Blenderのアニメーションをはじめて使おうと思っている方、ぜひお越しくださいました。
この記事では、アニメーション作成までの流れを初心者向けに解説します。
では、早速いきましょう。
アニメーションの作り方
まず、アニメーションの作り方として大きく4つの作業が必要になります。
- オブジェクトの準備
- カメラの設定
- キーフレーム挿入
- レンダリング
では、それぞれの作業を見ていきましょう。
オブジェクトの準備
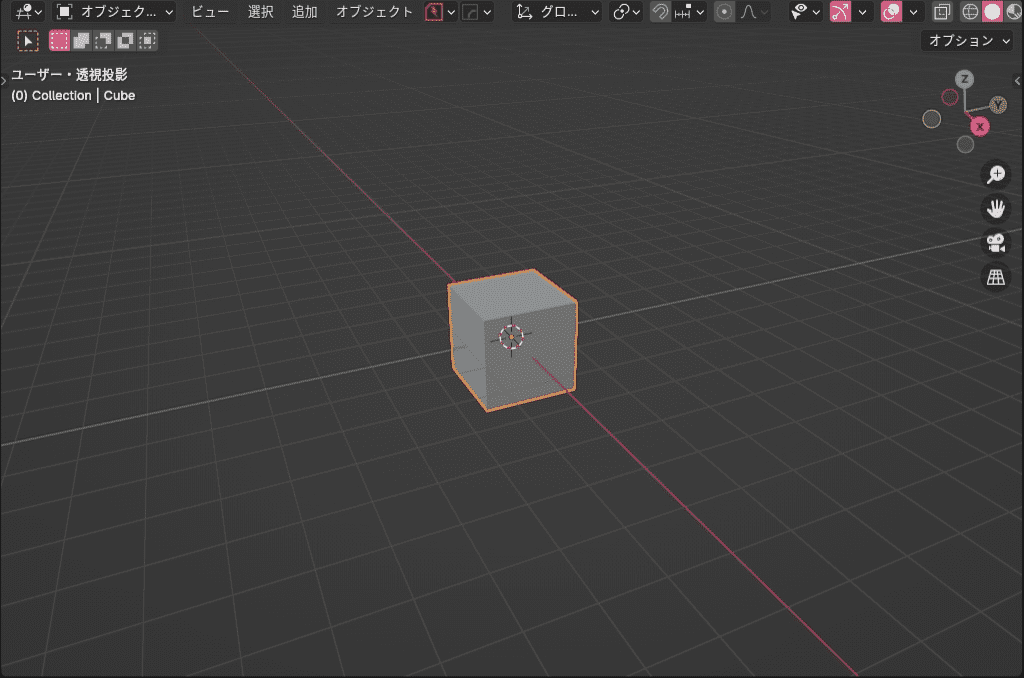
オブジェクトの準備は文字通り、アニメーションを加えたいオブジェクトの準備です。
今回は大まかな流れの解説なので、立方体を利用します。

カメラの設定
次にカメラを設定していきます。
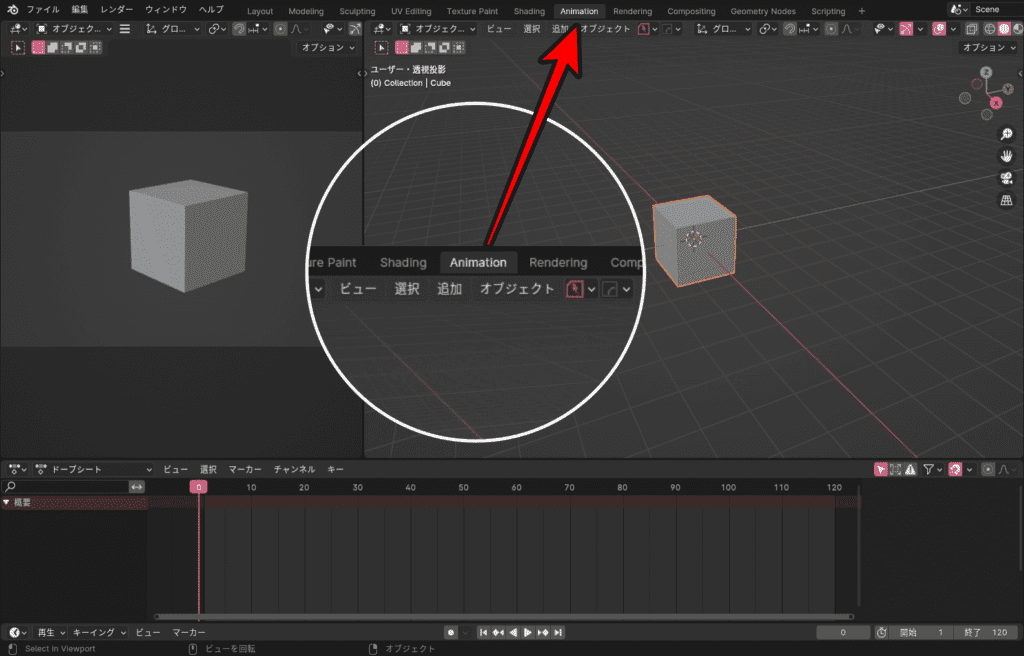
まずは、Animationのタブに移動します。アニメーションは大体ここで調整します。
私のレイアウトは、左側がカメラでの視点・右が全体・下がアニメーションをコントロールできるようにしています。
カメラを動かすのが苦手な方は以下の記事を参考にしてください。

キーフレーム挿入
では、アニメーションの一番の肝であるキーフレーム挿入について解説していきます。
まず、キーフレームとは、何フレームの時にどのくらいの位置・回転・スケールしたかを打ち込む点のようなものです。
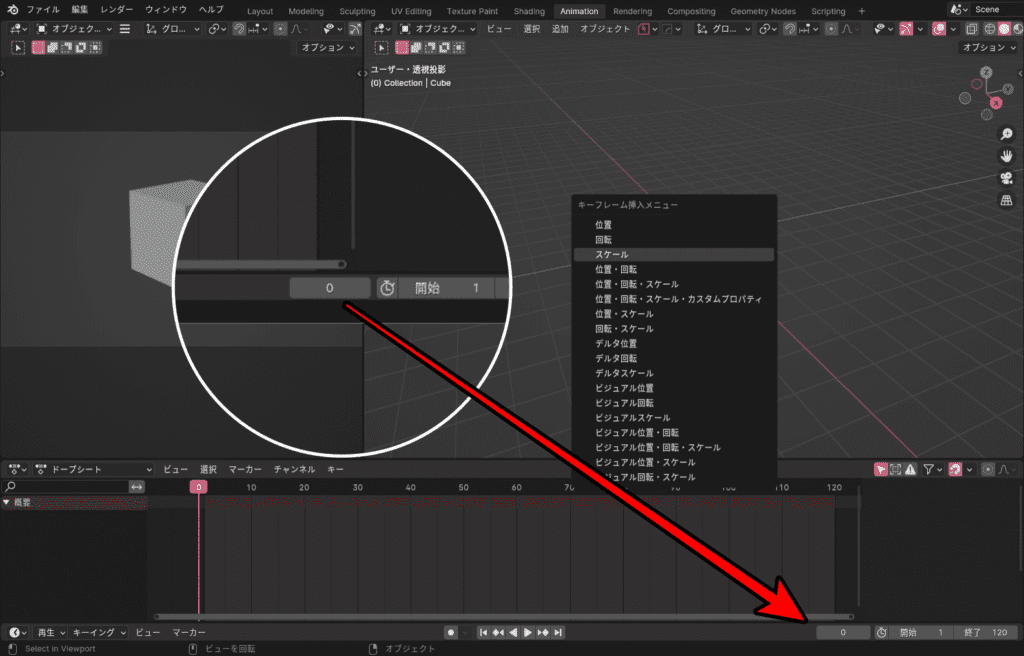
キーフレームの挿入は、オブジェクトを選択して、挿入したいフレームの場所で、Iを押します。
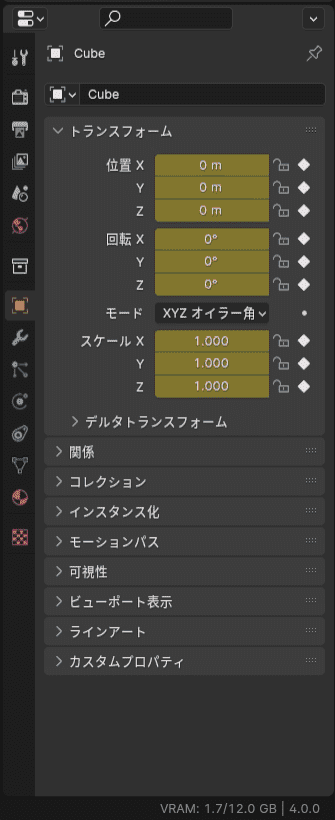
まずは、フレーム0(アニメーションの最初)の時の位置・回転・スケールを追加します。

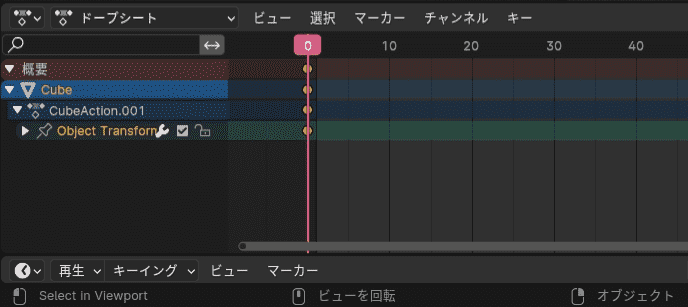
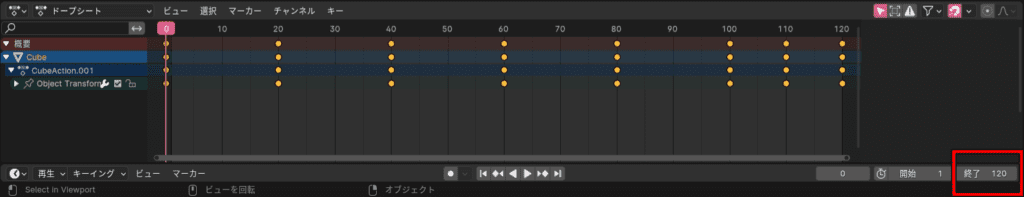
キーフレームが挿入できると、以下のようにキーフレームが打ち込まれ、そのフレーム時のトランスフォームの位置・回転・スケールの色が黄色になります。


0フレーム以降は、ご自身の自由にキーフレームを挿入してください。
ミスしてしまった場合は、左クリックでキーフレームを選択してDeleteを押せばキーフレームを消せます。
また、同じフレームで新しくIを押すことでキーフレームを更新することもできます。
オブジェクトの位置・回転・スケールを変更して、Iを押してキーフレームを打ち込んでください。
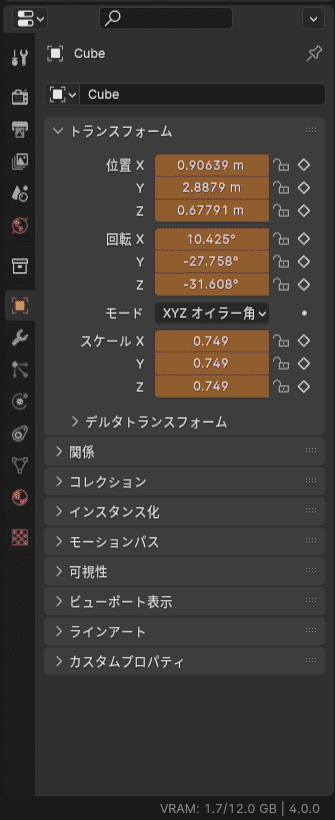
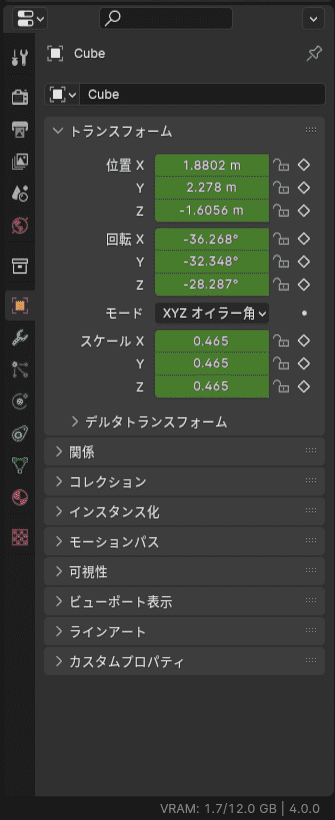
ちなみにですが、オブジェクトの位置などが変更されているのに、まだキーフレームが打ち込まれていない場合はオレンジ、フレームだけが変更されていてオブジェクトに何も変更がない場合は緑で表示されます。


キーフレームやショートカットについてもっと詳しく知りたい場合は、以下の記事を参考にしてください。
レンダリング
では、最後にレンダリングです。
今回は120フレーム、24FPSでレンダリングします。つまり、120/24で5秒ですね。
以下のように、テキトーに立方体の位置・回転・スケールを変更して、キーフレームを打ち込んでいます。

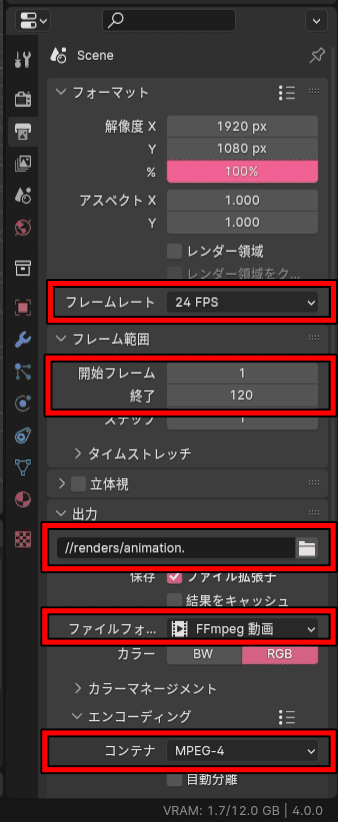
次に、以下の赤枠部分を調整してください。
各項目の説明は以下を参考にしてもらえればと思います。

フレームレート:アニメーションがぬるぬる動くようにしたい場合は高くする。そうでなければ24FPSでもOK。
開始フレーム・終了:適宜調整
出力:どこにアニメーションを保存するか設定する。ファイルのロゴをクリックすると感覚的に選びやすいです。
ファイルフォーマット:FFmpeg 動画
コンテナ:MPEG-4
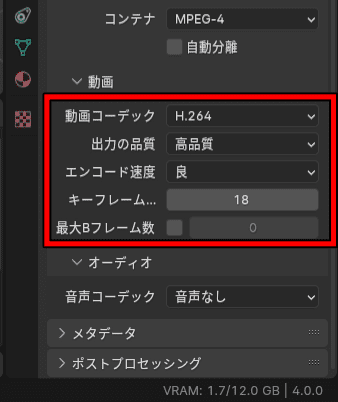
以下はご自身で調整してください。

設定が完了したら、Ctrl+F12でアニメーションのレンダリングをしてください。
これでアニメーション制作の流れの解説は以上です。
キーフレームやショートカットについてもっと詳しく知りたい場合は、以下の記事を参考にしてください。

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】