今回はLoop Toolと呼ばれるアドオンの使い方を解説します。
標準搭載されているアドオンでみんな知っているアドオンの一つだと思います。
しかし、何ができるか、どう使うのかを理解している人はすくないような気もします。
では、早速解説していきます。
【メール登録者限定コンテンツ】
Loop Toolを有効化する
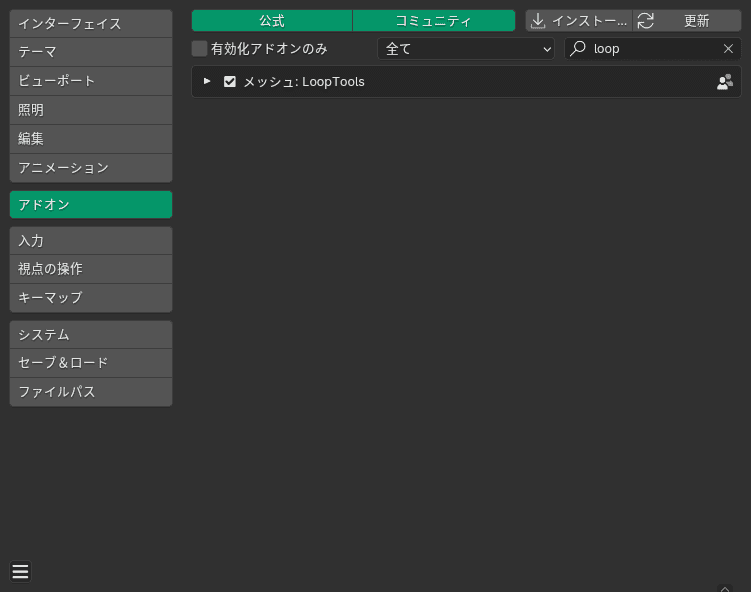
まずは、アドオンを使うためにLoop Toolを有効化しましょう。
アドオンの追加方法は以下の記事で説明しているので、手順に沿ってLoop Toolを有効化してください。
🔗Blenderの機能を拡張するアドオンのインストール方法とは?

Loop Toolの使い方
では、Loop Toolの使い方を解説していきます。
できることも多いので基礎の部分のみの解説にはなりますが、本当に役に立つと思います。
Loop Toolの有効化が済んだらあとは簡単です。
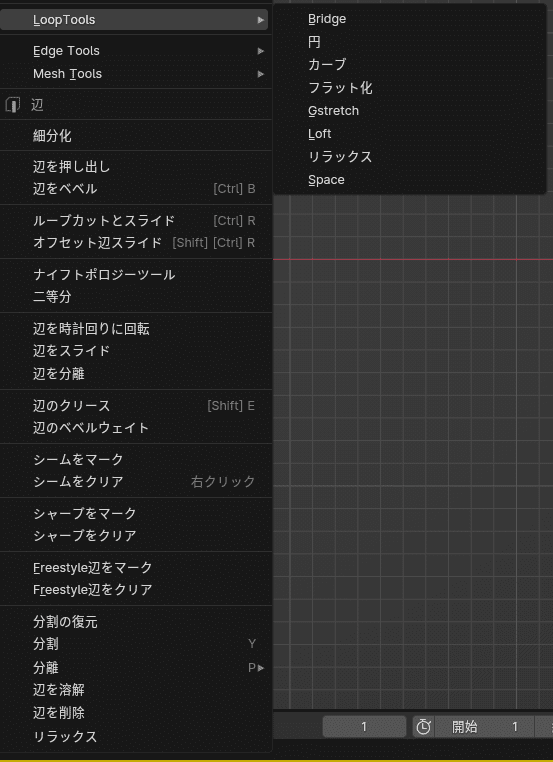
編集モードで右クリックです。
するとLoop Toolのメニューが出てくるので、こちらから色々な機能が利用できます。

では、それぞれ見ていきましょう。
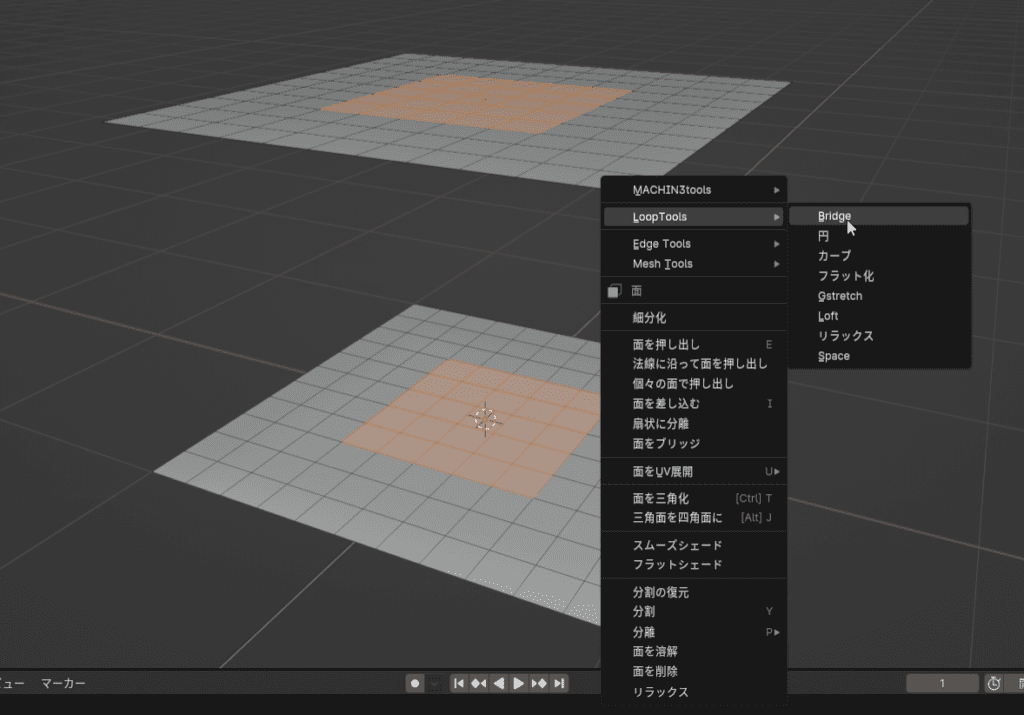
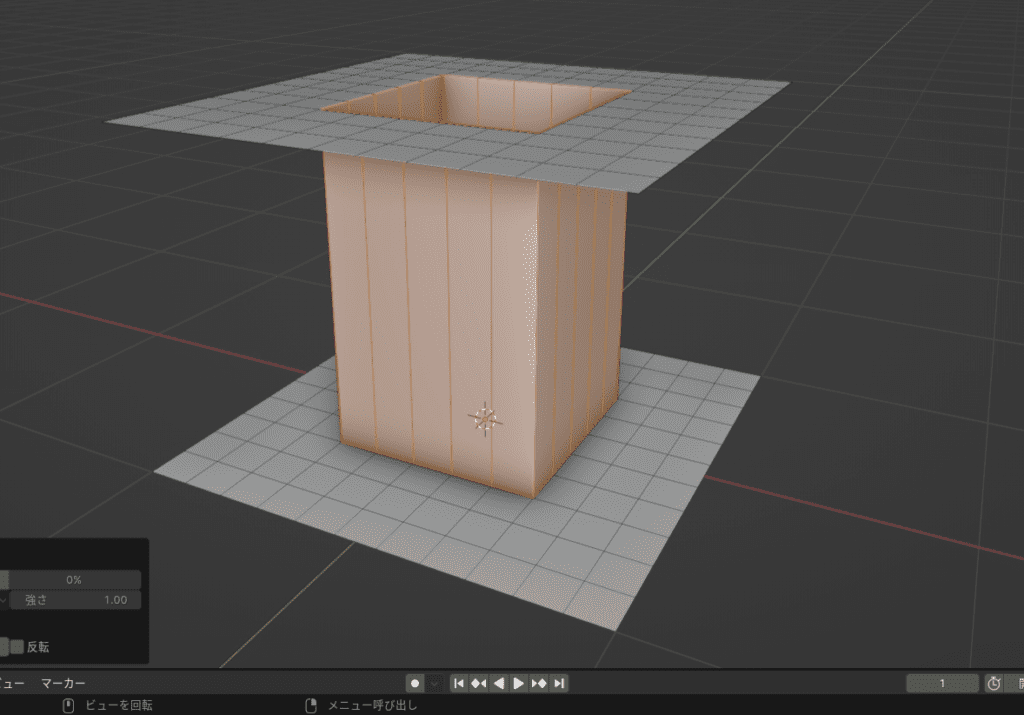
Bridge
Bridgeは2つのループ選択した部分を繋ぐツールです。
例えば、以下の例だと事前に2つのオブジェクトをCtrl+JでつないであってBridgeを使っています。
Bridgeは”橋”という意味なので結構分かりやすいですね!


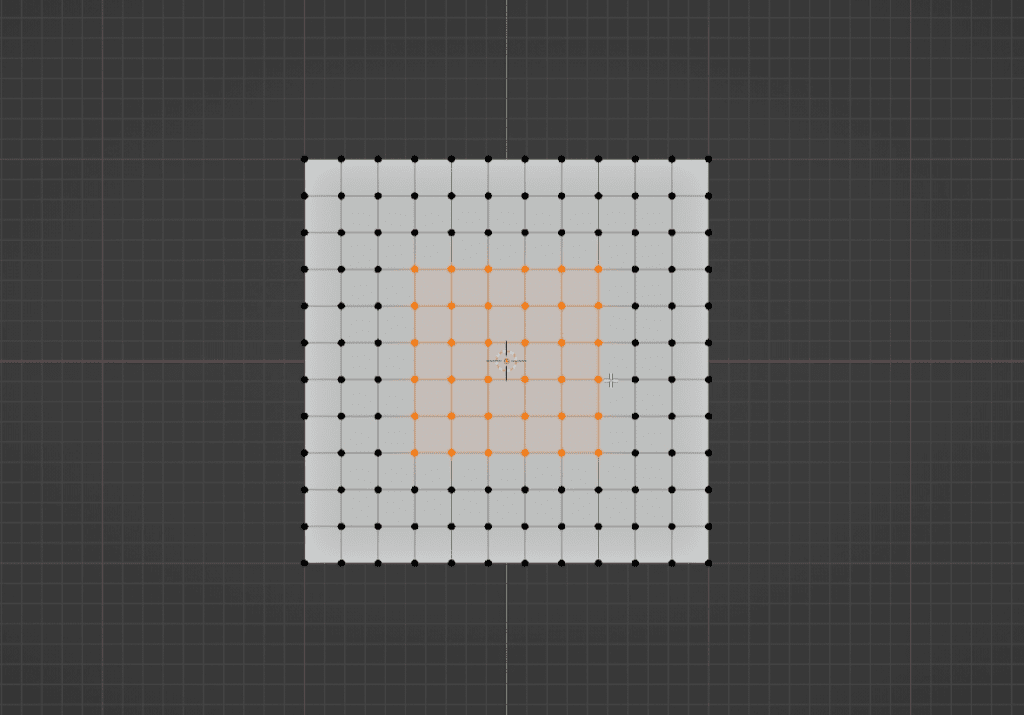
円
円は選択した面の形を円にするツールです。


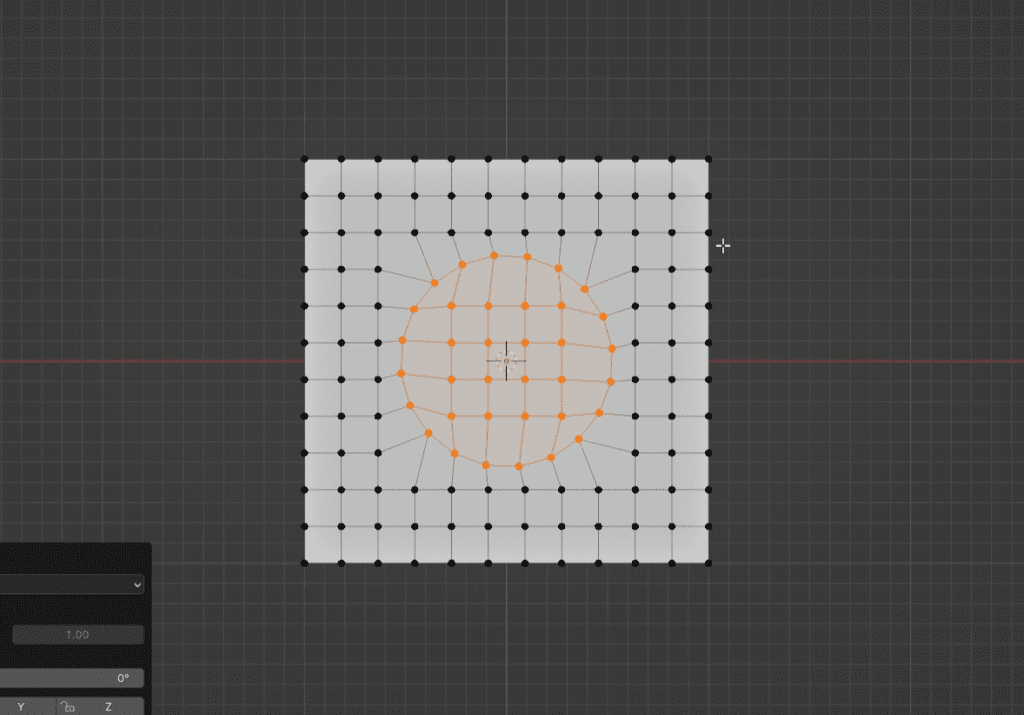
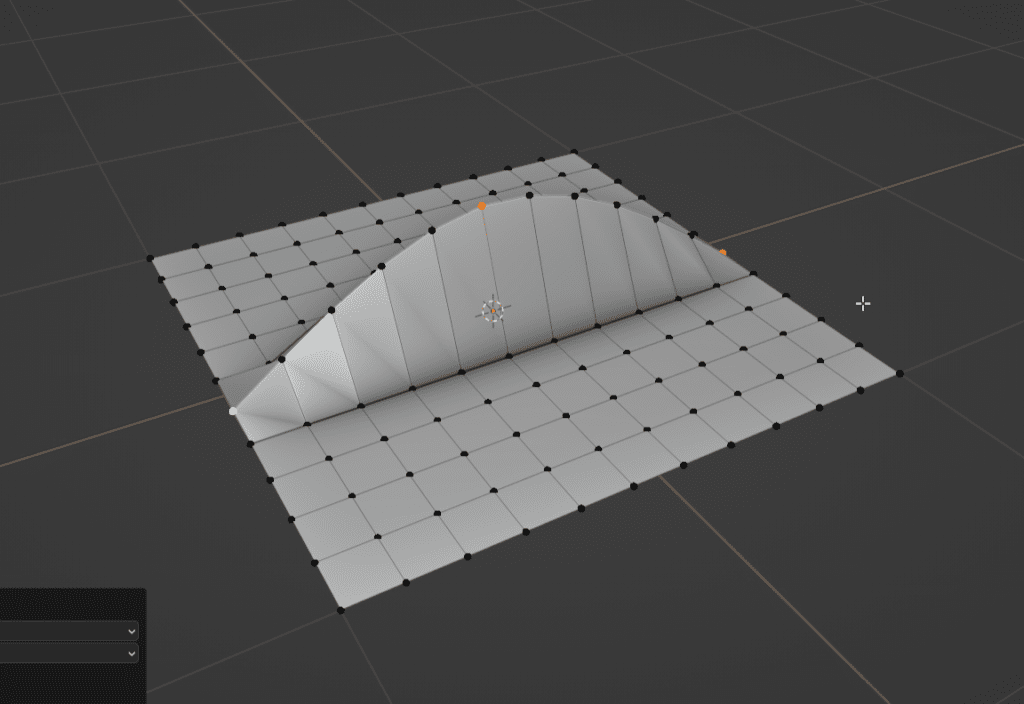
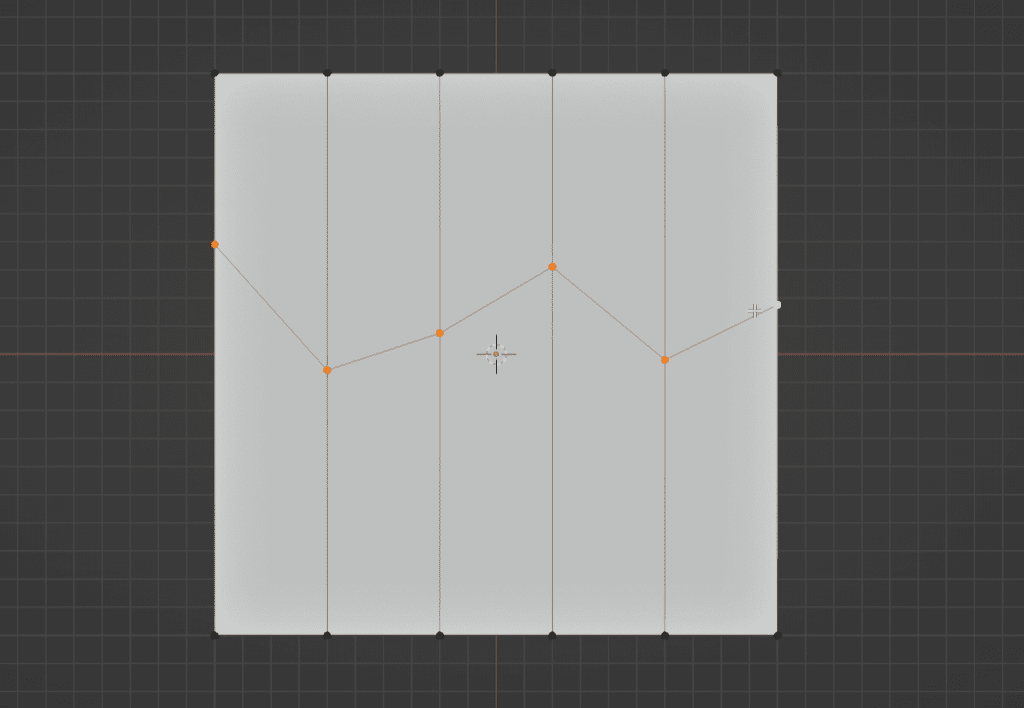
カーブ
カーブは選択した部分”以外”の頂点の位置を調整して滑らかにしてくれます。
例えば、以下の例では3つの選択された頂点の間の頂点を調整して綺麗なカーブに変更しています。


これは車のパネルをモデリングするのにもよく使われています。
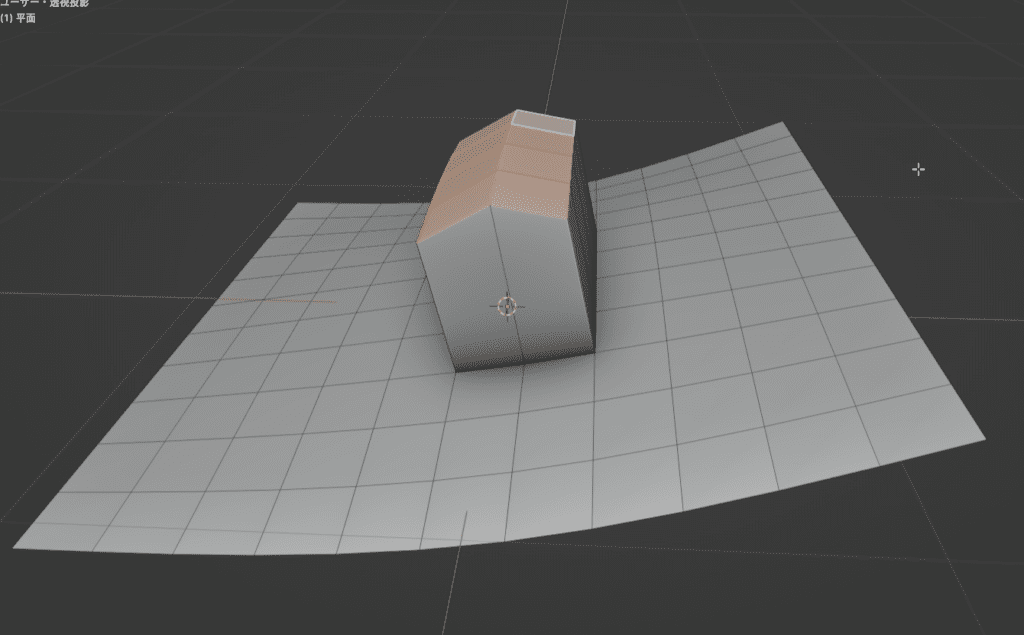
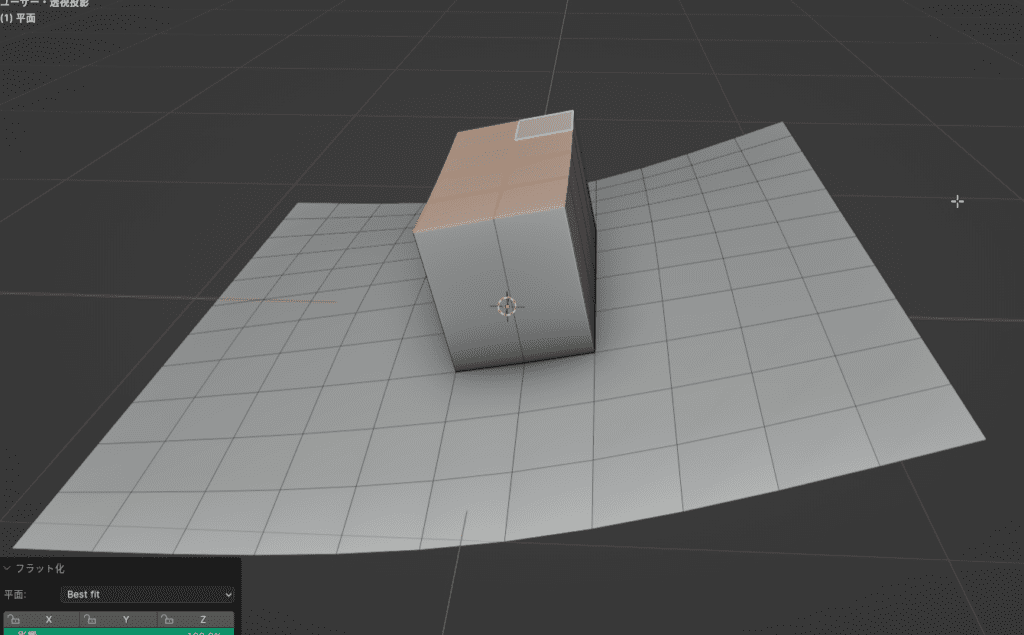
フラット化
フラット化も文字通り、選択された面を平らにします。


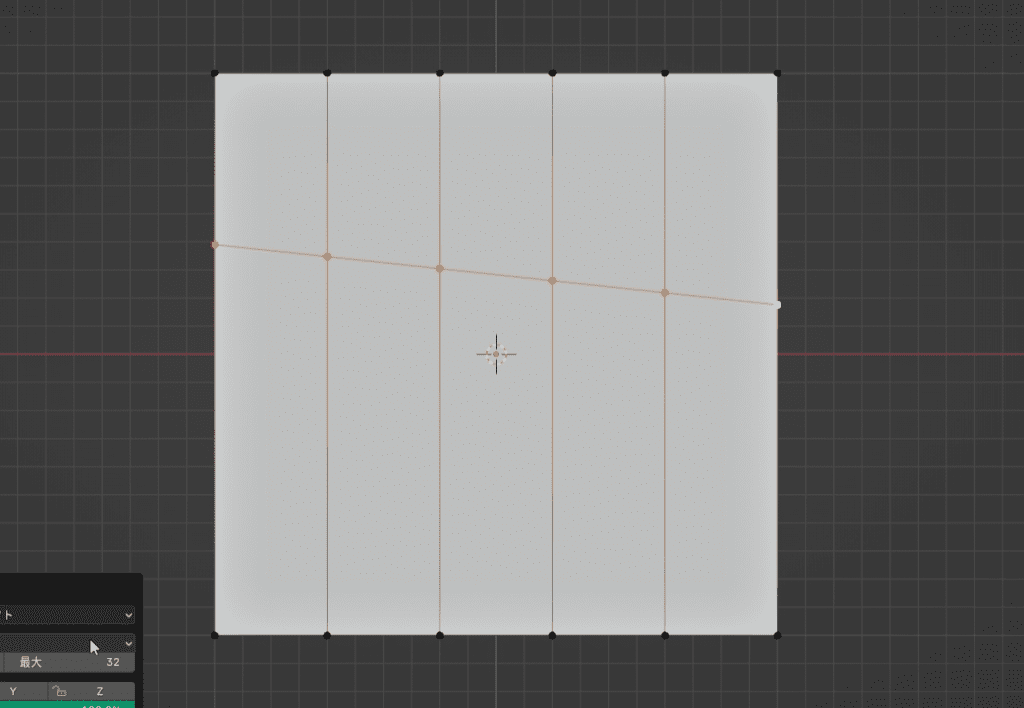
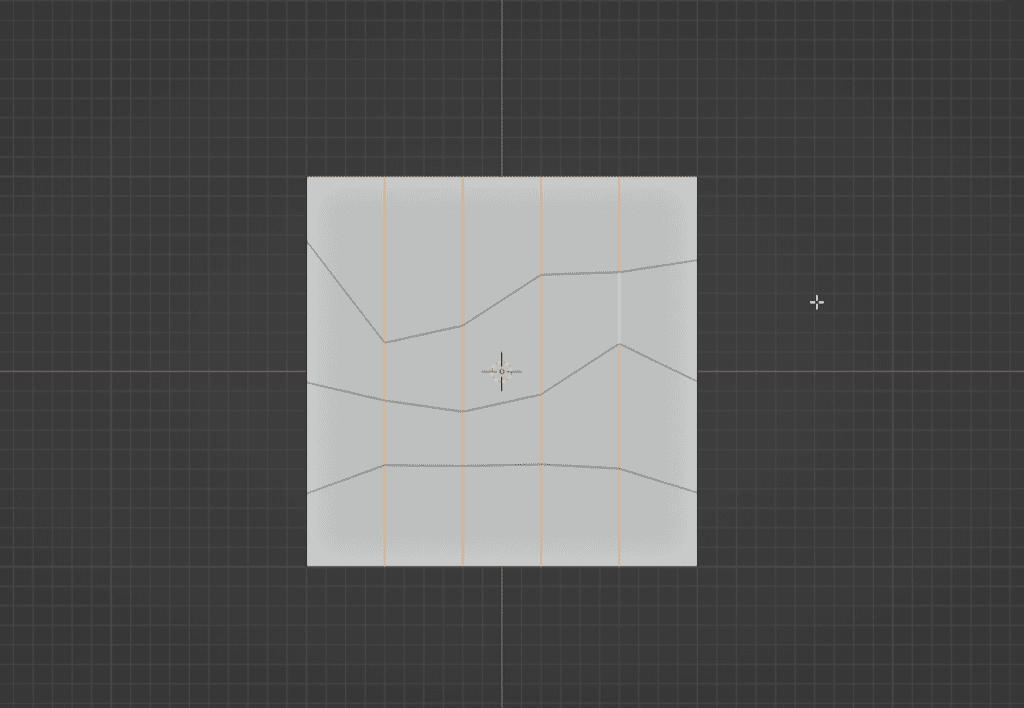
Gstretch
Gstretchは選択した頂点をまっすぐにしてくれます。
これは左下に出てくるメニューによっても変わるのでご自身で試してみてください!


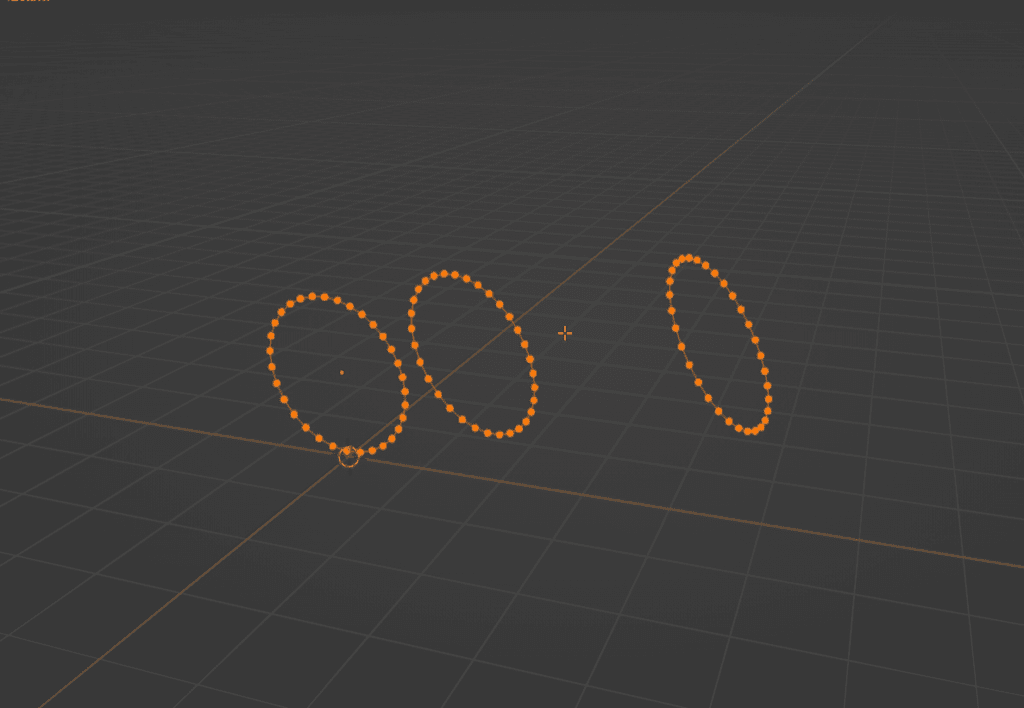
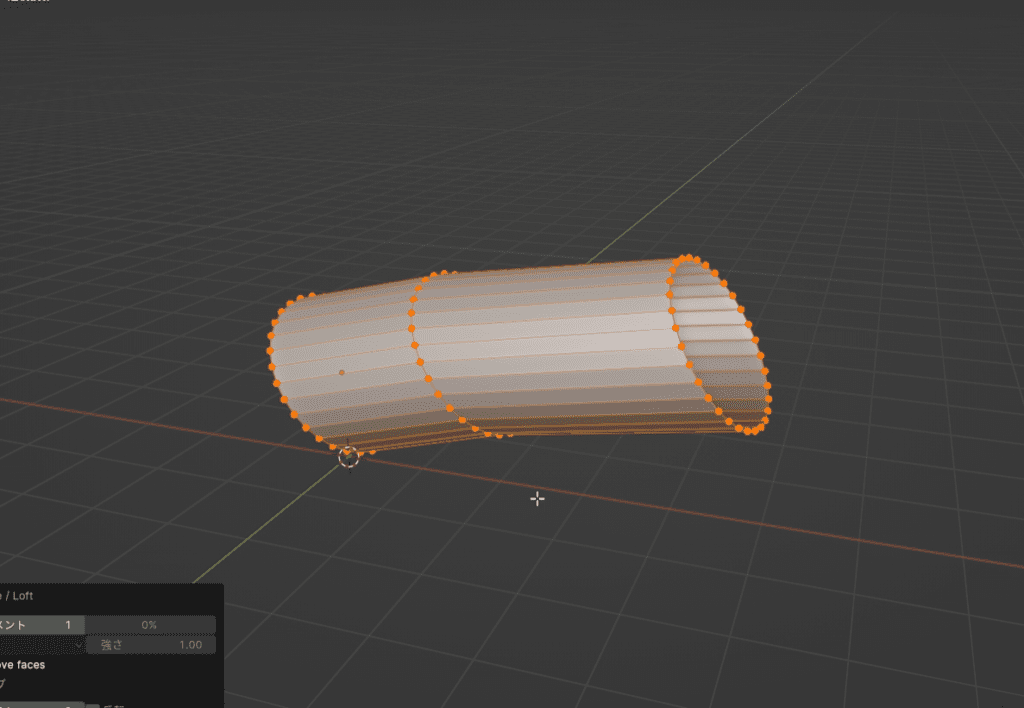
Loft
ロフトは選択されている複数のループを一度に繋ぐことができるツールです。
その前にCtrl+Jでオブジェクトは結合しておく必要があるのでちょっと注意です!


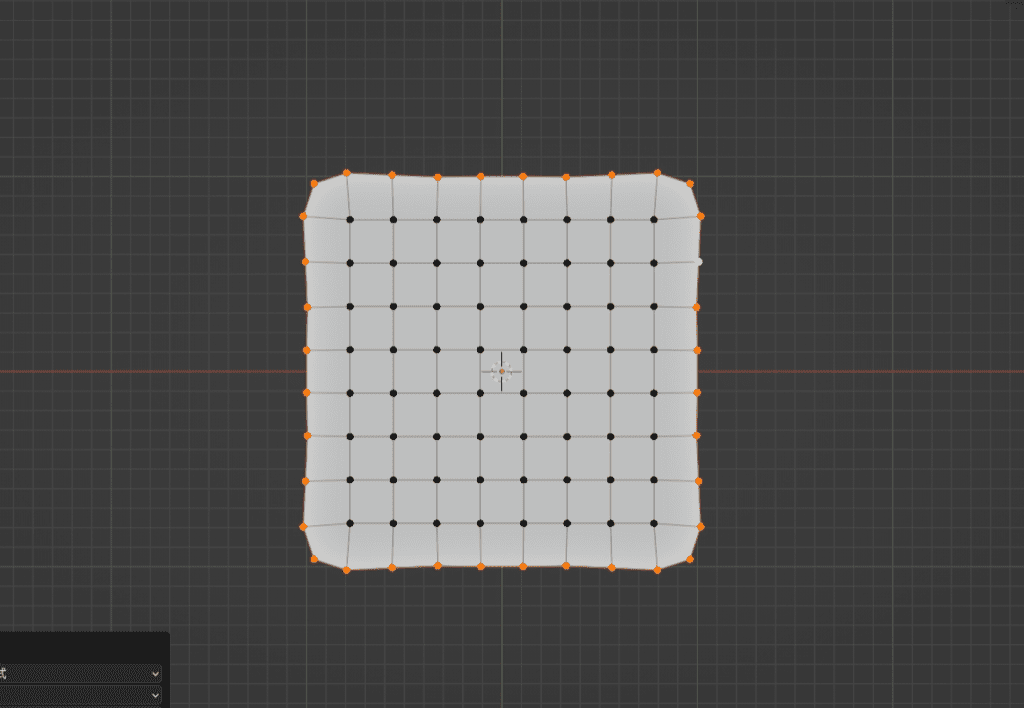
リラックス
リラックスは選択された頂点部分を丸めてくれます。
角が取れているのが分かりますね!


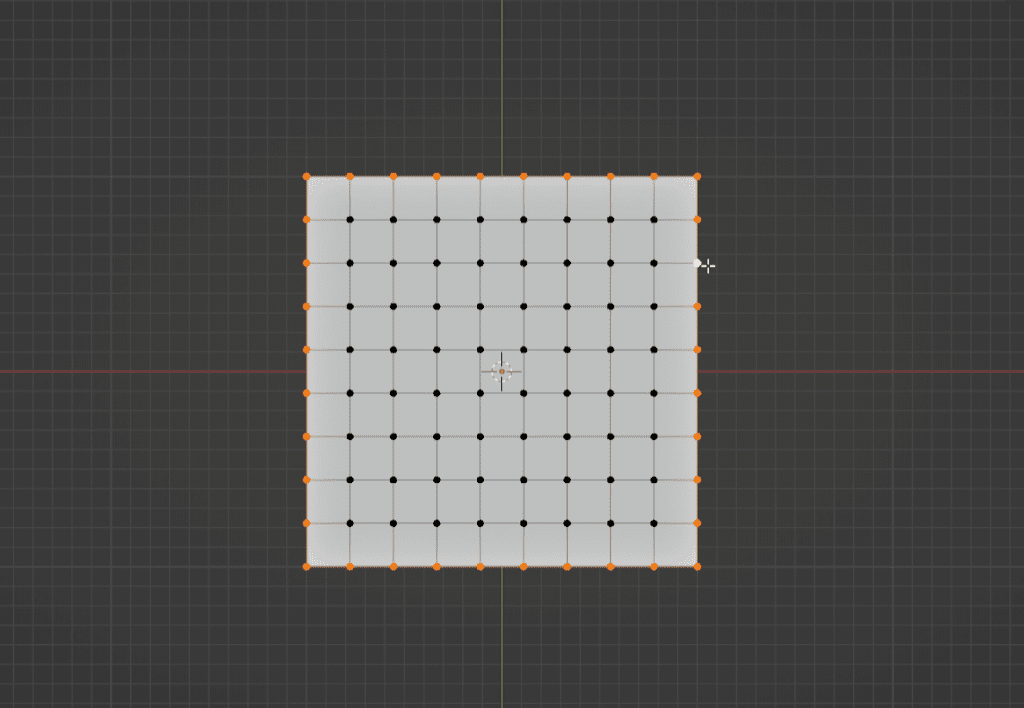
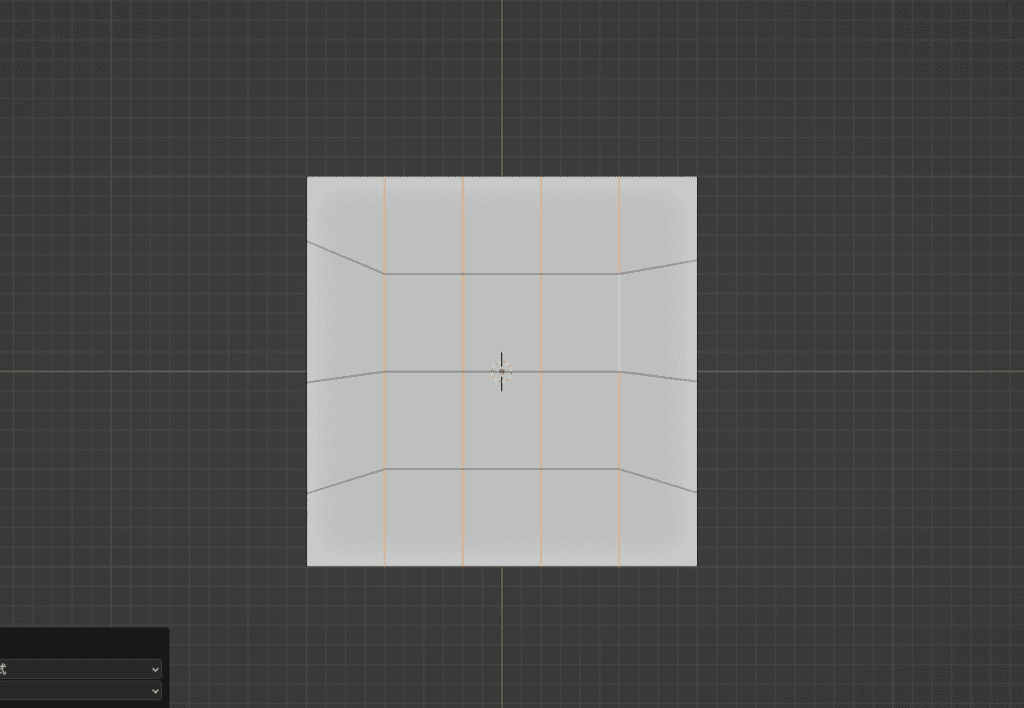
Space
Spaceは選択された頂点部分の間隔を同じにしてくれます。
今回は4つのエッジループを一気に選択していて、選択した全ての頂点の間隔が一定になっているのが分かると思います。


以上、Loop Toolの解説でした。
色々なモデリングに使えるツールなので是非使ってみてください。
では、本日もお疲れ様でした!

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】