今回はUVマップノードについて解説していきます。
このUVマップを使えば、1つのイメージ画像から複数のテクスチャを作ることができるようになります。
UVマップとは
UVマップとは、何パターンか用意したUV展開に、それぞれ対応するテクスチャの貼り付けができるようになるノードです。
UVマップの使い方
それでは早速、UVマップの使い方を説明します。
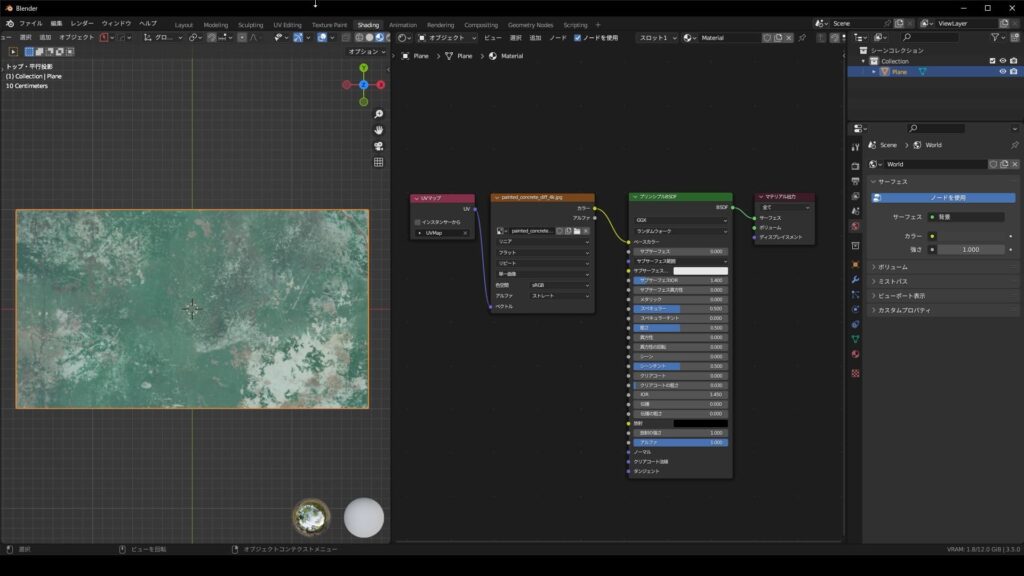
今回のノードツリーは以下の画像を確認してください!

UVマップを追加する
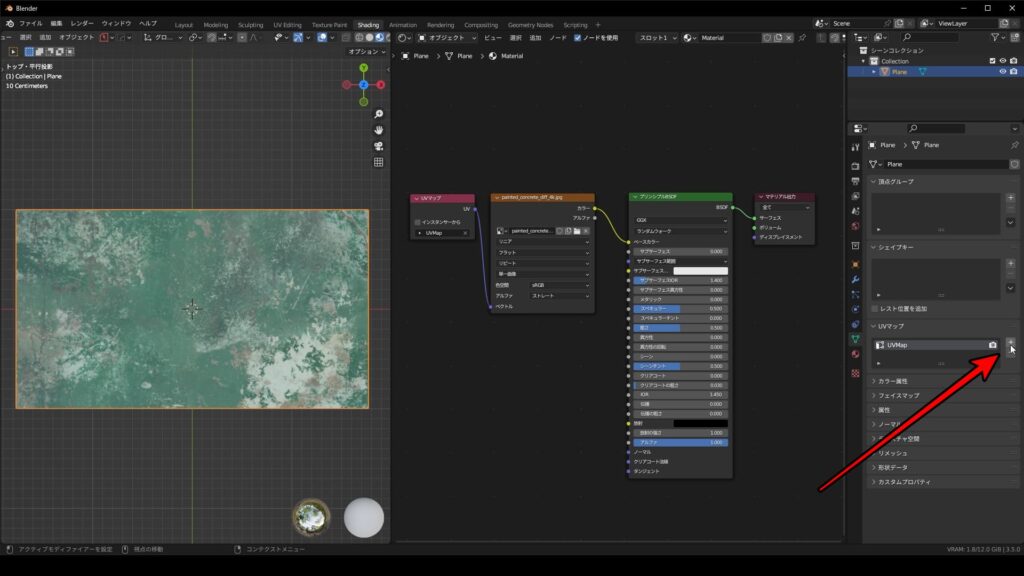
では最初のステップです。UVマップを追加していきます。
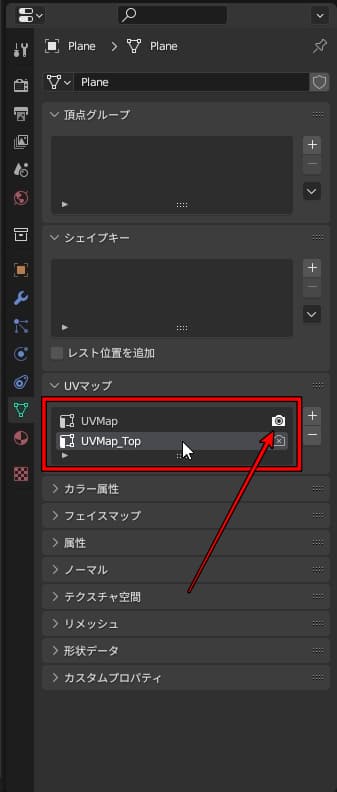
すでにUVMapというUVマップが1つありますが、+を押してもう一つ追加します。

追加できたら、新しいUVマップの名前を変更しておきます。
今回はUVMap_Topにしていますが、なんでも大丈夫です笑
赤矢印で示しているところは、デフォルトのUVマップとしてどっちを使うかを調整できるものです。

UVの位置を調整する
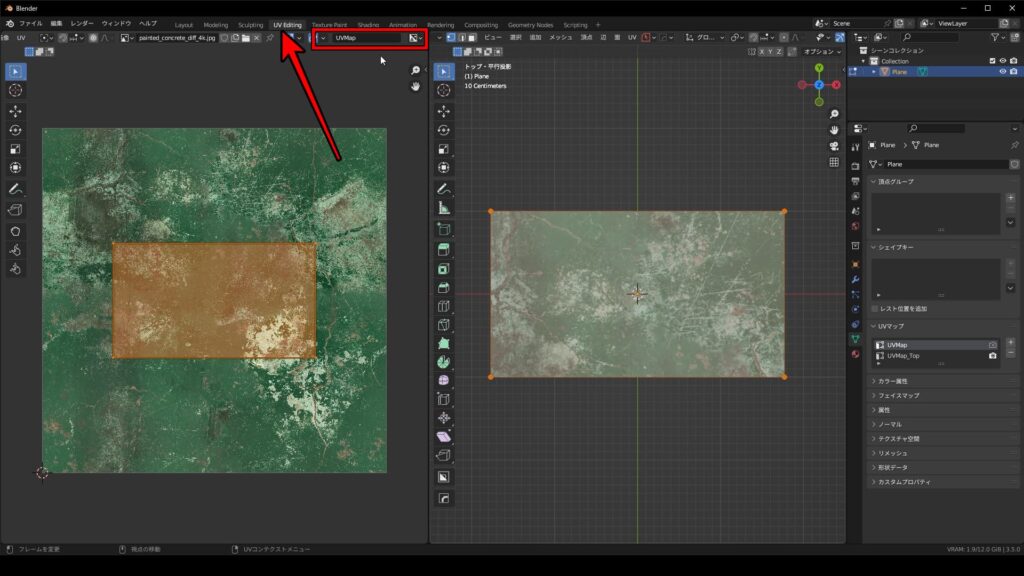
では次に、UV Editingのタブにいきます。
そして、以下の写真のようにUVマップがUVMapを選択していることを確認します。
オレンジ色でハイライトされているところがテクスチャとして反映されていますね!

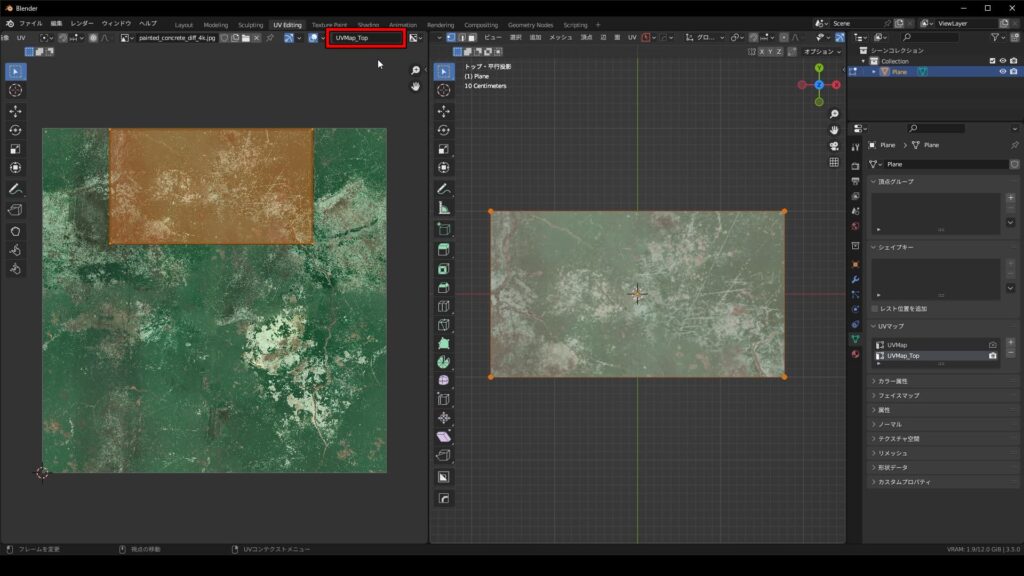
では、先ほど作ったUVMap_Topに切り替えて、位置を上に移動してあげましょう。
つまり、ハイライトしているオレンジの位置が先ほどより上にあればOKです!

お気づきかもしれませんが、右側のテクスチャは何も変わっていません。
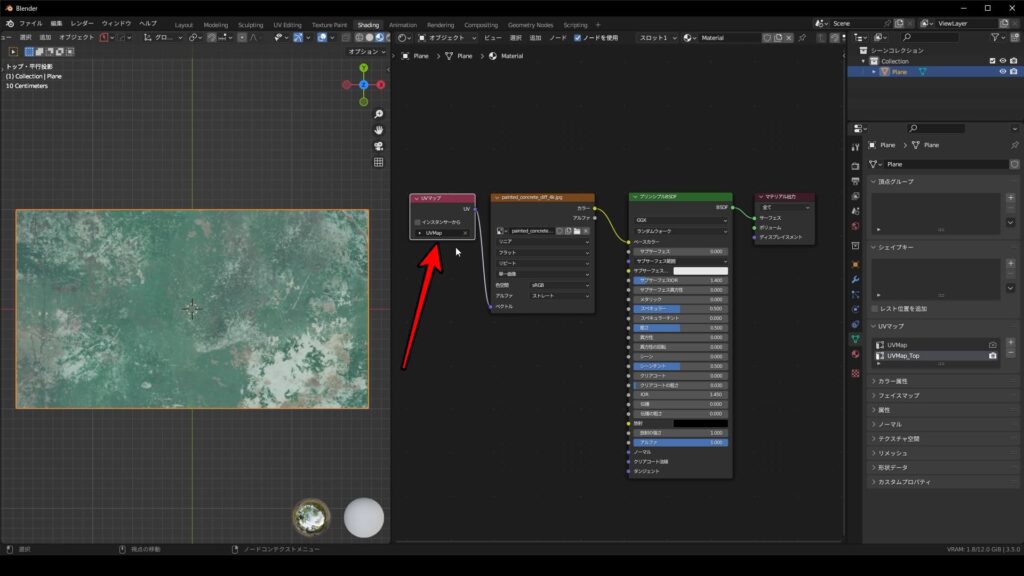
ここでUVマップの出番です!
現在右のテクスチャがそのままなのは、UVマップノードでは、最初のUVマップのUVMapが使われているからです。

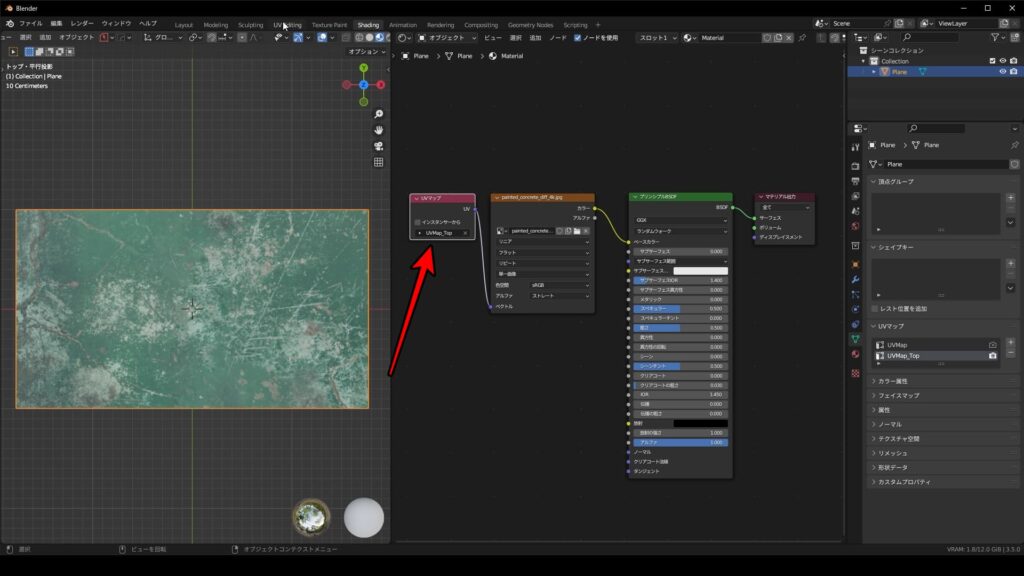
これをUVMap_Topに切り替えることで、テクスチャの位置も切り替わります。

まとめ
UVマップとは、何パターンか用意したUV展開に、それぞれ対応するテクスチャの貼り付けができるようになるノードでした。
なので、UVマップは2つ以上ないと意味がなくなってしまいます。
同じテクスチャでもテクスチャを貼りつける場所を変えたいときに便利です。
以上、UVマップノードの解説でした!
本日もお疲れ様でした!