今回は配列モディファイアーを解説します。
一気に同じものを並べることができるので、超絶便利です。
では、早速いきましょう。
配列モディファイアーとは
配列モディファイアーは、同じものを何個も任意の形で配置するのにとても便利なモディファイアーです。
配列モディファイアーの使い方
では、配列モディファイアの使い方を見ていきましょう。
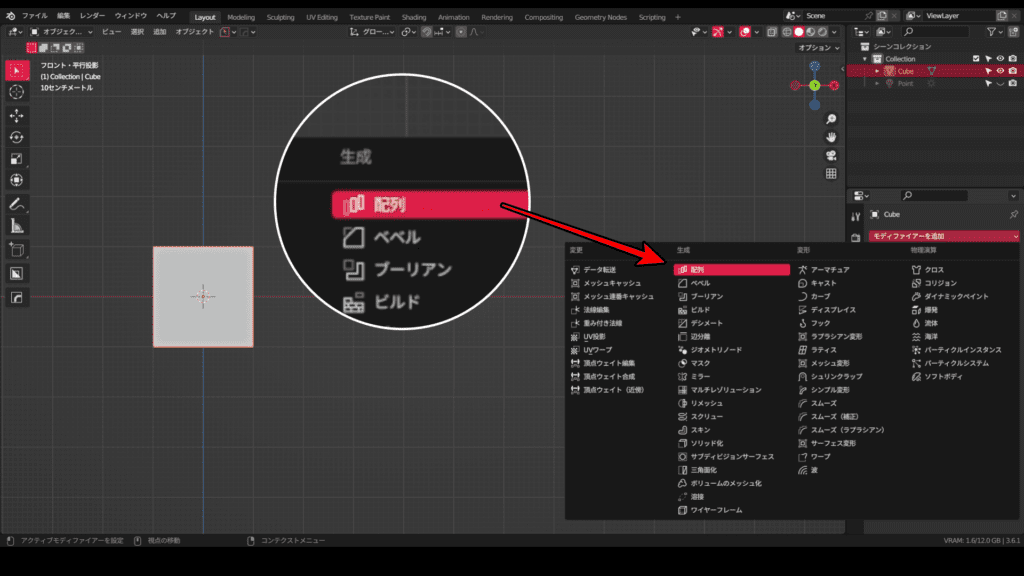
まずは、立方体を準備してモディファイアーを追加から配列を追加します。

適合する種類
では、配列の設定を上から順に見ていきましょう。
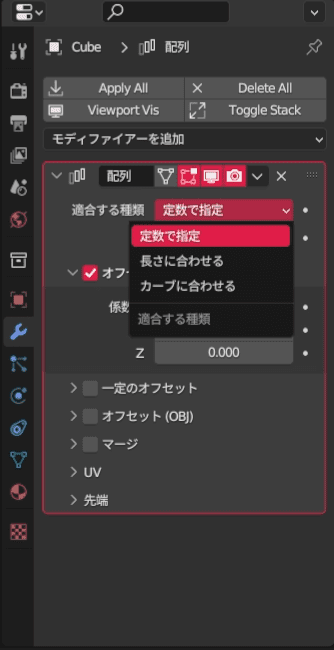
適合する種類は3つあり、どのように配置をするかを指定できます。
- 定数を指定
- 長さに合わせる
- カーブに合わせる
まずは定数で指定です。
定数を指定
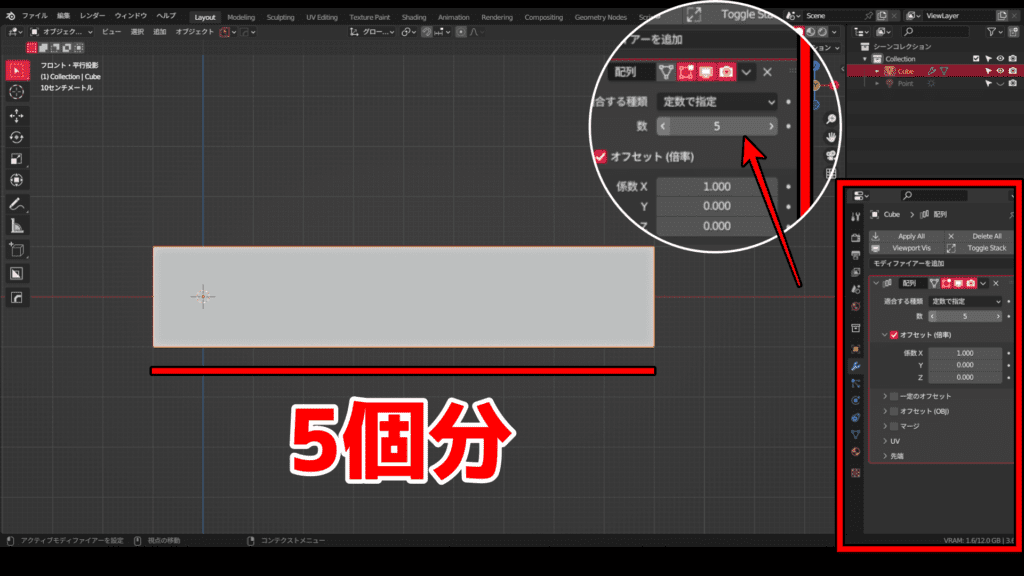
定数を指定では、オブジェクトをいくつ配列するかを設定できます。

今回の例では5個並んでいますね!
オフセットにもチェックが入っていますが、後ほど説明します。

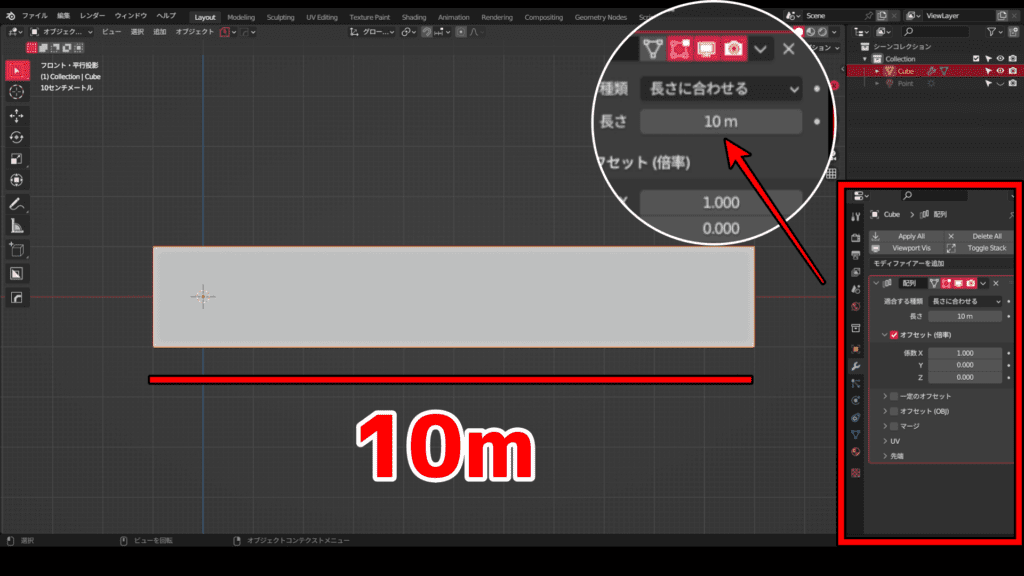
長さに合わせる
長さに合わせるでは、長さを指定して、その中にオブジェクトが収まる数だけ配置します。
今回の立方体は1辺2メートルですので、指定の10mの中には5個配置できることになります。
なので、5個配置されていますね!

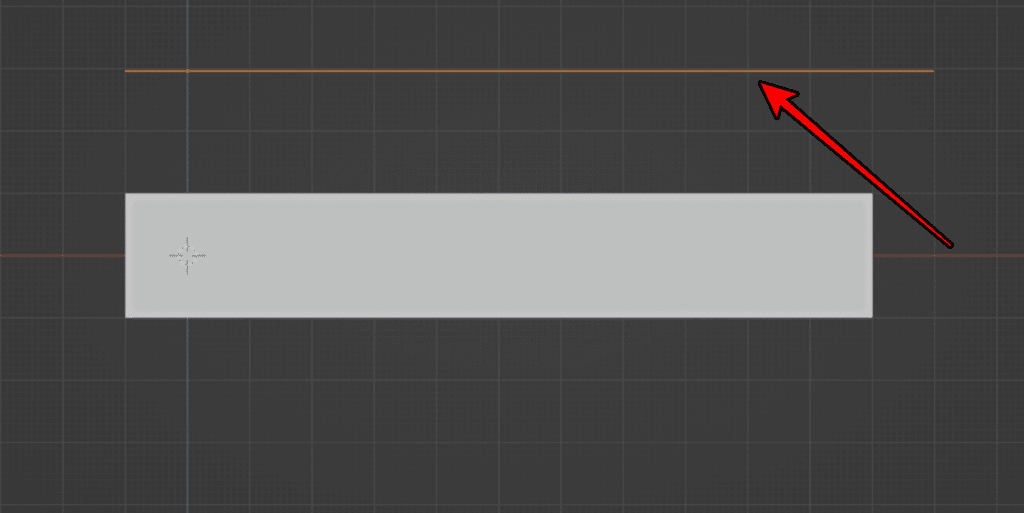
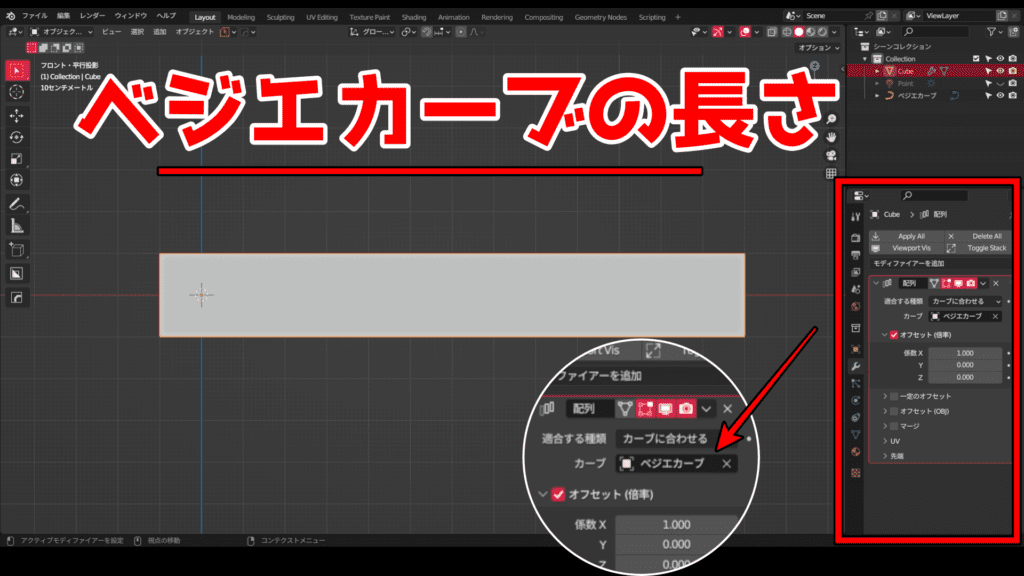
カーブに合わせる
カーブに合わせるでは、指定したカーブの長さに収まる数のオブジェクトを配置できます。
まずはカーブを追加して、それを配列モディファイアーの対象として指定します。


オフセット(配置の間隔)
オフセットはそれぞれのオブジェクトの間隔を指定することができます。
オフセットは以下の3つあります。
- オフセット(倍率)
- 一定のオフセット
- オフセット(OBJ)
ではそれぞれ見ていきましょう。
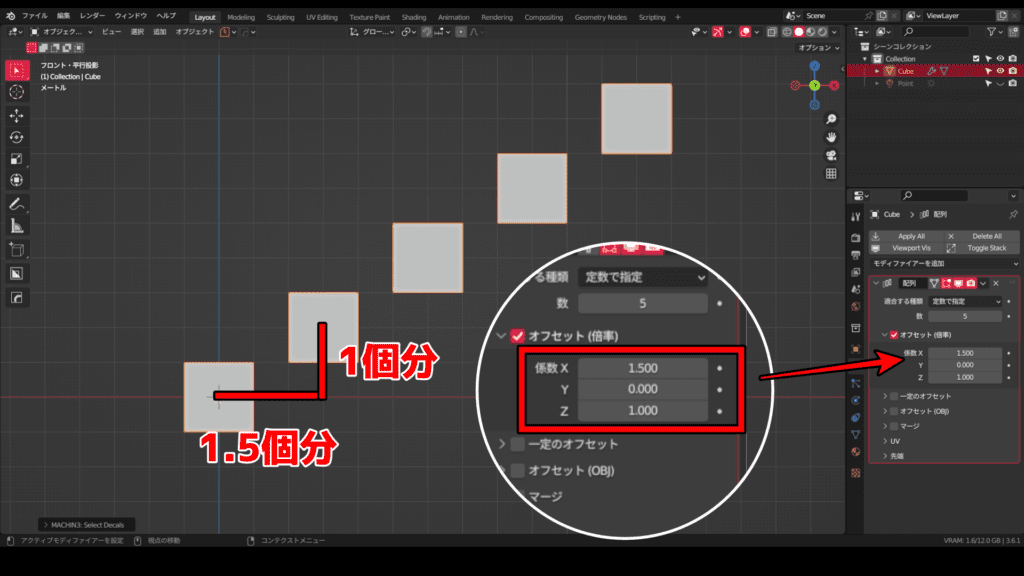
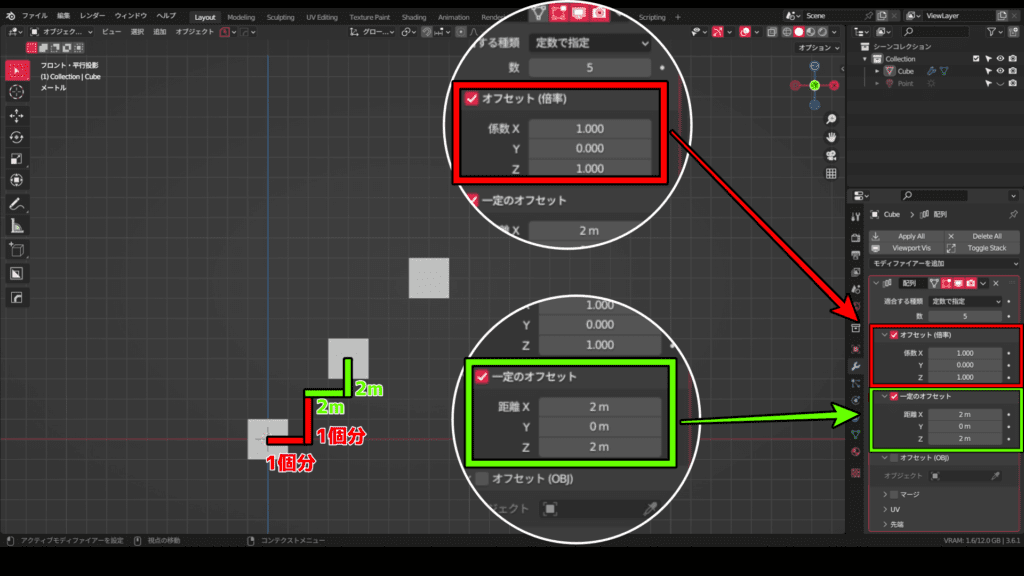
オフセット(倍率)
オフセット(倍率)は、元々のオブジェクトを1.0として、配列するオブジェクトの間隔を決めることができます。
下の例では、X軸に1.5個分、Z軸に1個分間隔が空いています。

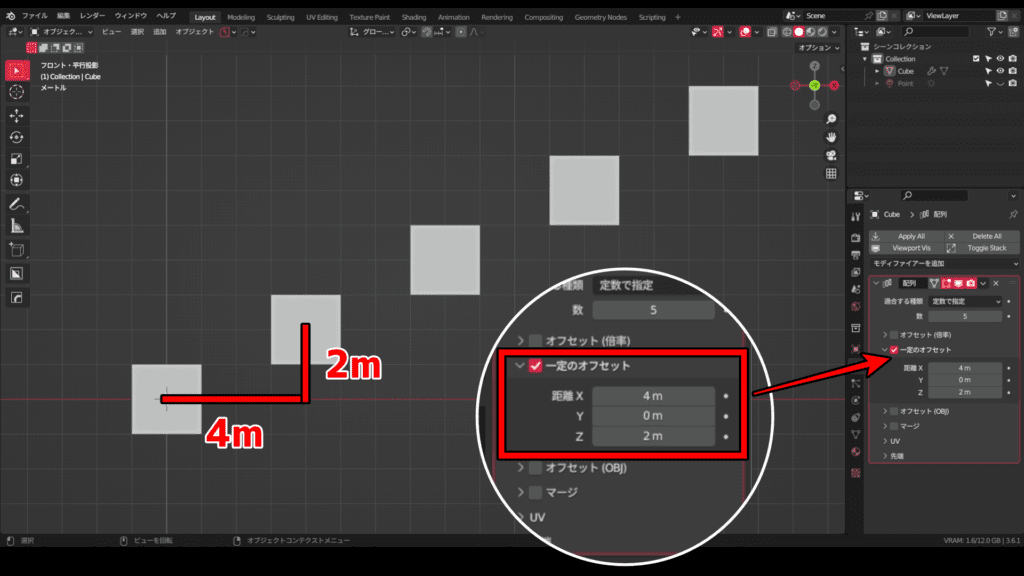
一定のオフセット
一定のオフセットは、何メートルという数でそれぞれのオブジェクトの間隔が指定できます。
今回はX軸に4mずつ、Z軸に2mずつずれて配置されています。

オフセット(OBJ)
オフセット(OBJ)は、対象のオブジェクトを指定し、それと同じ動きをするように間隔を指定できます。
少しだけ複雑なので、説明していきます。
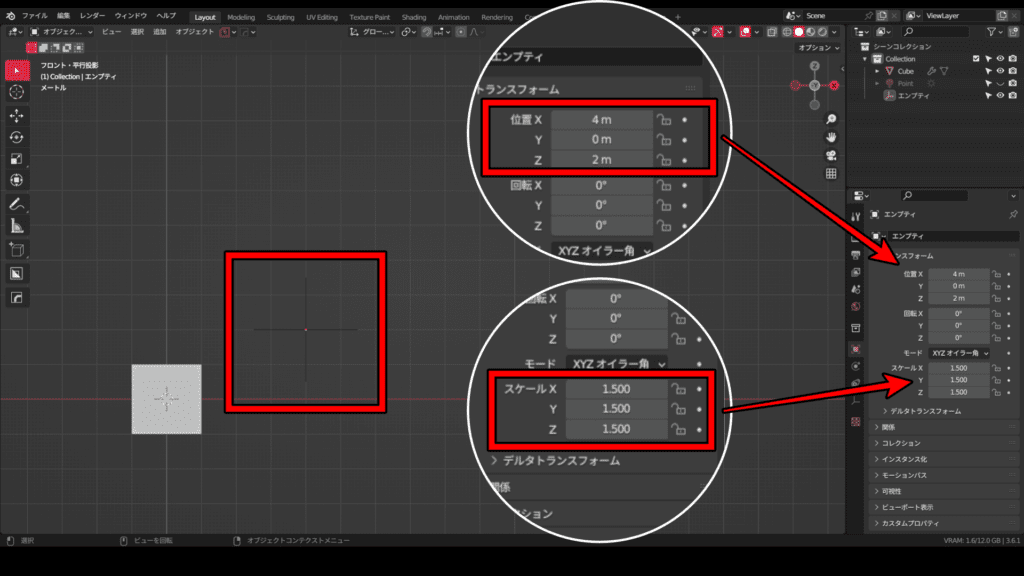
例えば、以下の図のようにエンプティを追加して、位置やスケールを変更します。
位置はX軸に4m、Z軸に2m移動しています。
スケールは全て1.5倍です。

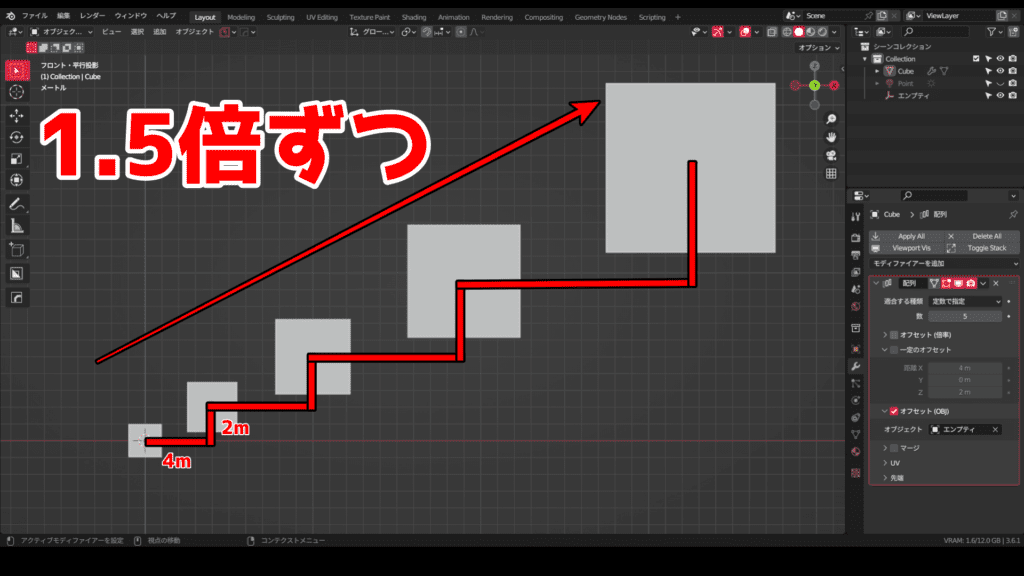
次に、このエンプティをこのオフセット(OBJ)の対象に指定します。
最初は、エンプティの位置をずらしたようにX軸に4m、Z軸に2m移動して、スケールは1.5倍になっています。
それ以降はX軸、Z軸の移動もスケールの大きさも全て1.5倍ずつ変化しています。

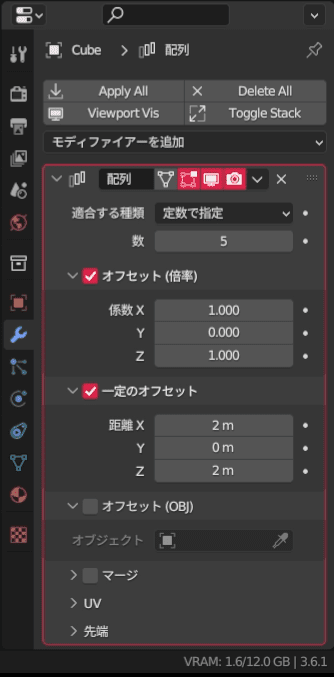
オフセット組み合わせ
ちなみにですが、オフセットは組み合わせることもできます。
今回は、オフセット倍率と一定のオフセットを組み合わせて使っています。


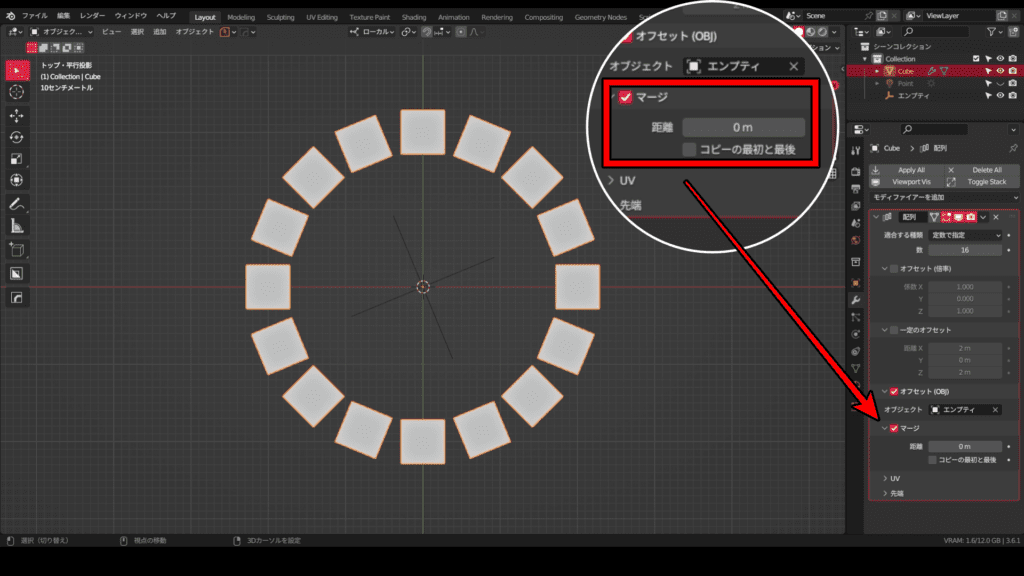
マージ
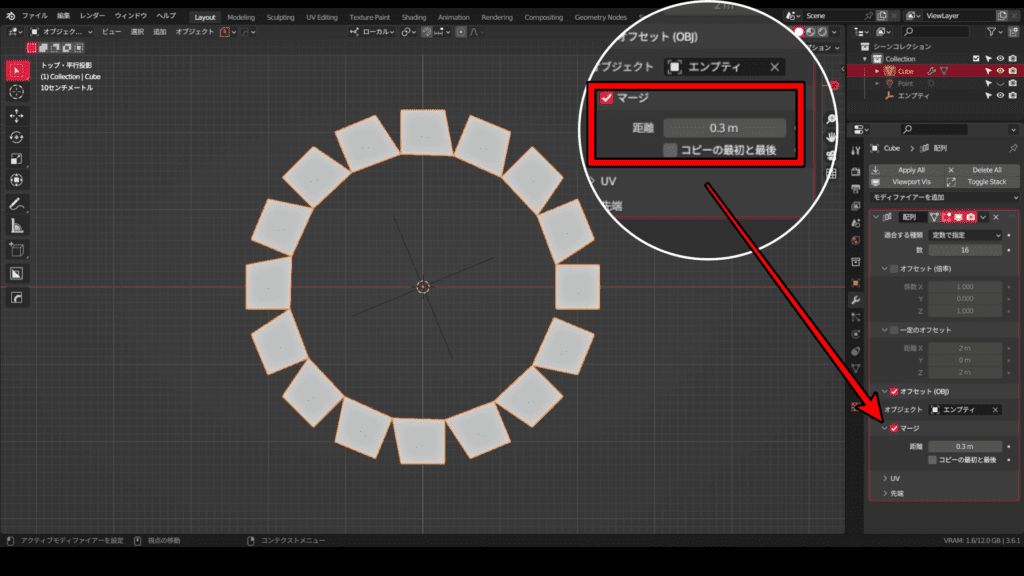
マージに☑を入れると、配置したそれぞれのオブジェクトの頂点・辺・面が指定の数字より近い場合に、それぞれ結合できます。

ここでは、0.3m以下の距離の頂点が結合されていますね!

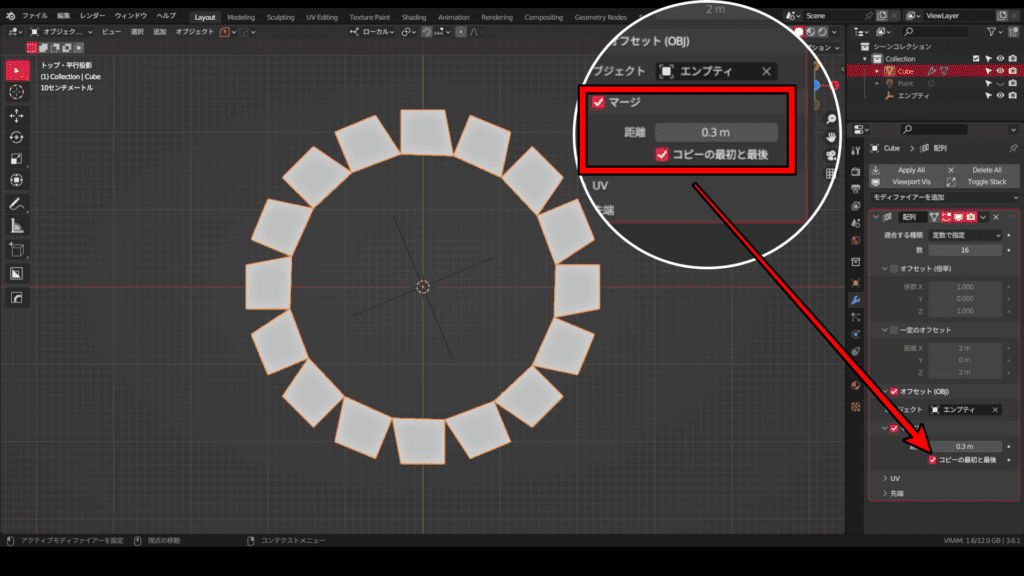
また、コピーの最初と最後に☑を入れると、元のオブジェクトと、配列した最後のオブジェクトにもマージを適用できます。

UV
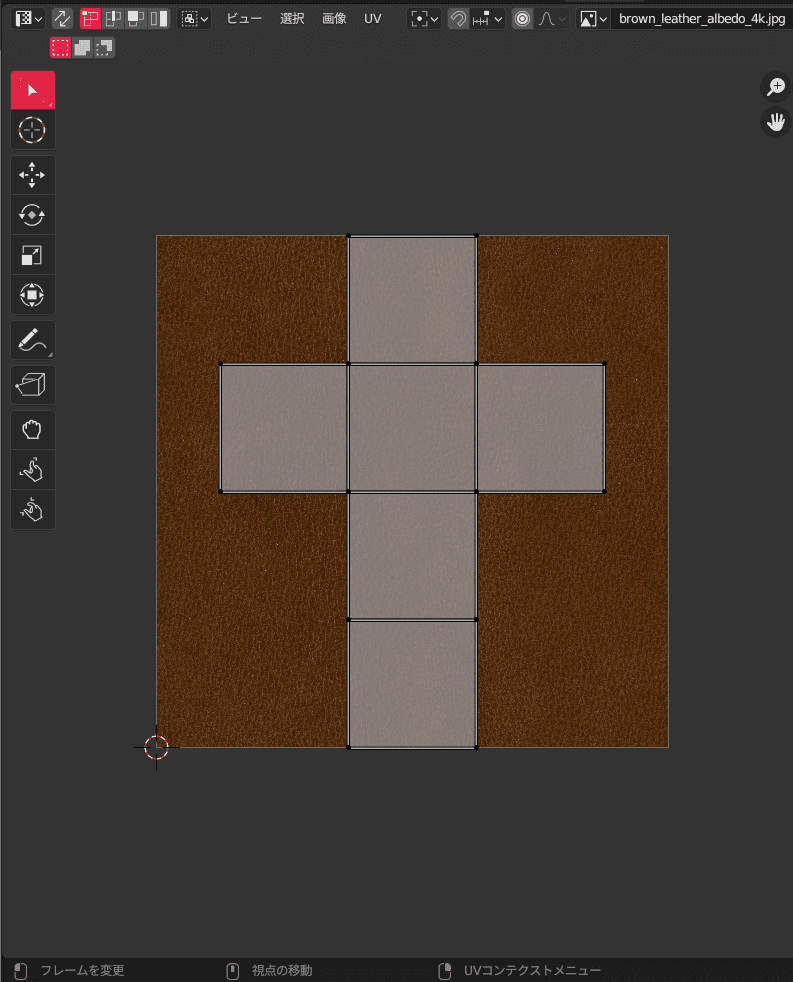
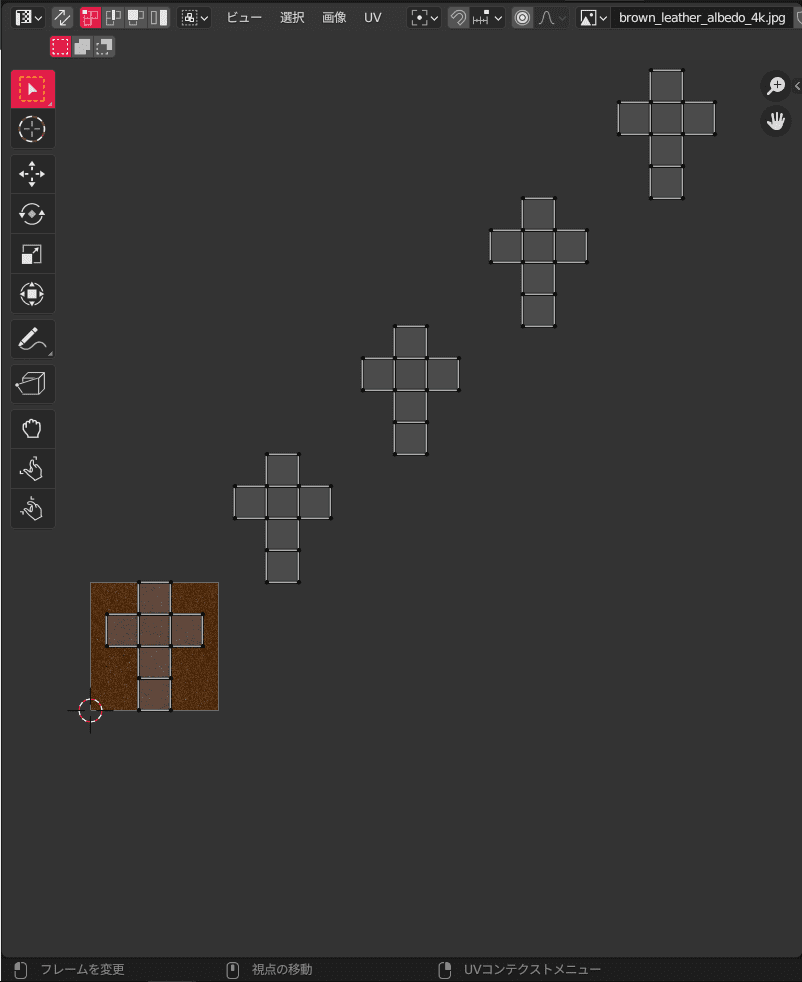
UVでは、配列を適用したときにできるオブジェクトごとに、UVの配置をずらすことができます。
0の時は全てのオブジェクトが同じUV展開で重なり、1にするとUVが以下の右写真のようにずれます。


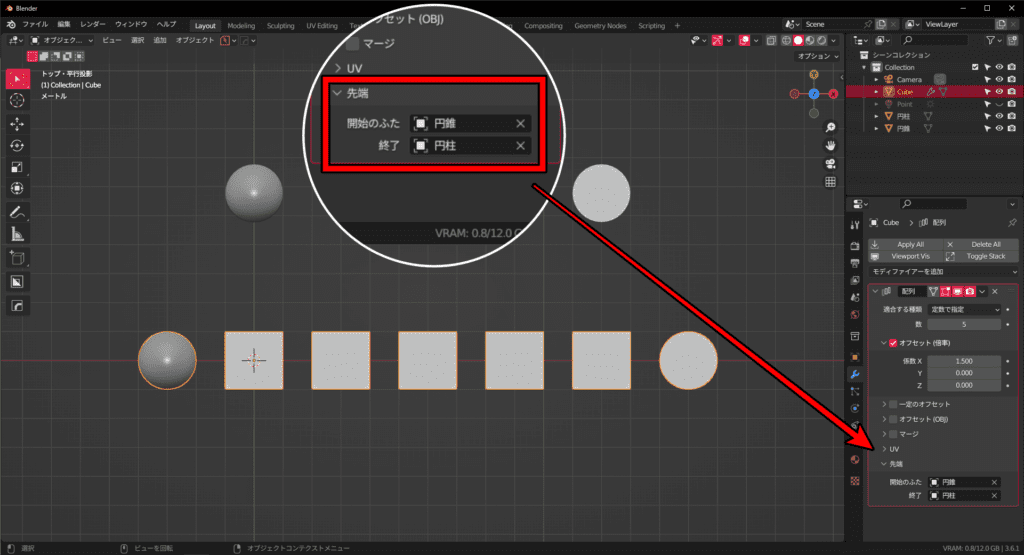
先端
先端は、オブジェクトを指定することで、配列をしたオブジェクトの最初と最後に装飾のような感じでオブジェクトを設定できます。
今回は一番初めに円錐、最後に円柱をつけてみました。
武器を作ったりするのには使えそうですね!

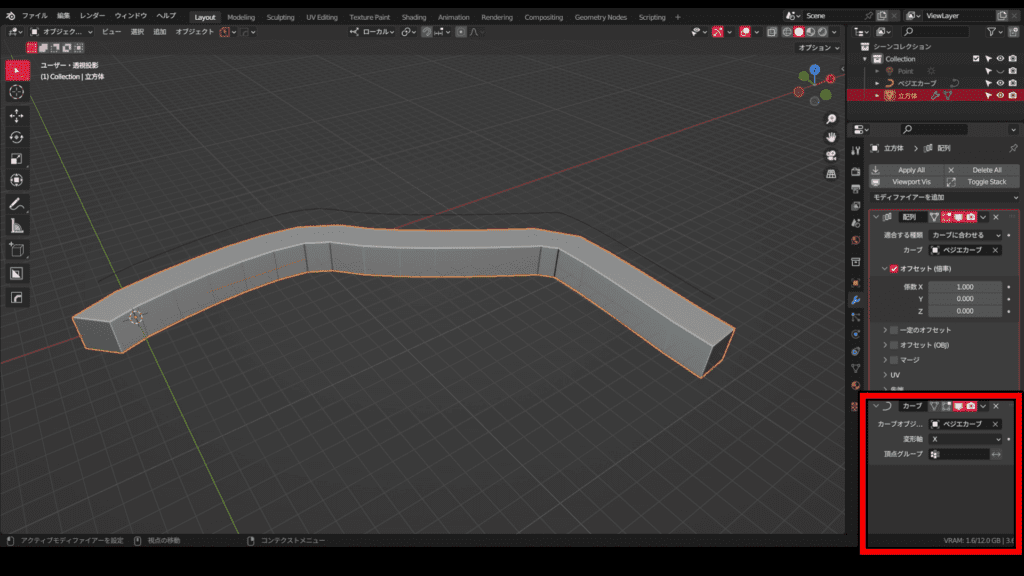
おまけ
もし、カーブに沿ってオブジェクトを配置したい場合は、以下のように配列モディファイアーの下にカーブモディファイアーを追加して、カーブオブジェクトに配列と同じカーブを指定してあげれば可能です!

以上、配列モディファイアーの使い方でした。
配列をマスターできれば、面倒な複製はいらなくなりますので、是非理解してもらえると良いと思います。
では、本日もお疲れ様でした!

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】