今回は、アニメーションで使う基本操作を解説します。
アニメーションの制作方法は別で記事があるので、そちらを先に読んでいただくことをオススメします。
また、メール登録会員限定で、PDFもダウンロードできるようにしているので、ぜひご利用ください!
では、早速いきましょう!
アニメーションの基本操作
まずは、アニメーションで使う一般操作を見ていきましょう。
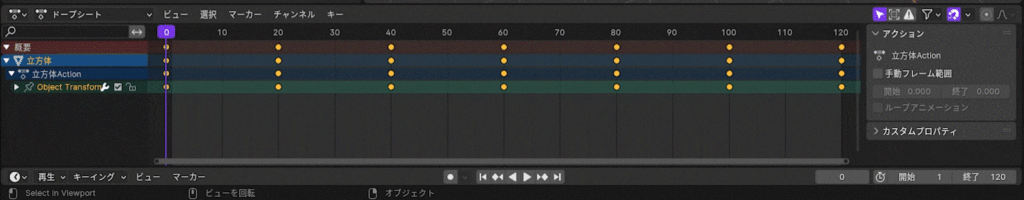
アニメーション再生
アニメーションの再生はSpaceバーです。もう一度押すと停止することができます。
キーフレーム追加・削除
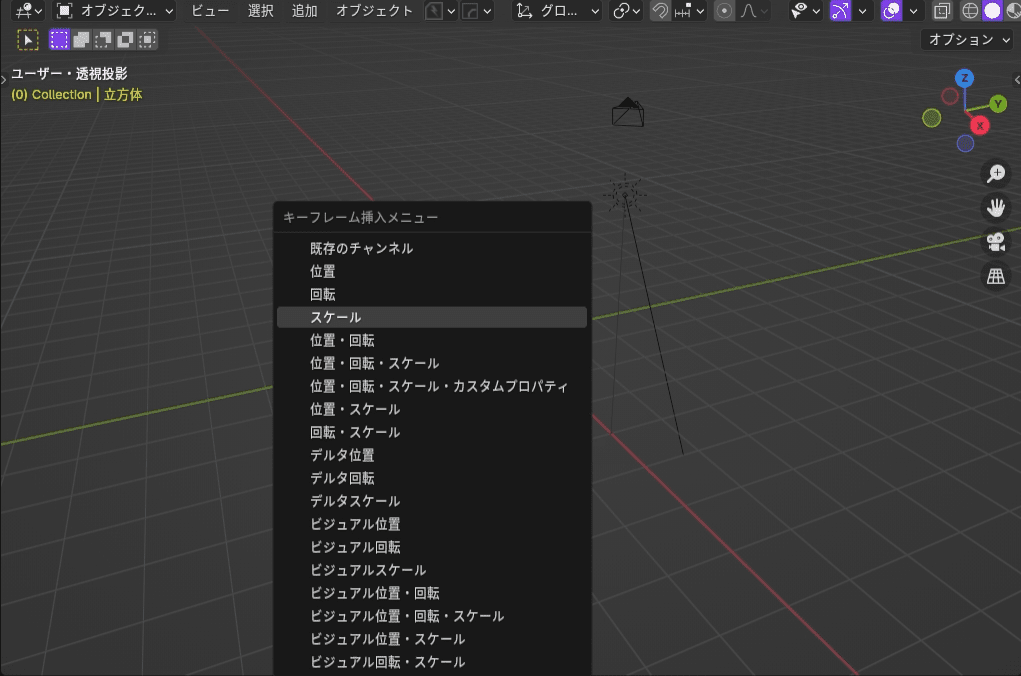
キーフレームの追加は、オブジェクトを選択した状態で、Iを押します。

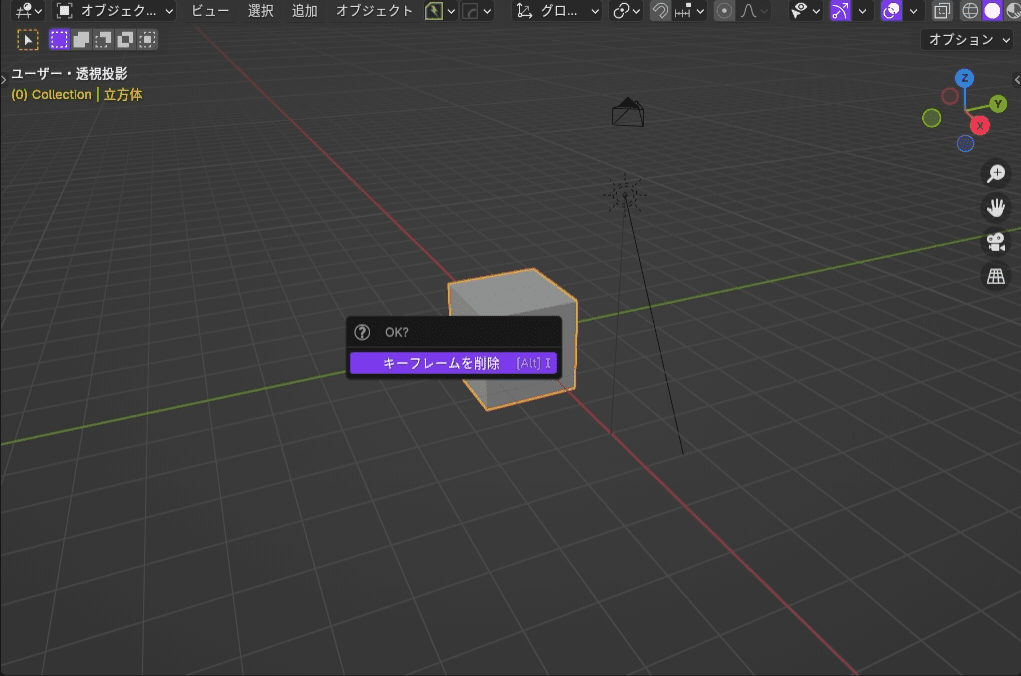
削除は、キーフレームが打たれているフレームにタイムラインを持っていき、Alt+Iです。

キーフレーム移動
キーフレーム移動にはいくつかショートカットキーがあるので、それぞれ説明します。
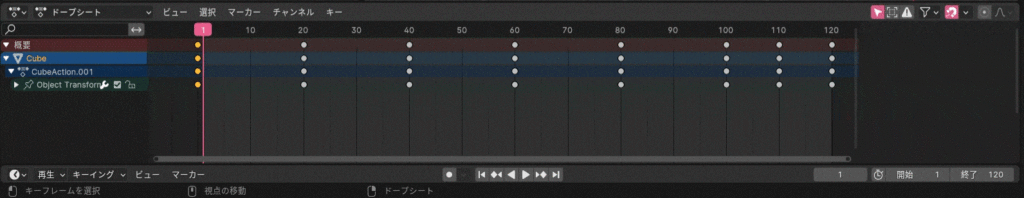
前後のキーフレームに移動する
前後のキーフレームに移動するには、矢印キーの↑と↓です。

ちなみにですが、矢印キーの→と←だと、1フレームずつ移動することができます。

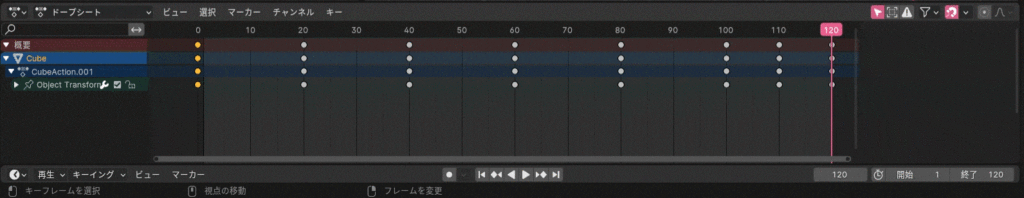
最初と最後のキーフレームに移動する
最初と最後のキーフレームに移動するには、Shift+矢印キーの→か←です。

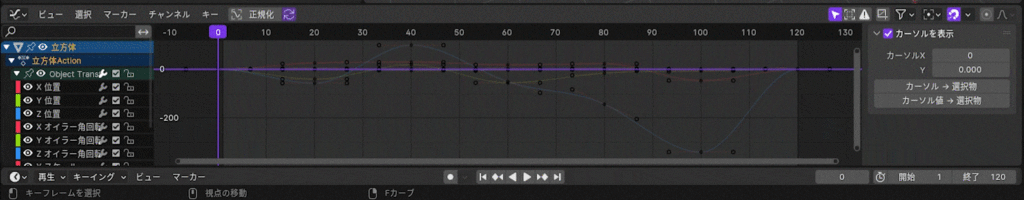
グラフエディターの基本操作
では、次にグラフエディターの基本操作を見ていきましょう。
まずは、カーブの表示・非表示です。
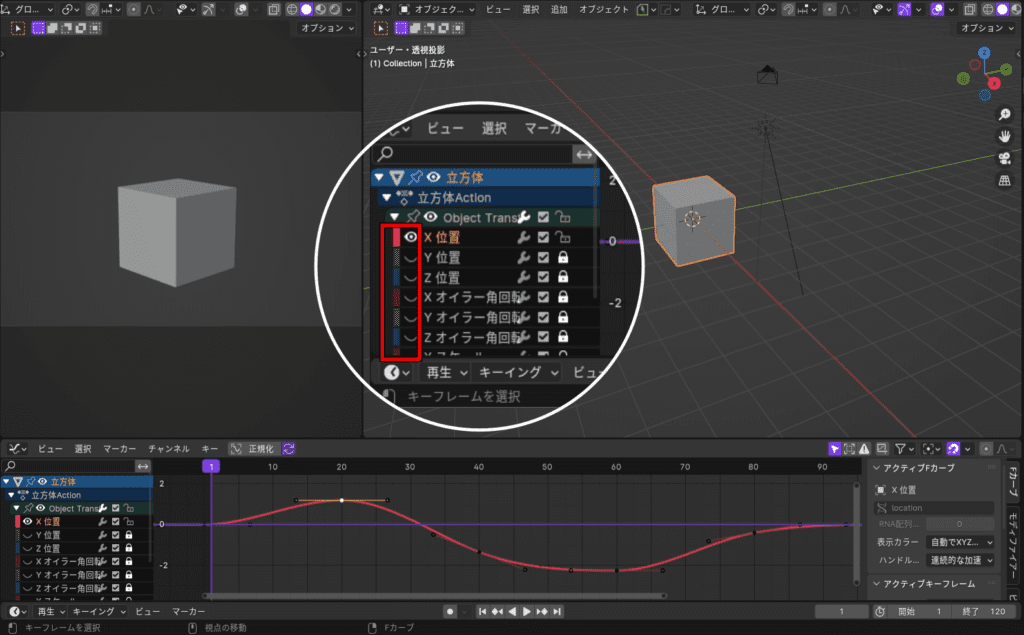
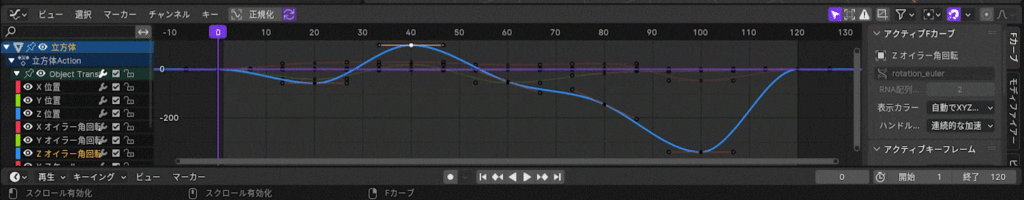
カーブの表示・非表示
アニメーションは複数の軸で位置・回転・スケールが動くので、一つの要素に絞って調整するために、カーブの表示・非表示を切り替える必要があります。
目のアイコンをクリックすることで表示・非表示を切り替えれます。

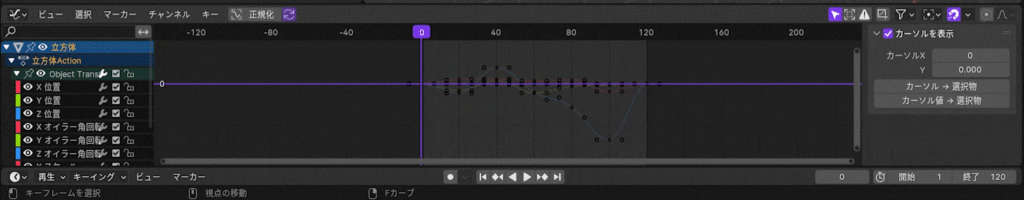
グラフの全体表示
キーフレームが打ち込まれているフレーム全体を横幅いっぱいいに広げて表示するには、Homeキーです。

グラフのズームイン・アウト
グラフのズームイン・アウトはマウスホイールです。
ちなみに、マウスホイールを押し込むとグラフの左右上下に移動できます。

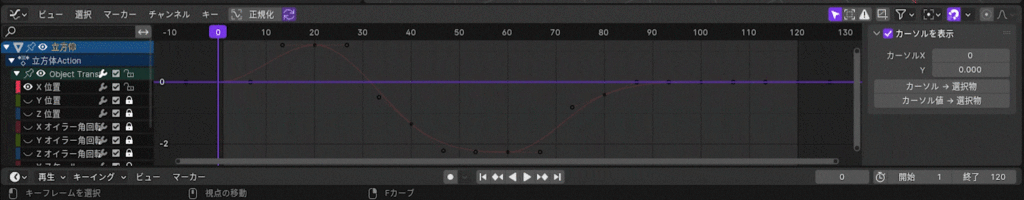
選択したキーフレームにズームイン
選択したキーフレームにズームインする場合は、テンキーの.です。

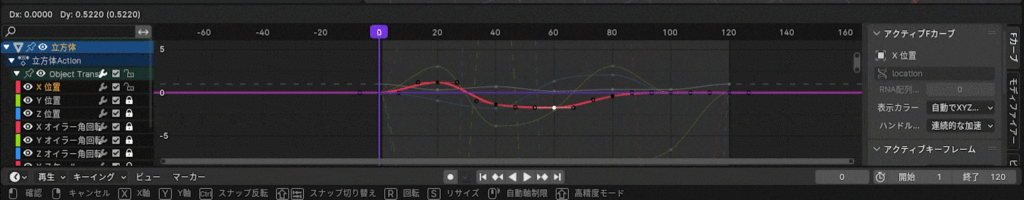
選択したキーフレームの移動
キーフレームの移動は、Gを押せばOKです。
上下左右で動きを制限したい場合は、Gを押した後にXかYです。

プレビューするフレームの制限
プレビュー(ループ再生される部分)の制限は、Pを押して、ボックス選択です。
解除はAlt+Pです。

以上、アニメーションの基本操作の解説でした!
では、本日もお疲れ様でした!

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】