この記事ではシェーダーミックスの使い方と、どのように機能するかを解説します。
このシェーダーミックスを使えば色々なマテリアルを作ることができるようになるので、しっかりと理解していきましょう。
シェーダーミックスとは
シェーダーミックスとはシェーダー2つ繋いで、それぞれがどのように表示されるかを調整できるノードです。
シェーダーミックスの使い方
シェーダーミックスの使い方はシンプルです。
係数に白・黒の情報を繋ぎ、上のシェーダーには黒の係数の部分に表示されるもの、下のシェーダーには白の係数の部分に表示されるものを繋ぐだけです。
とは言っても言葉だけだと分かりにくいので早速お見せしますね!
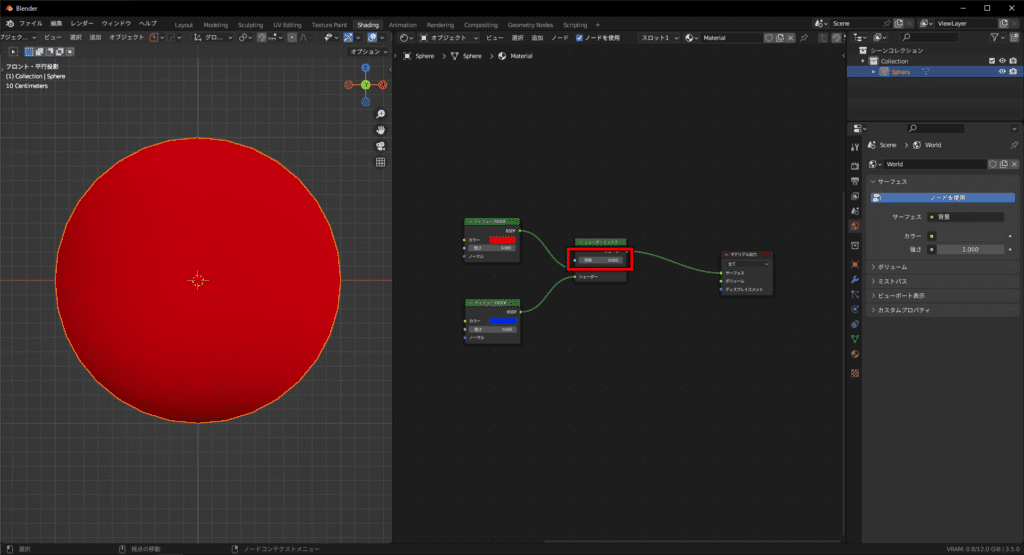
係数が0の時には上のシェーダーが出力されます。

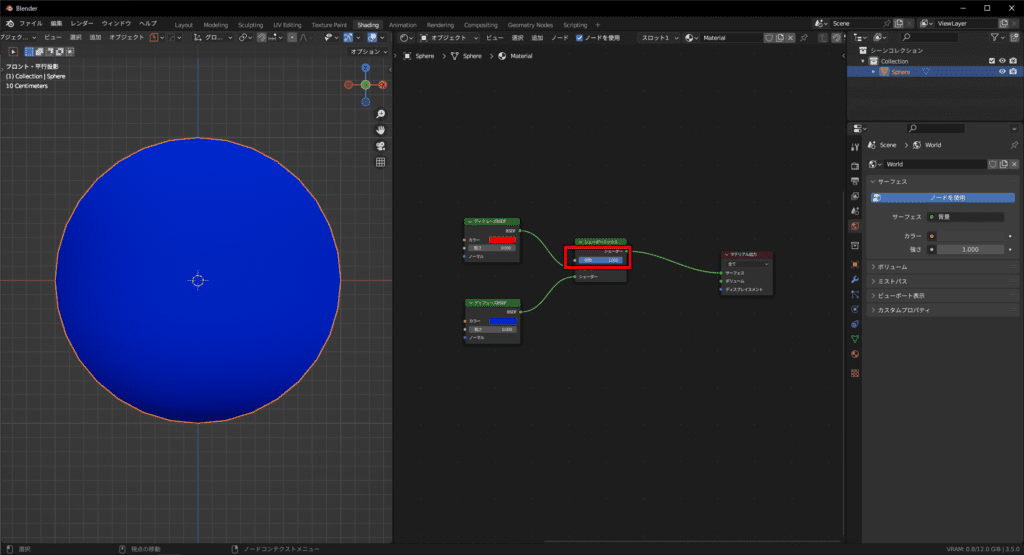
係数が1の時には下のシェーダーが出力されます。

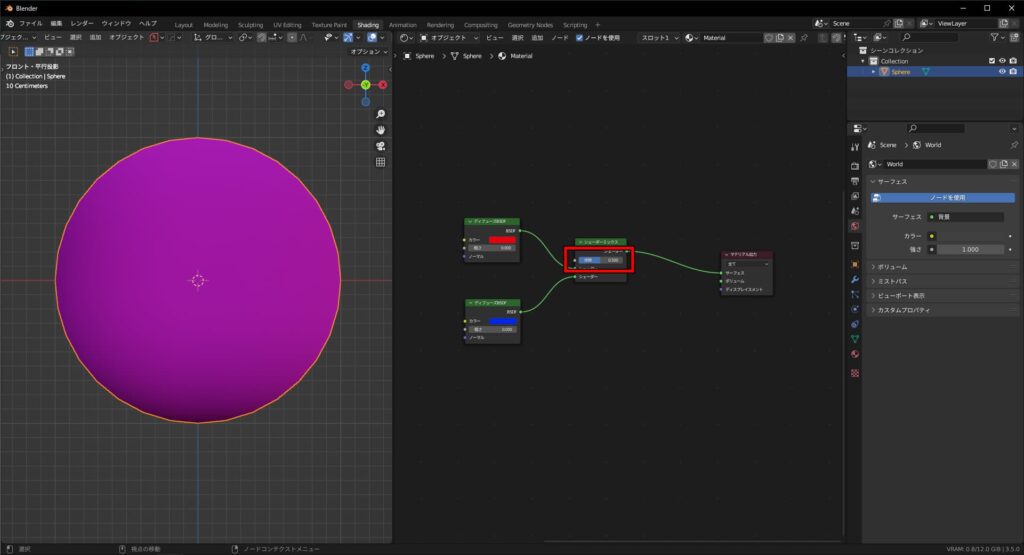
では、係数が0.5の時にはどうなると思いますか?
そうです、赤と青の中間なので紫になります。上下のシェーダーが半分ずつ出力されているんですね。

では、もっと具体的な例をお見せします。
その前に、係数について分からないなどありましたら、以下の記事を読んでみてください!
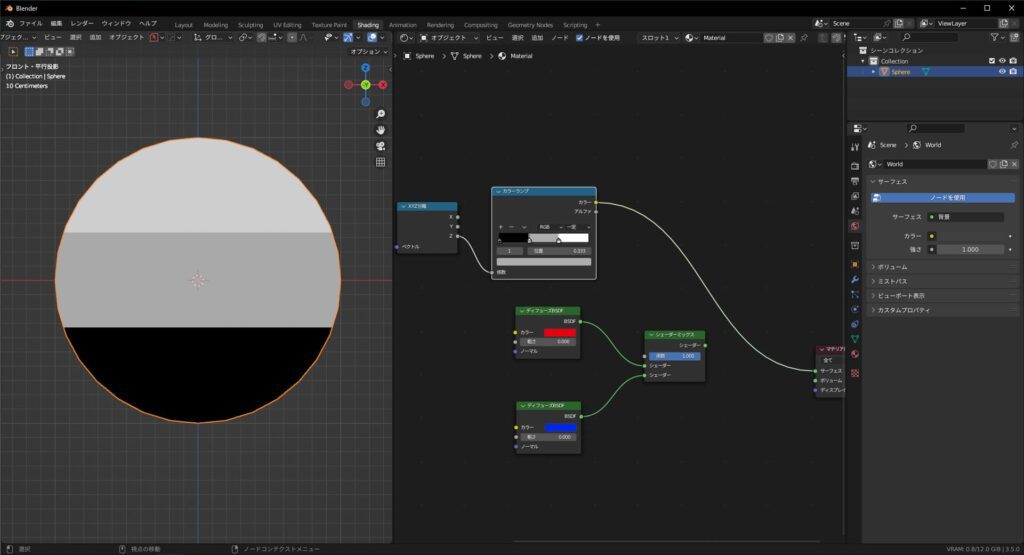
以下の写真のように、カラーランプを使って白、灰色、黒と色分けしました。
これを係数として使うとどうなるでしょうか?

黒は係数が0、灰色は0.5、白は1.0ですね!
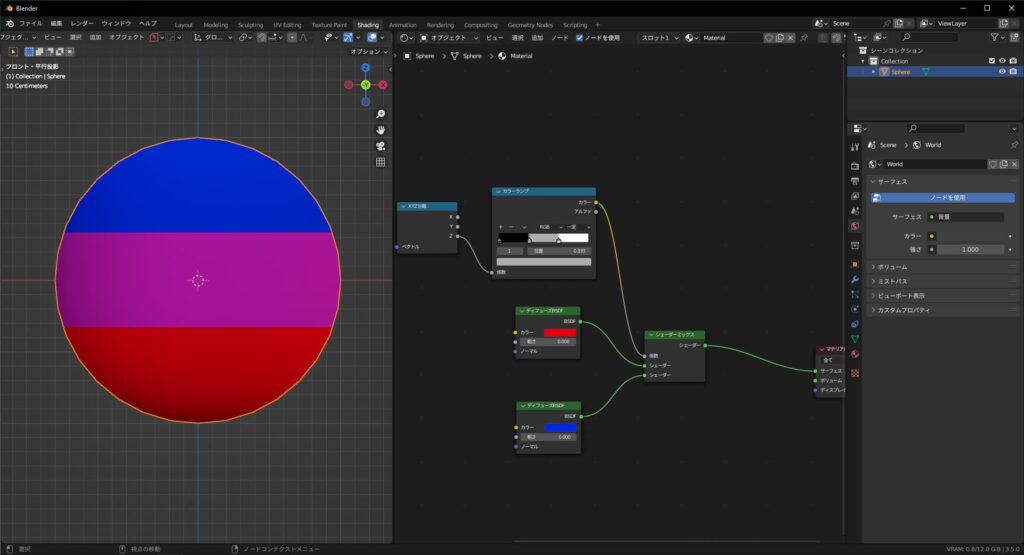
なので、係数をシェーダーミックスに繋ぐとこんな感じになります。

これでシェーダーミックスの使い方が分かっていただけたと思います。
では、まとめです。
まとめ
シェーダーミックスは2つのシェーダーを繋いで、係数で色の出力を調整できるノードでした。
係数0(黒)の時は上のシェーダー、係数1.0(白)のときは下のシェーダーが出力されるので、係数の黒と白の形を様々なものに変更すれば、色々な模様を作ることができます。
以上、シェーダーミックスの解説でした。
本日もお疲れ様でした!

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】