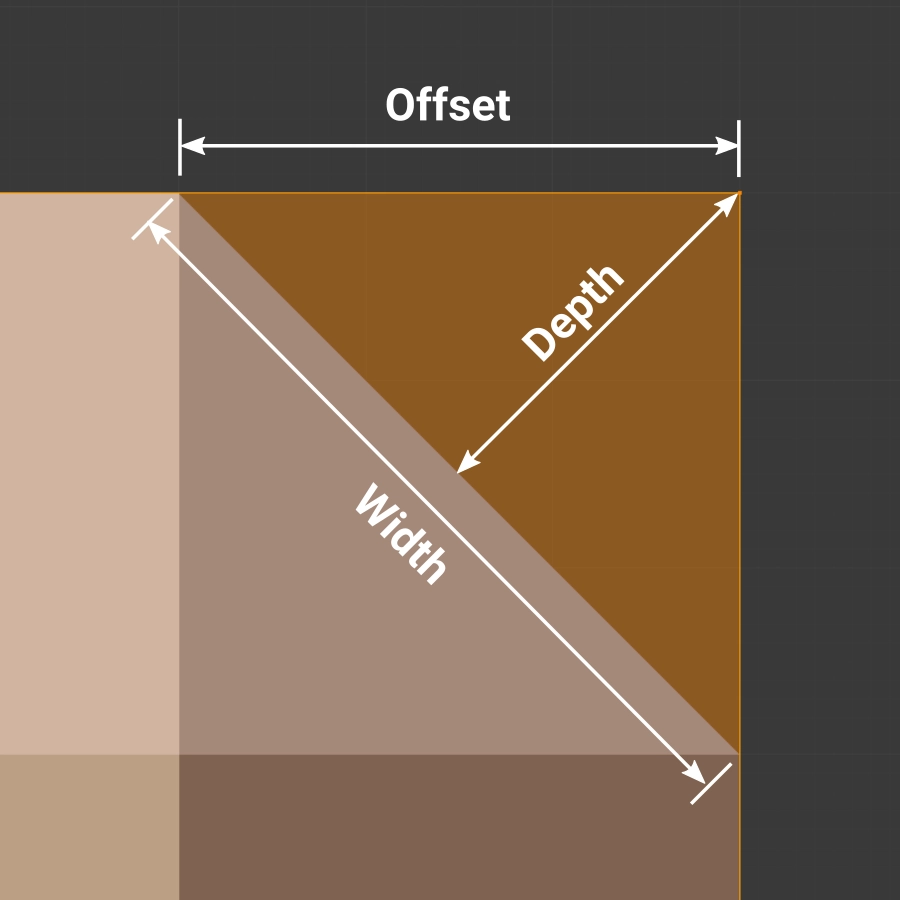
公式でも画像があるので、下の画像の和訳だけご紹介します。
Offset→オフセット
Width→幅
Depth→深度

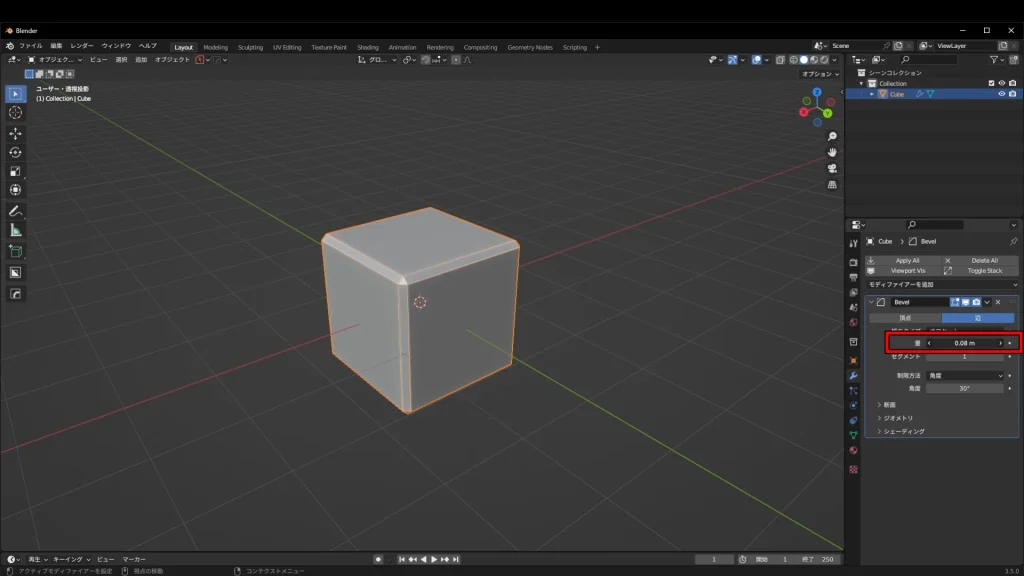
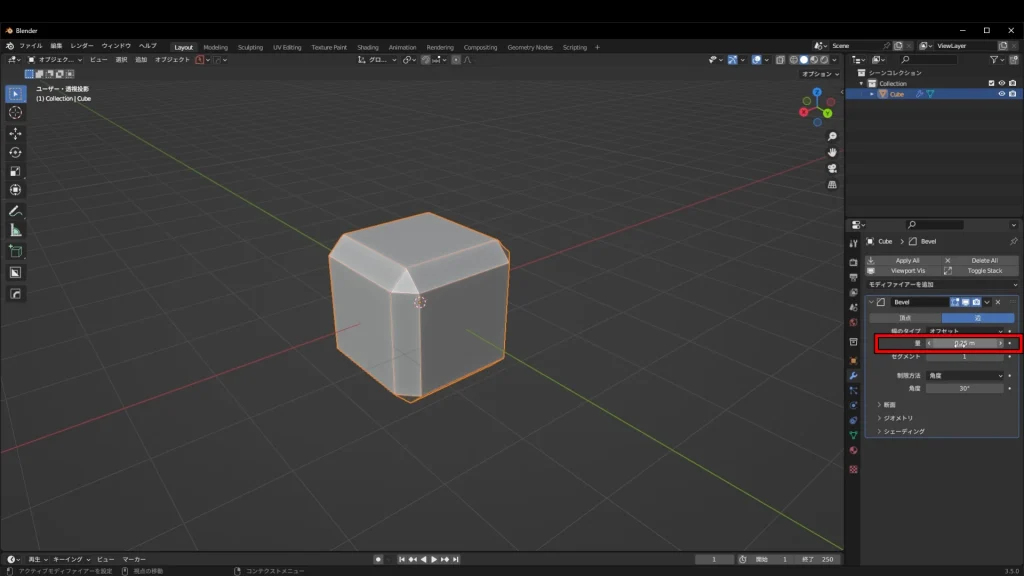
量
ベベルの量を調整することでどれほど大きな範囲で丸くするかを調整することができます。


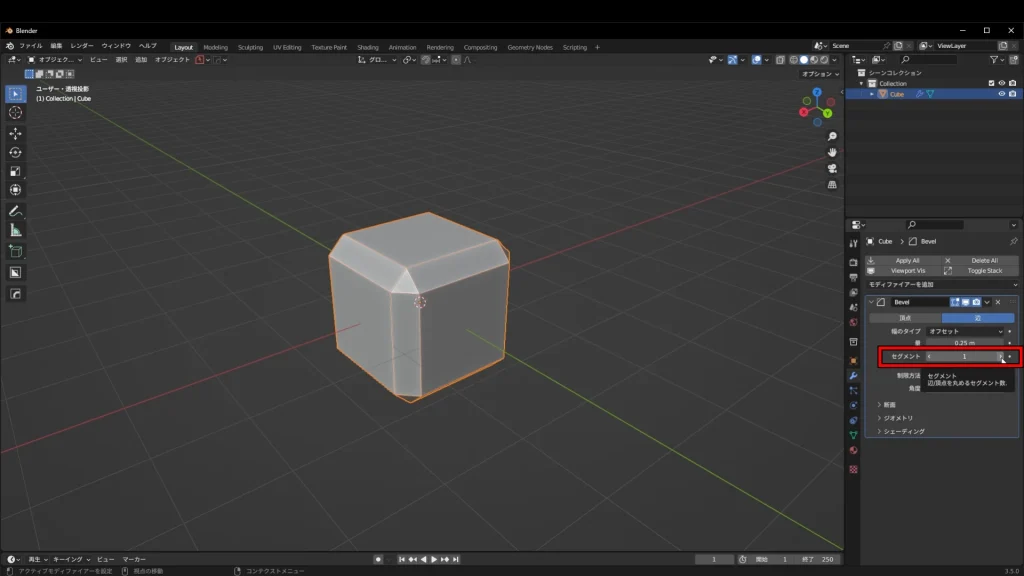
セグメント
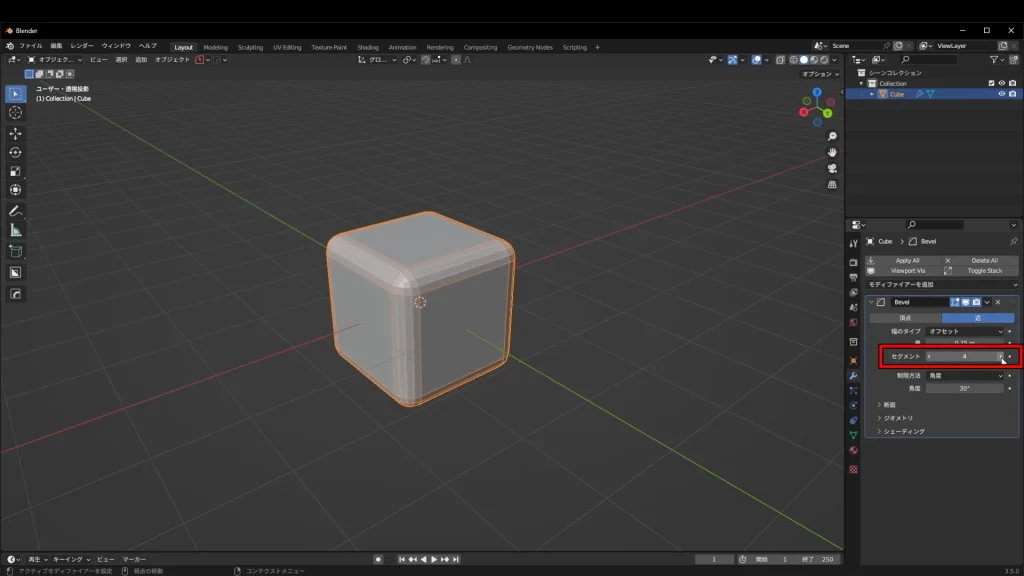
セグメントでは、角を丸くするために追加する頂点や辺の数を調整することができます。
どれくらい丸くするかを調整するものだと認識してください。
デフォルトでは1なので、元からある1辺に1辺だけ加えて2辺で角を丸くすることになります。
ですが、2辺では角を丸くするにも、ちょっと角ばった感じになります。(ハードサーフェスモデリングにはよく使う)
なので、角を丸めるという意味ではセグメントを2以上にする必要があります。


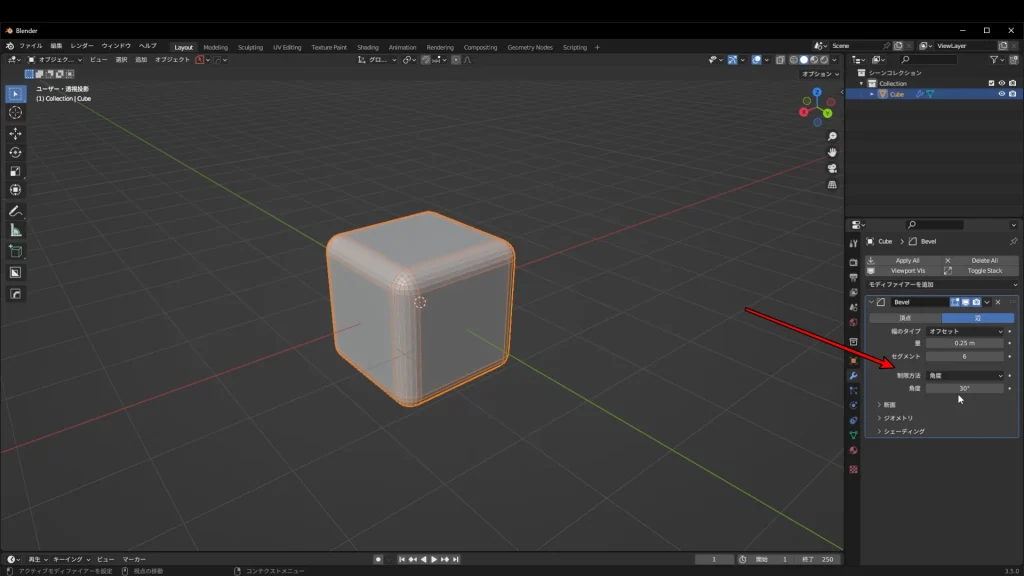
制限方法
では次に制限方法について説明します。
これはベベルをかける部分を限定する方法で、いくつか種類があります。
今後はベベルで角を丸くすることを”ベベルをかける”と表現しますのでご注意ください。
早速1つずつ学んでいきましょう。
角度
これは隣り合った面の角度が設定角度より小さい場合にベベルの影響が出る制限方法です。
なんて言われていますが、正直私は納得いっていません笑
なぜかはこれから説明しますが、間違っていたら教えてください笑

これは少し複雑なので詳しく説明していきます。
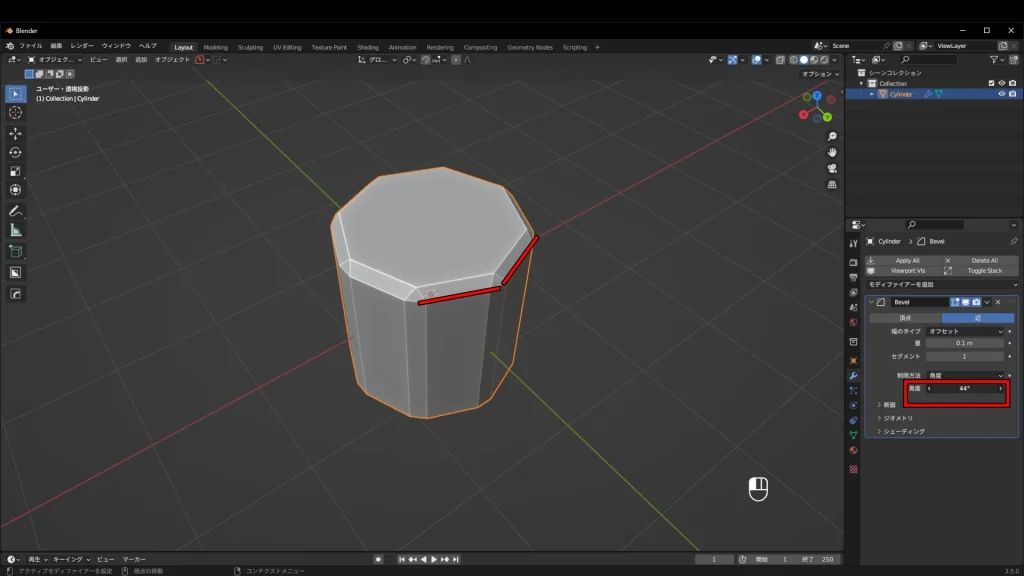
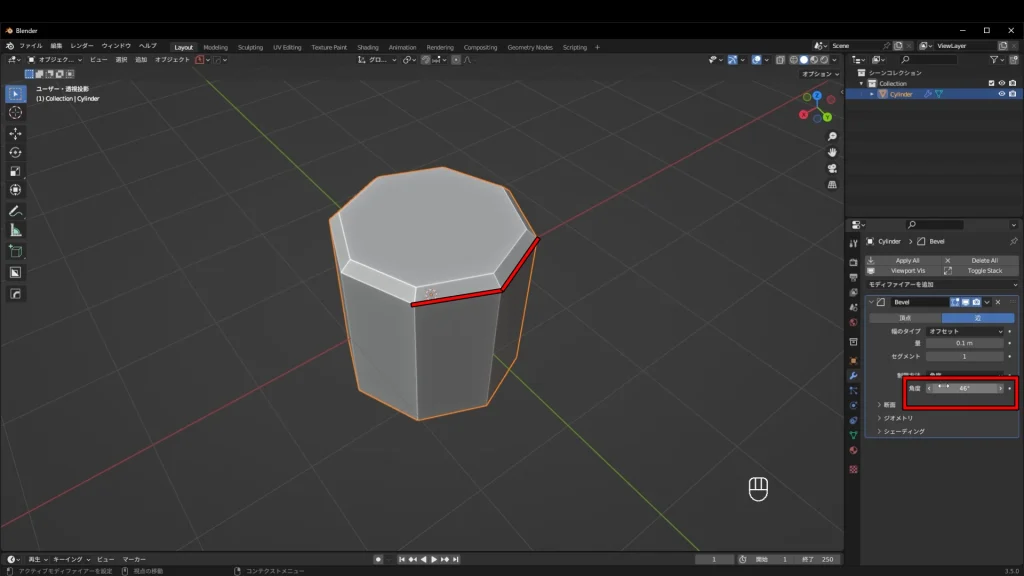
例えばですが、八角形の側面同士でできる角度は何度でしょうか?
内角ならば135°、外角ならば45°ですよね。
下の写真を見てもらうと、角度45°を超えた時に側面が角ばって元に戻るのが分かると思います。
つまり、調整した角度より外角が大きいものだけ丸くなるということです。
それぞれの面でできる角度が全部違うので、テキトーにいじっても上手くいきます!笑


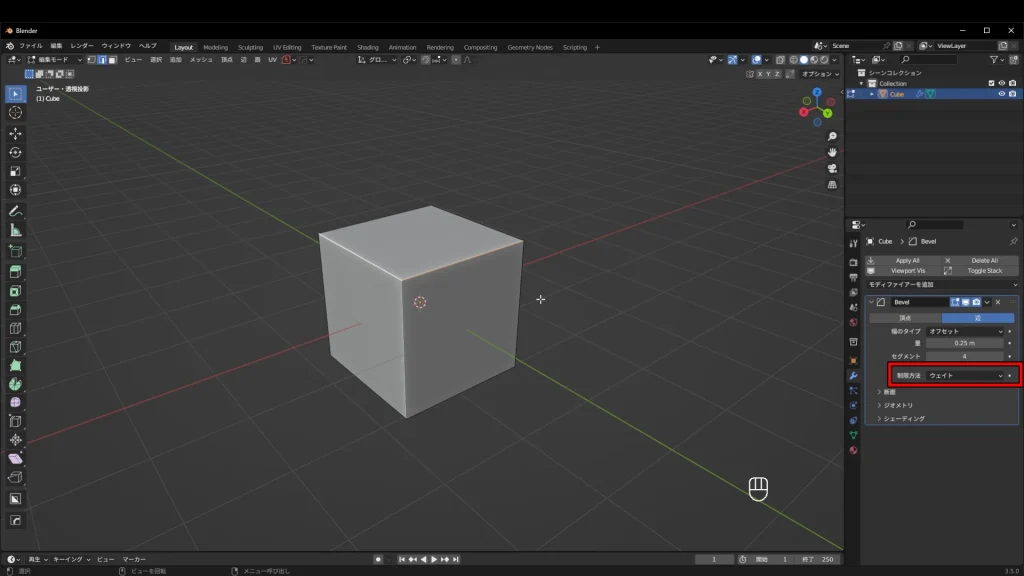
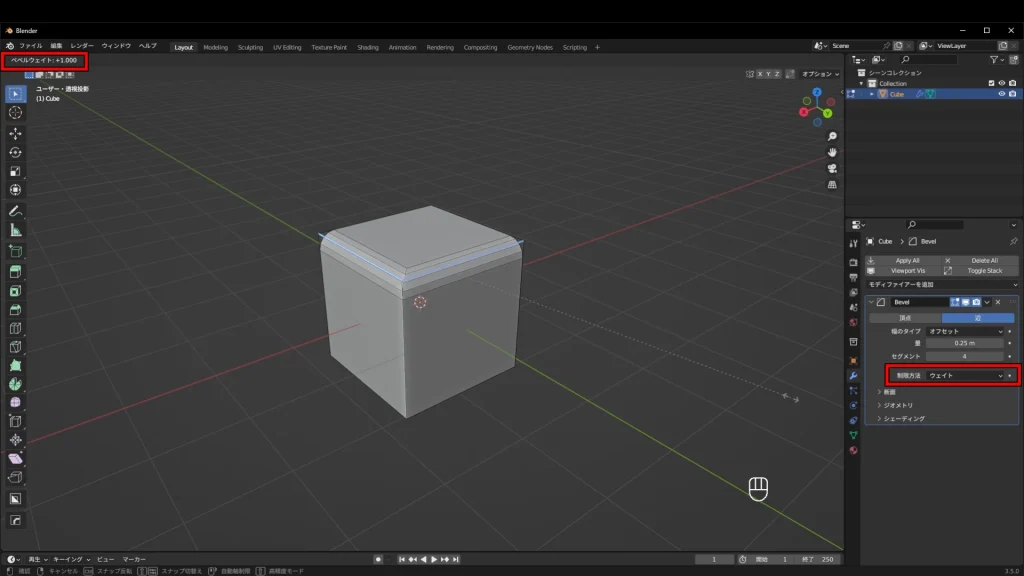
ウェイト
ウェイトではベベルウェイトを使ってベベルの影響の強さを調整する制限方法です。
ベベルウェイトがかかっている部分のみベベルモディファイアーが影響します。
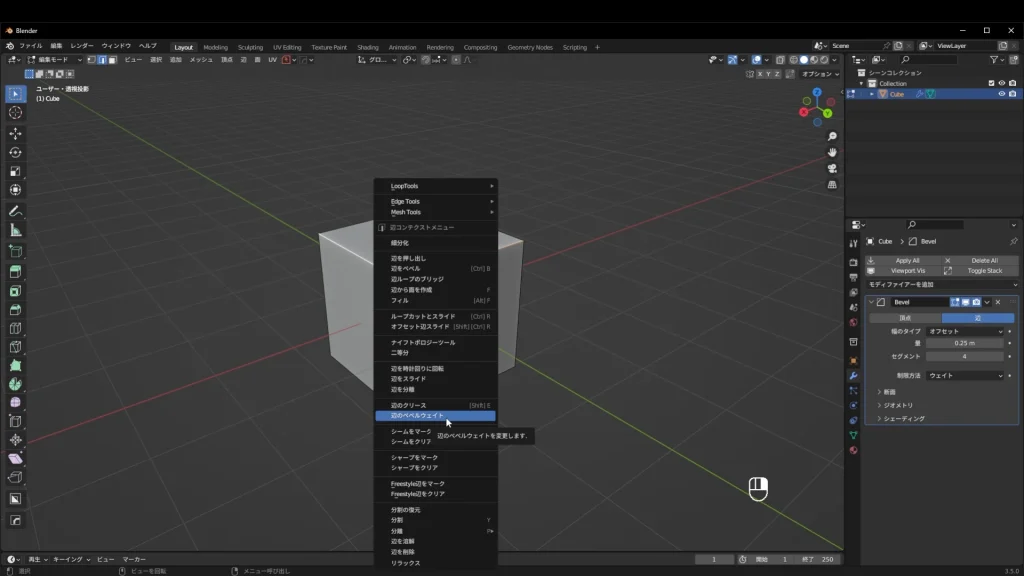
ではベベルウェイトのかけ方を説明します。
- 辺を選択する
- 右クリック→辺のベベルウェイトを選択
- マウスを動かしてベベルウェイトを調整(0→1まで)
下の写真では青色に表示されている辺(ベベルウェイトがかかっている)ところのみベベルがかかっているのが分かると思います。



ちなみに、ベベルウェイトを元に戻したい場合は
- 辺を選択する
- 右クリック→辺のベベルウェイトを選択
- -1を入力
です。
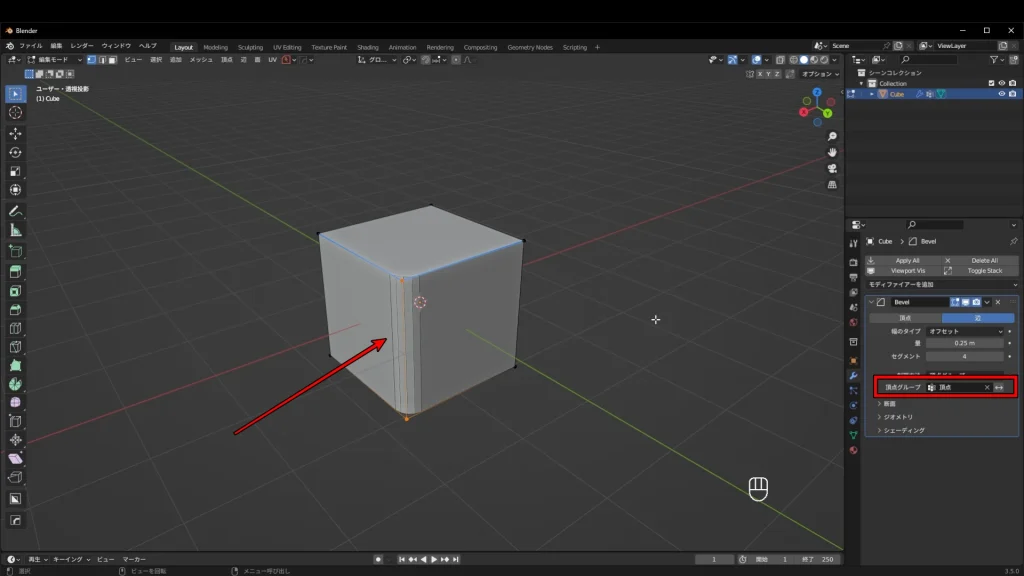
頂点グループ
これは特定の頂点をグループとして扱い、その部分のみに対してベベルをかける制限方法です。
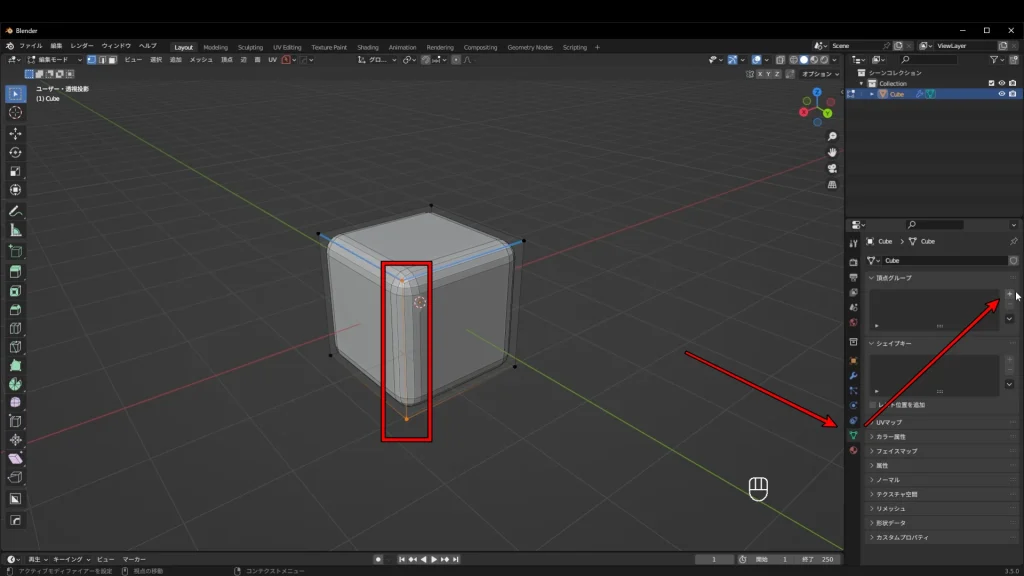
では頂点グループをどのように追加するのかを説明します。
- 頂点を選択する
- オブジェクトデータプロパティー → 頂点グループ → +
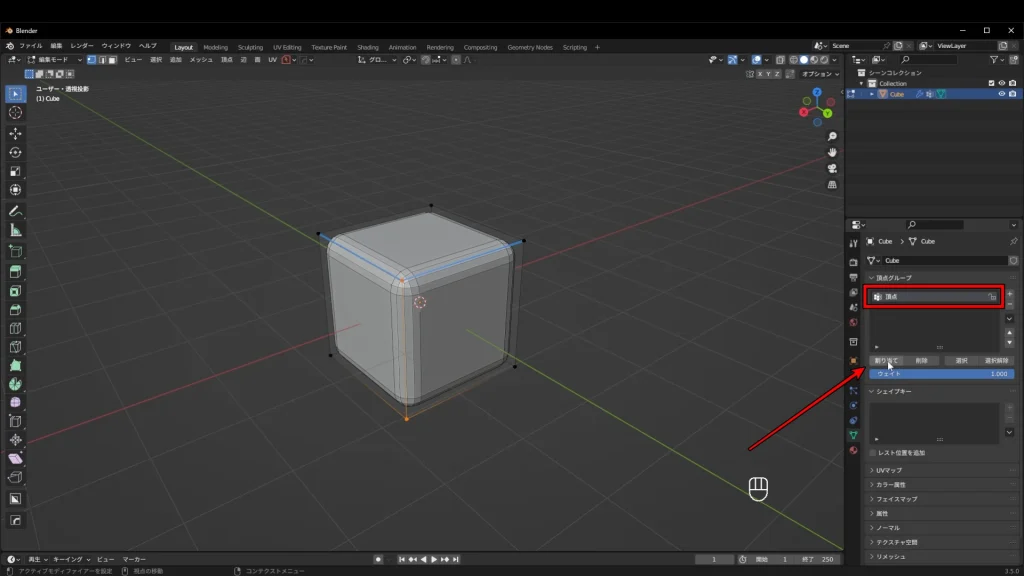
- 選択した頂点を割り当てる
- 頂点グループの名前を変更


これで頂点グループができました。
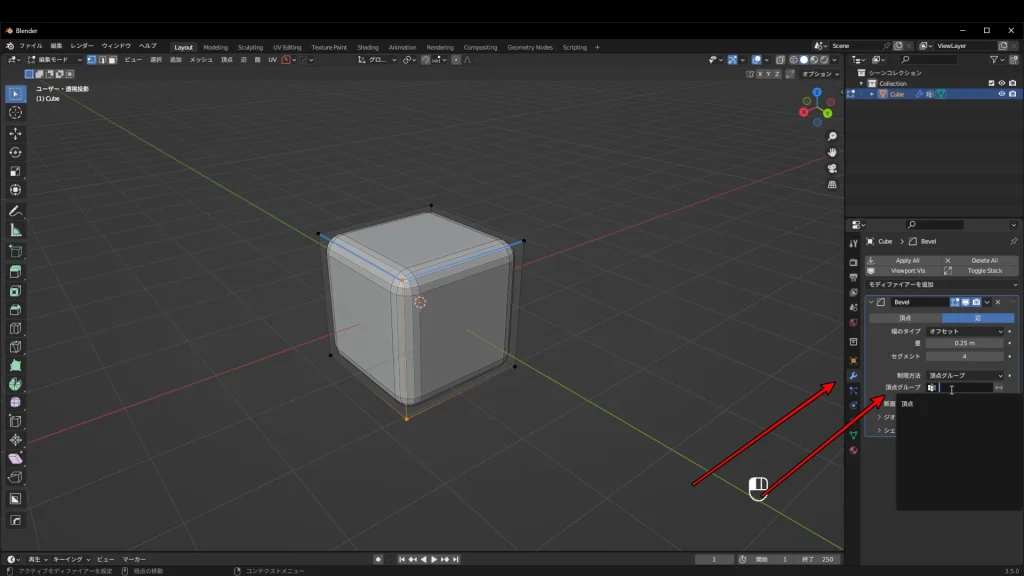
この頂点グループのみにベベルをかけるには制限方法を頂点グループに変更して、該当する頂点グループを選択する必要があります。
選択が終了すると、その頂点グループのみにベベルがかかります。


なし
制限なしで全てにベベルが掛かるようになります。
何て単純なんだ笑
断面
では、断面について説明していきます。
断面を設定することでベベルの形を変化させることができます。
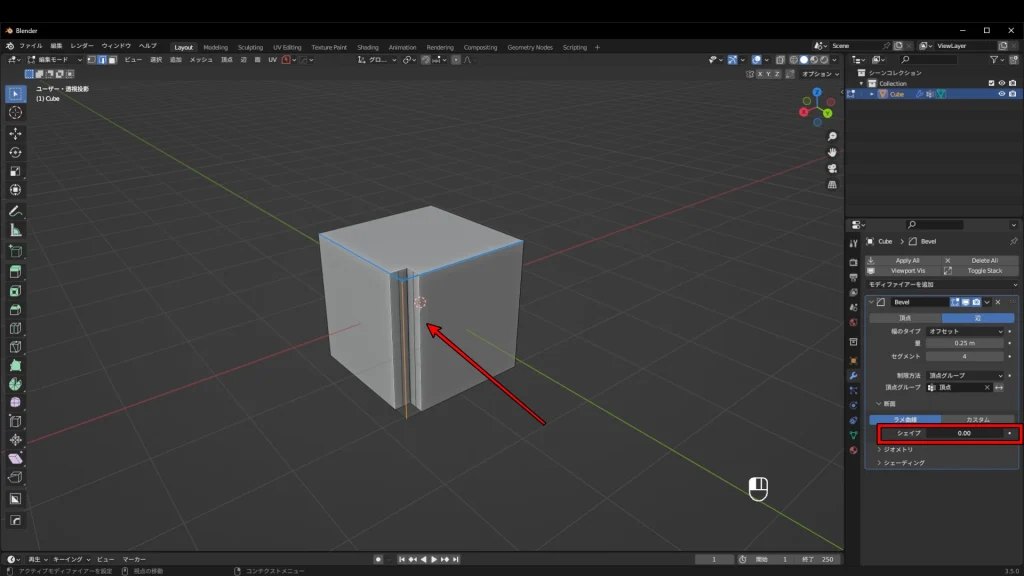
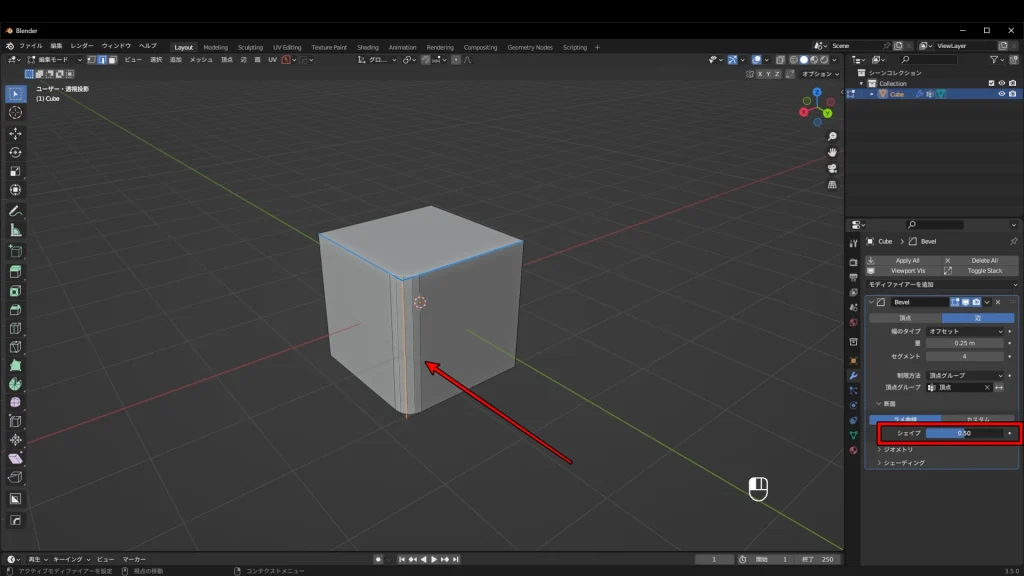
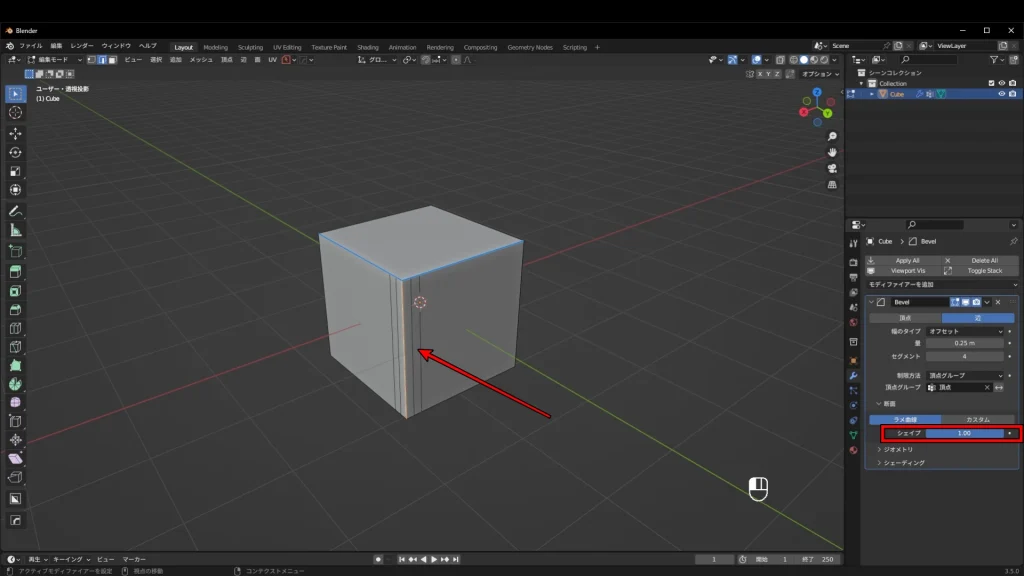
ラメ曲線
断面のデフォルトはラメ曲線で数値0.5です。
数値を0~1で調整することで形を変えることができ、0に近いほど凹んだような形になります。
1にすると元の形に戻り、ベベルによって辺が追加されたのみのような形になります。



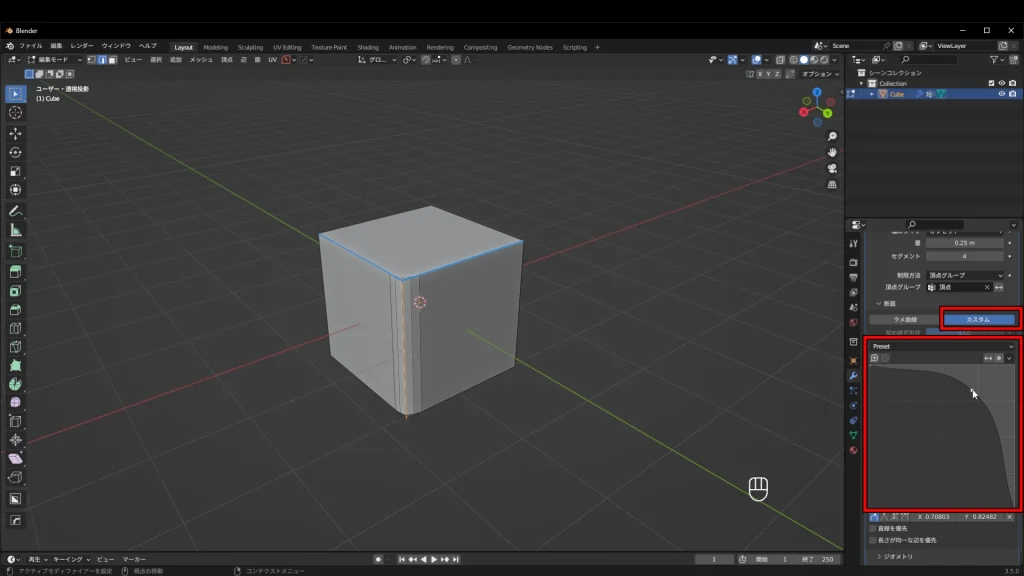
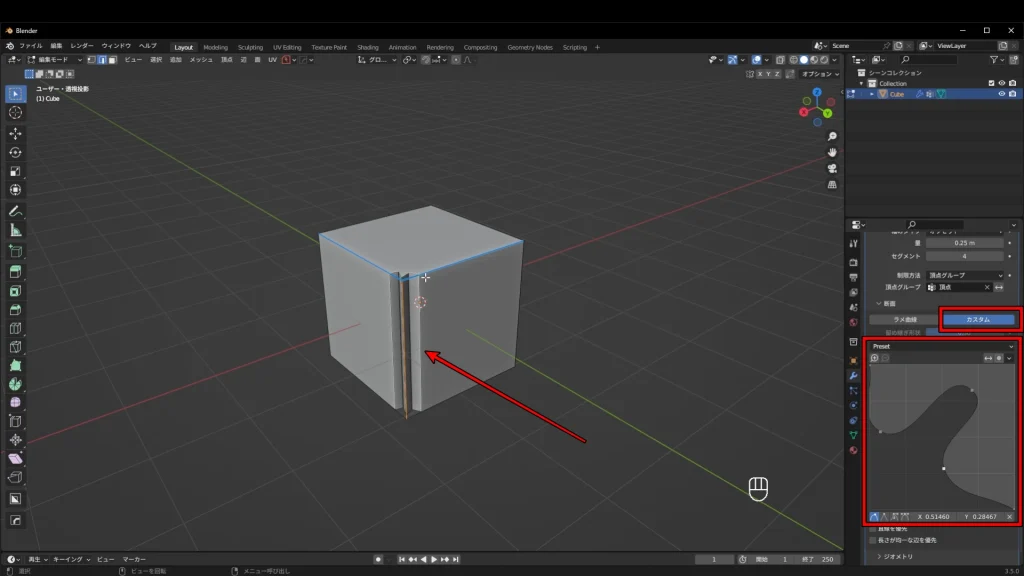
カスタム
カスタムを使えば、自分の好みの形でベベルをかけることができます。
左クリックでカーブを変形してみてください。
カーブと同じ形に変形したはずです。
今は頂点グループでベベルを制限しているので、その部分のみベベルがかかっていますのでご注意を。


ジオメトリ
では、ジオメトリの項目を見ていきましょう。
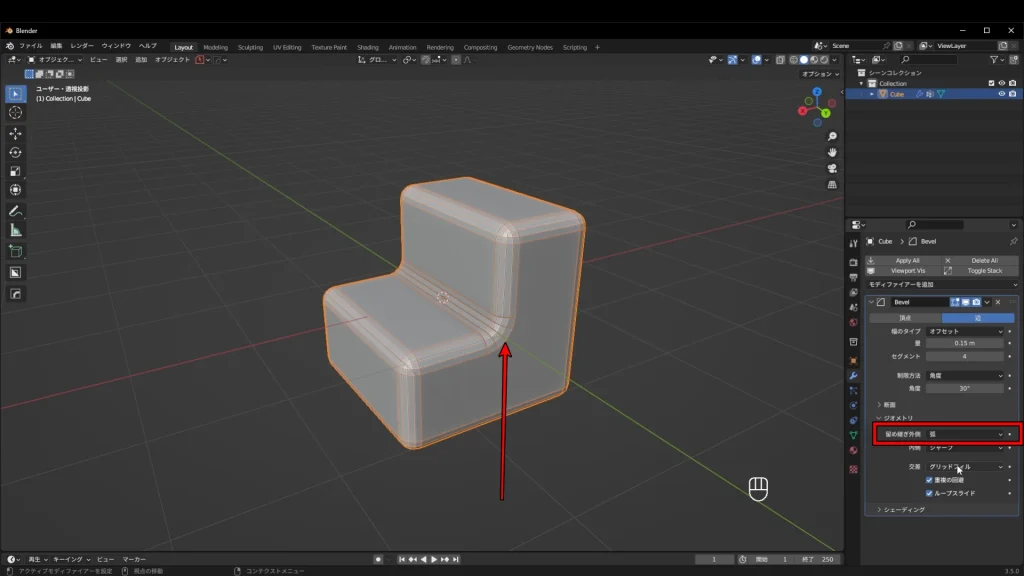
留め継ぎ外側
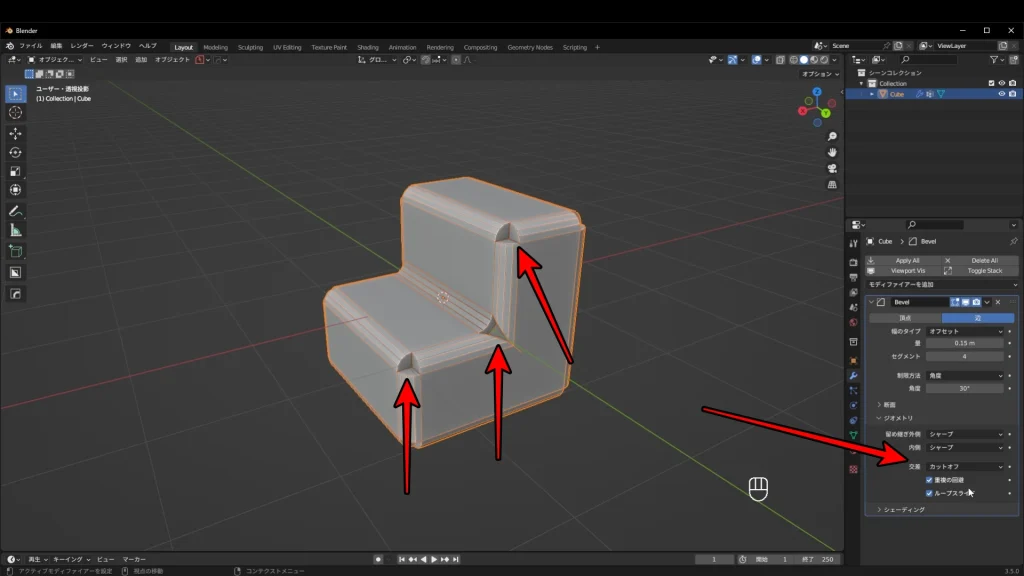
それぞれどのように機能しているかを見ていきましょう。
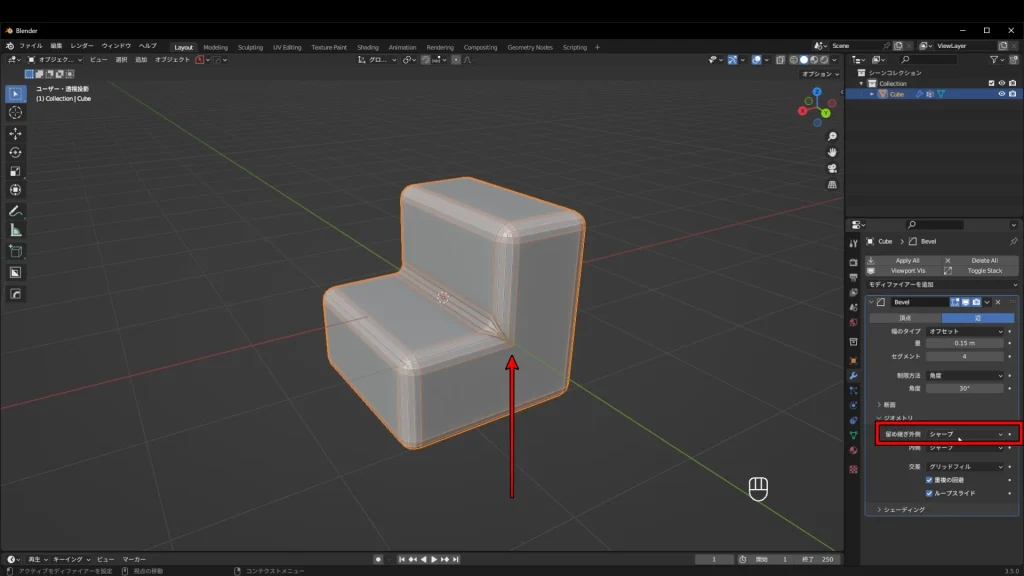
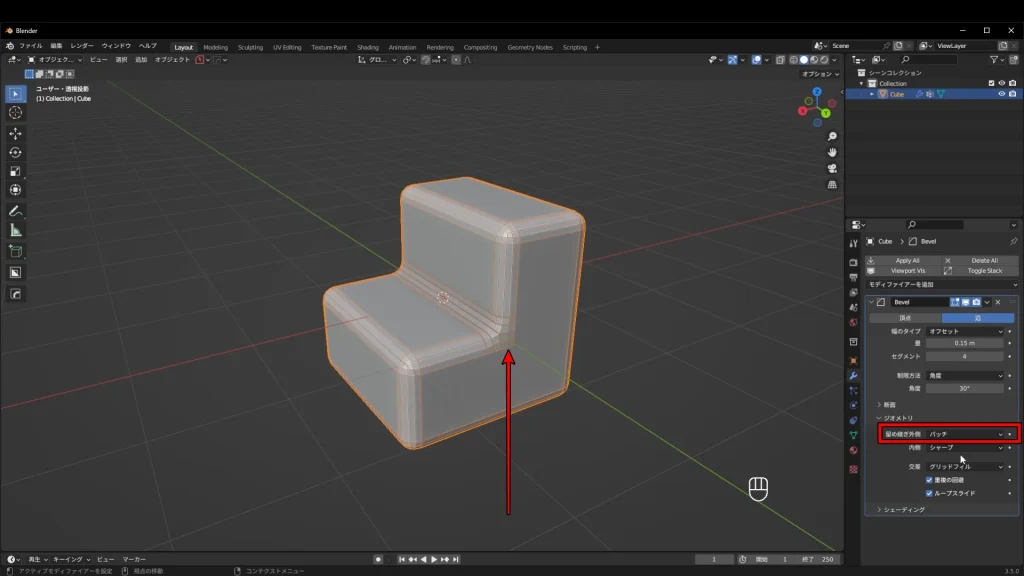
留め継ぎ外側はベベルをかけた際に重なっている部分の外側を意味しています。
そして、留め継ぎ外側にはシャープ、パッチ、弧があります。
以下の写真でそれぞれ矢印が付いているので確認してみてください。



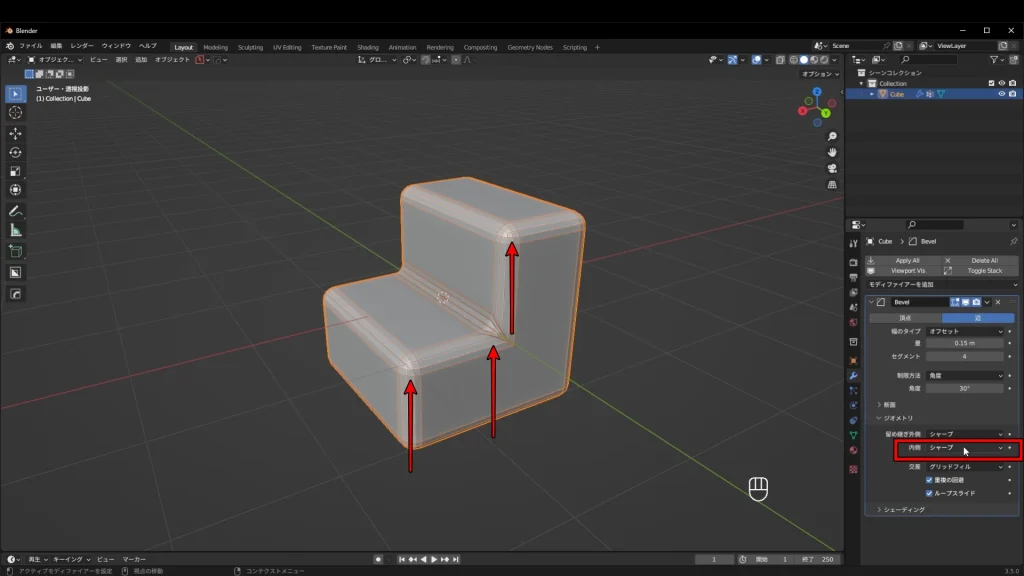
内側
内側はベベルをかけた際に重なっている部分の内側を意味しています。
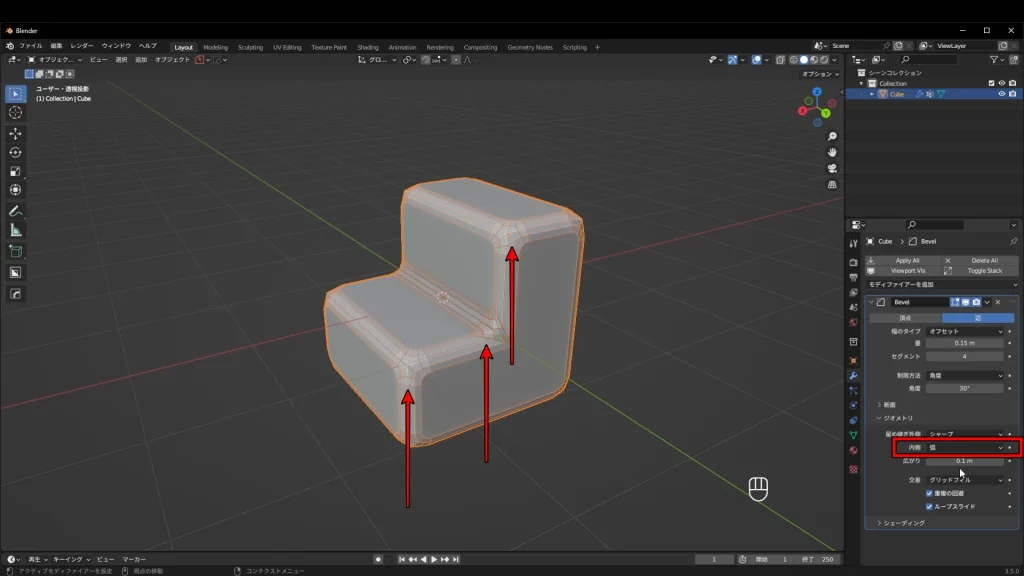
これはシャープと弧がありますので、それぞれ見てみましょう。
弧の場合は広がりも調整できるので、重なっている部分を大きくしたい場合は調整してみてください。


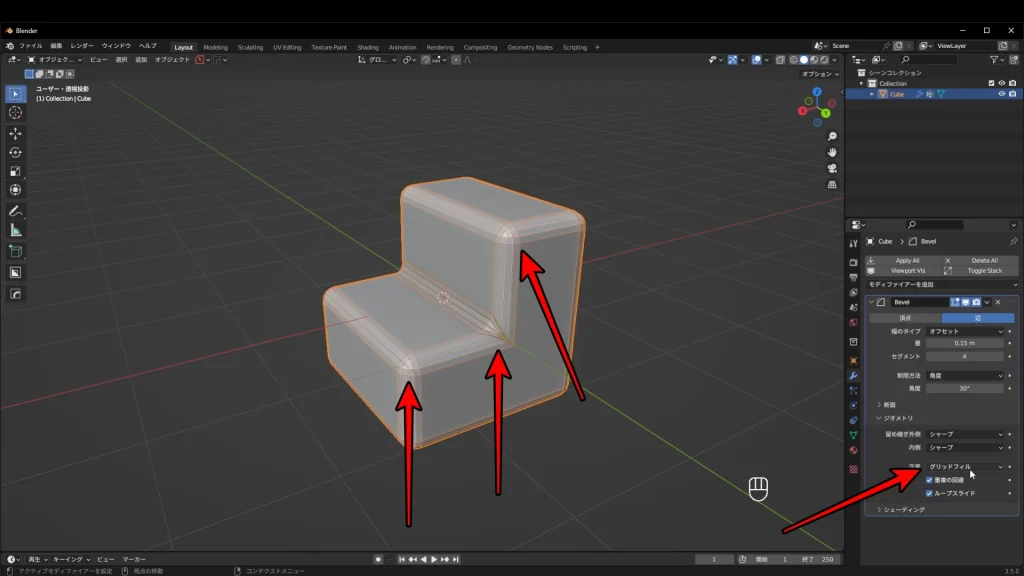
交差
では交差についてです。
交差はベベルをかけた際に重なっている部分を意味しています。
交差には2種類あり、グリッドフィルとカットオフがあります。
グリッドフィルがデフォルトで、カットオフは重なっている部分を切り抜くことができます。
留め継ぎ外側と内側にも関係してくるので面白いですね!


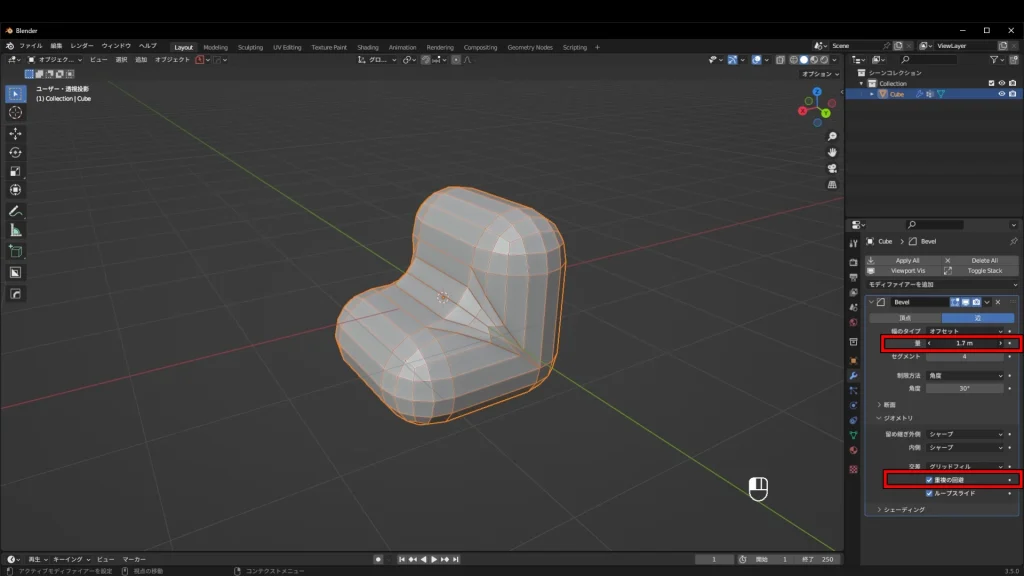
重複の回避
では重複の回避について説明していきます。
重複の回避にチェックを入れることで、ベベルが元からある頂点を追い越して反対側まで大きくなるのを防ぐことができます。
ベベルができない、ベベルが上手くいかないなどの理由に関係しているので、チェックを入れるのを忘れないようにしましょう。
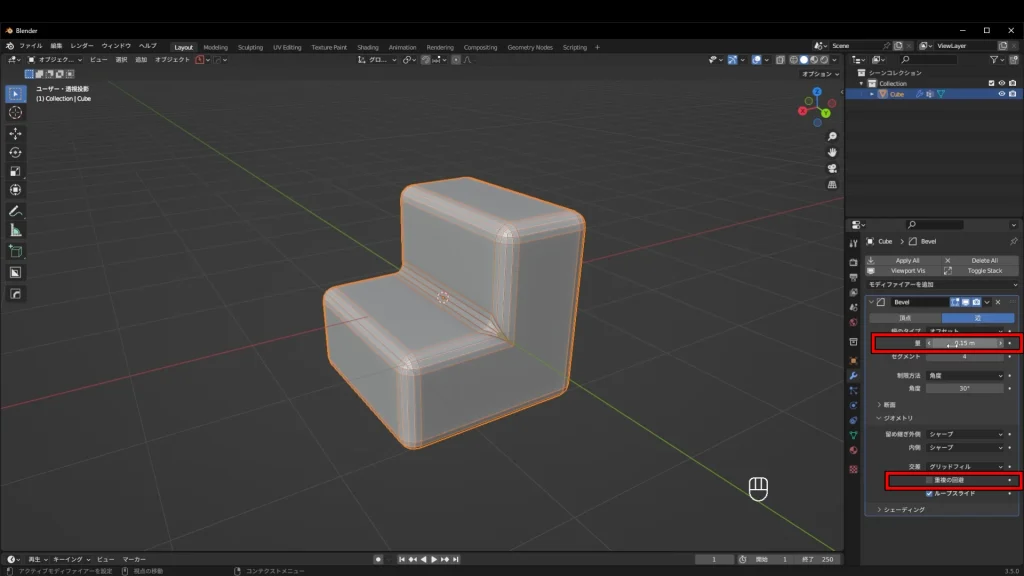
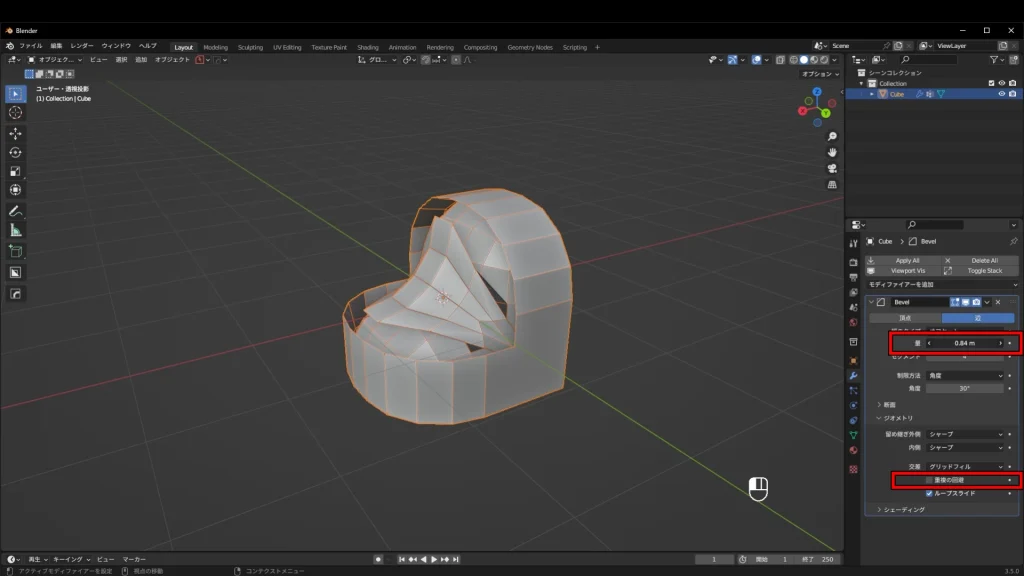
では、ベベルの重複がチェックされていない場合から見ていきましょう。


量を増やしていくと、ベベルが大きくなって反対側までいって変な形になります。
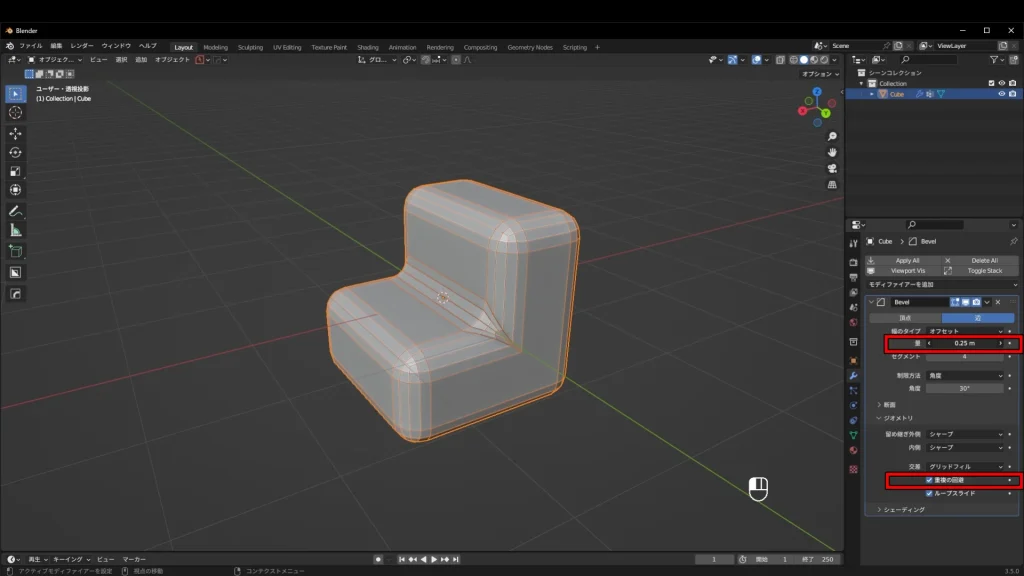
では次に、ベベルの重複がチェックされている場合から見ていきましょう。


量を大きくしても形に問題が起きてはいないですよね?
ループスライド
これは特に気にしなくて大丈夫です。
辺にそってベベルがかかるようになりますよってだけなので、気になる方はいじって遊んでみてください。
シェーディング
ではシェーディングについて見ていきましょう。
シェーディングは簡単に説明すると、オブジェクトの影のことです。
オブジェクトの表面が角ばっていたり、滑らかそうだったりで影の入り方、見え方も変わりますよ~って感じです。
🔗見え方が大きく変わる!スムーズシェードとフラットシェードの使い分け方(近日投稿予定)
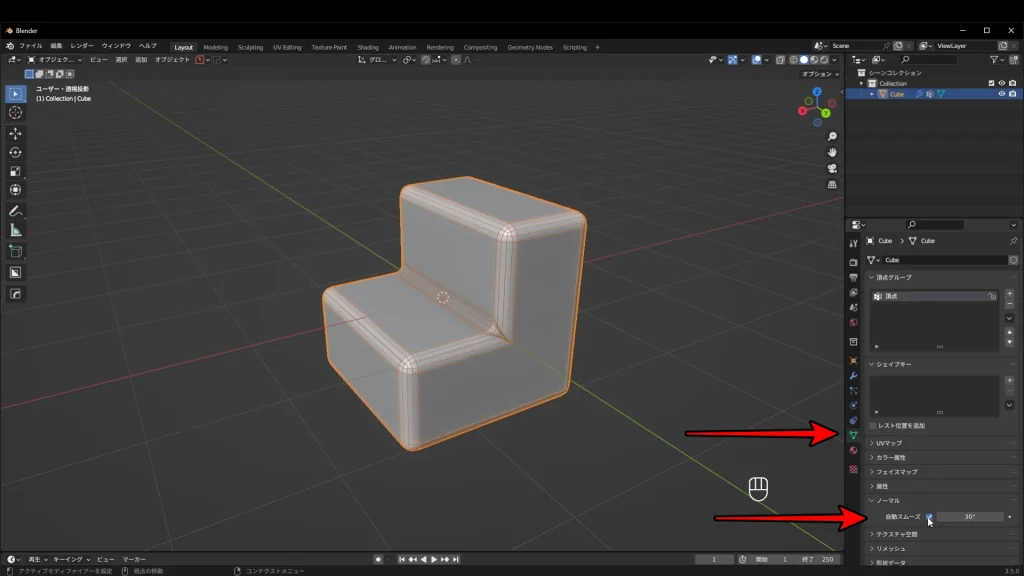
法線のハード化
法線のハード化では、ベベルがかかっている部分の表面のみを滑らか(スムーズシェード)にすることができます。
他のオブジェクトの表面部分はそのまま(フラットシェード)になります。
では、法線のハード化の手順を紹介します。
- ベベルが掛かっているオブジェクトを選択
- オブジェクトデータプロパティー → ノーマル → 自動スムーズにチェック
- 法線のハード化にチェック



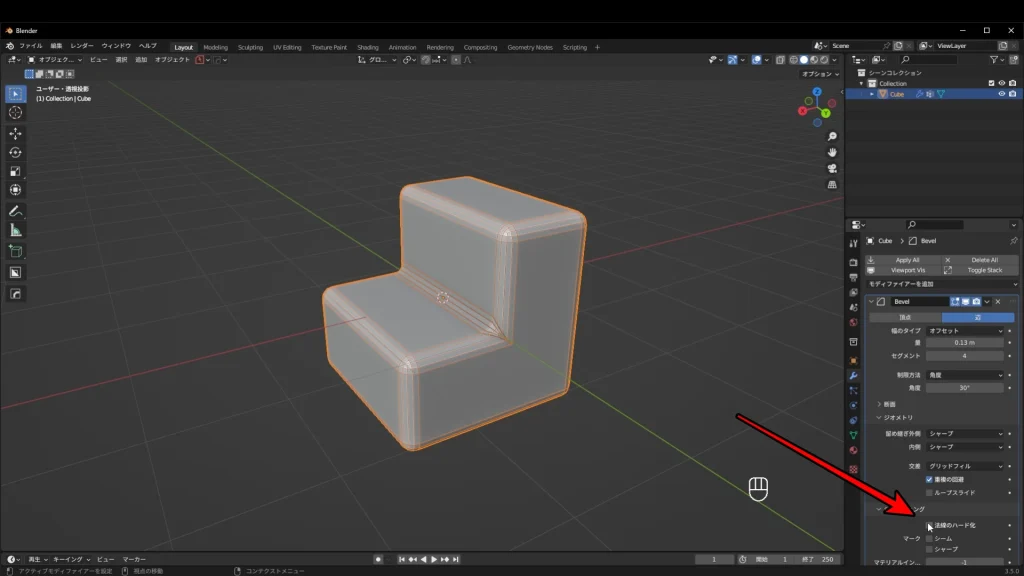
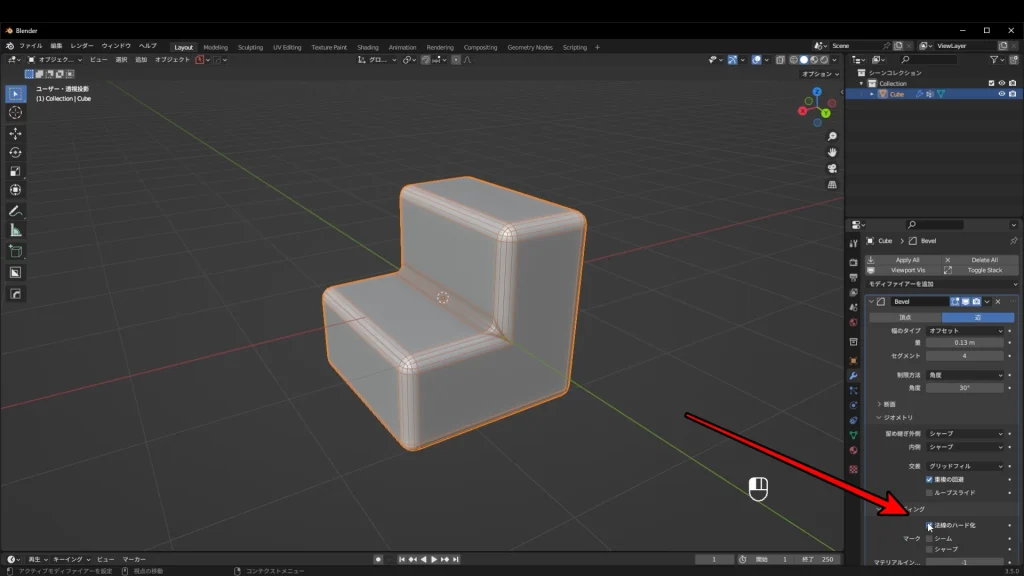
シーム・シャープ
シームはオブジェクトを展開図として展開する際にどこで切れているかを追加する方法です。
つまり、展開する際にベベルがかかっている部分に沿って切り口を入れるような感覚です。
シャープはここは丸めないでくれよ!とBlenderに認識させる方法です。
なので、ベベルをかけた部分がこれ以上のモディファイアーなどで形が変化しないことを意味しています。
🔗シーム、シャープについての詳しい内容はこちら(近日投稿予定)
マテリアルインデックス
マテリアルインデックスでは、ベベルがかかっている部分のみの色を変えるときに使います。
オブジェクトにはマテリアル(色)をいくつも加えることができて、それぞれのマテリアルには0から番号(インデックス)がついています。
マテリアルインデックスをその番号(インデックス)と合わせてあげると、ベベルかかった部分の色をその色に変えることができます。
ちなみに、マテリアルインデックスのデフォルトでは-1ですが、これは一番近くの隣り合っている部分のマテリアル(色)と同じものを使うことを意味しています。
🔗マテリアルインデックスについての詳しい内容はこちら(近日投稿予定)
まとめ
ベベルモディファイアーについては以上です!
機能が多いですが、間違いなくよく使うモディファイアーの1つなので、理解しておくと役に立つと思います。
モデリングをする際には是非使ってみてください!