この記事ではグラデーションテクスチャの使い方を解説します。
グラデーションは一般的な模様をつけたいときに使えます。
早速どのように機能するかを見ていきましょう。
グラデーションテクスチャとは
グラデーションテクスチャは文字通り、緩やかに色の変化を加えるためのノードです。
グラデーションの形も変えることができます。
グラデーションテクスチャの使い方
グラデーションテクスチャの使い方は結構シンプルです。
グラデーションとは言いつつも、グラデーション自体の形の変化を見やすくするために、カラーランプを使って色の切り替わりが急になっていますので注意してください。
カラーランプの使い方が分からない方は以下の記事を読んでみてください。
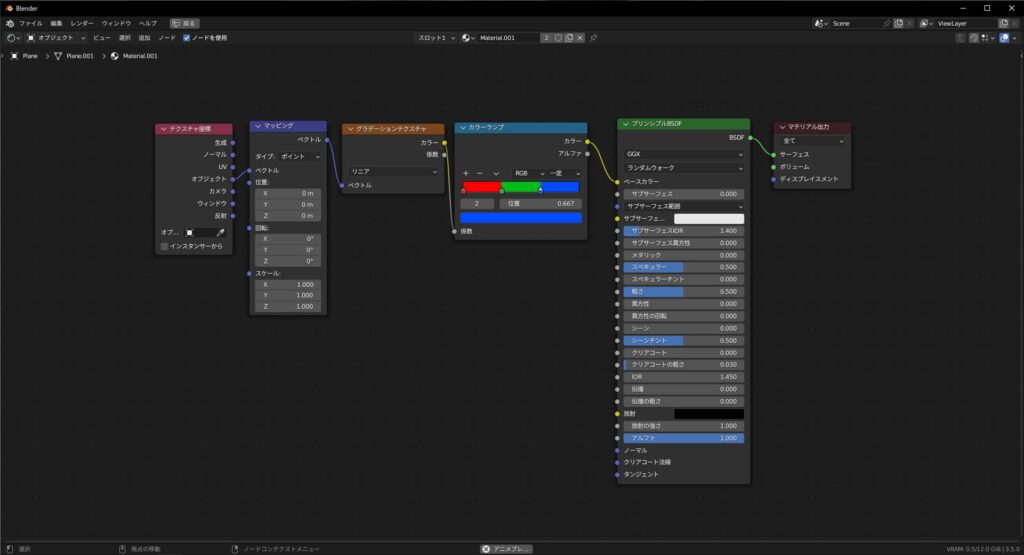
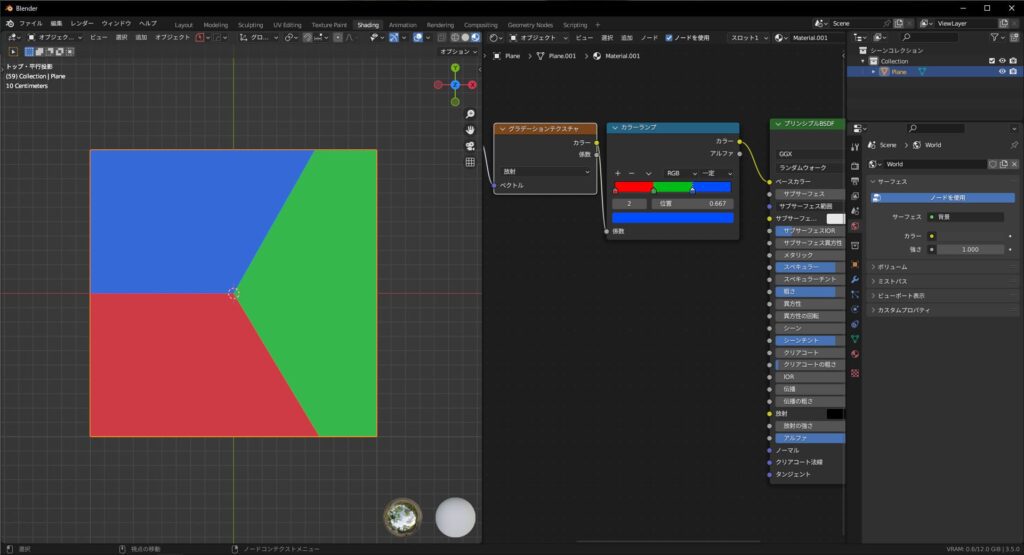
最初にどのようなノードを組んでいるかお見せするので、自分でも操作してみてください!
※このマテリアルは平面に対して使っています。

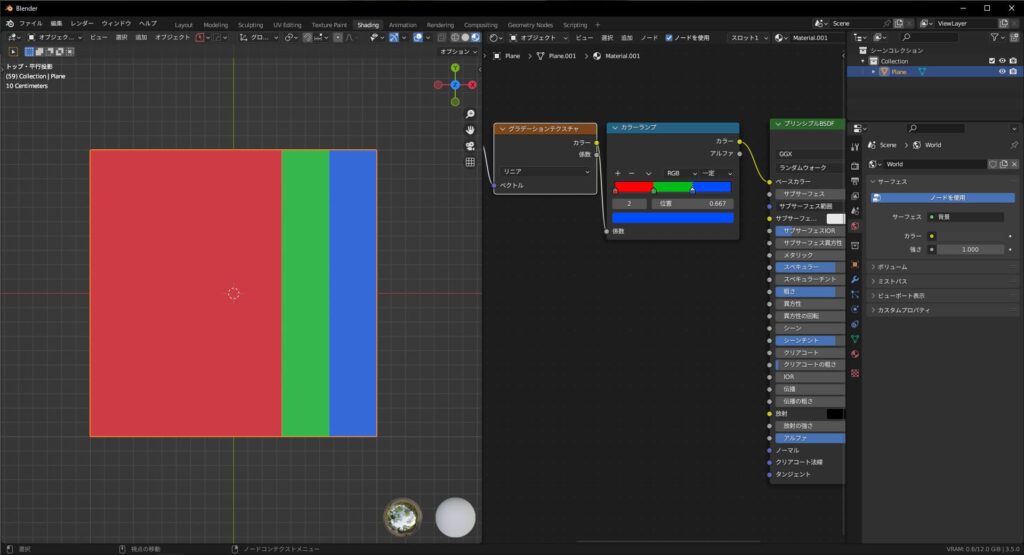
リニア
ではグラデーションがリニアの場合を見ていきましょう。
テクスチャ座標のオブジェクトにつながっているので、真ん中からグラデーションがかかっていることに注意してください。
テクスチャ座標について知りたい方は以下の記事を読んでみてください。

真ん中から右に行くにつれて均等に色が変わっていますね!
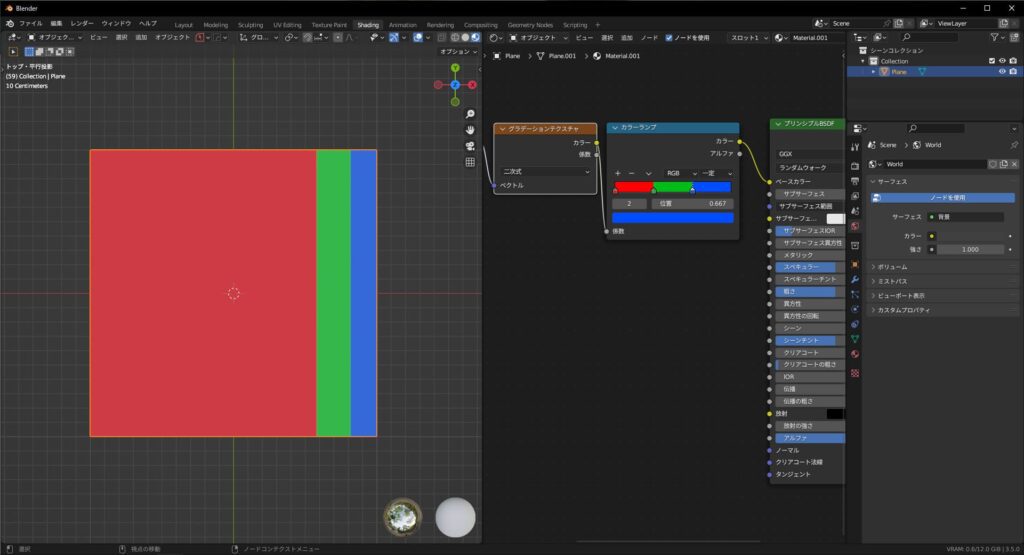
二次式
次は二次式です。
最初の色が長く、徐々に色の幅が小さくなっていきます。

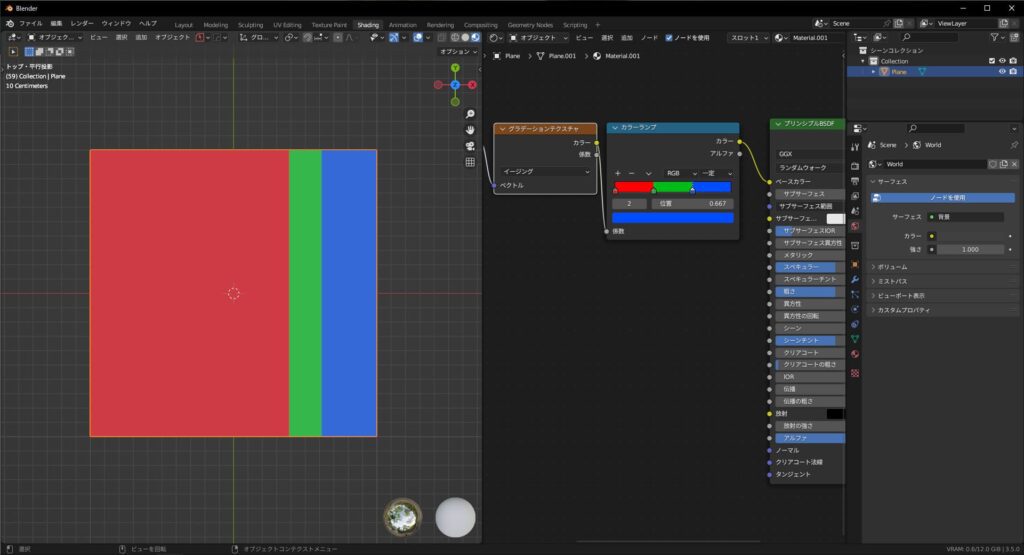
イージング
イージングは最初と最後が一緒になります。

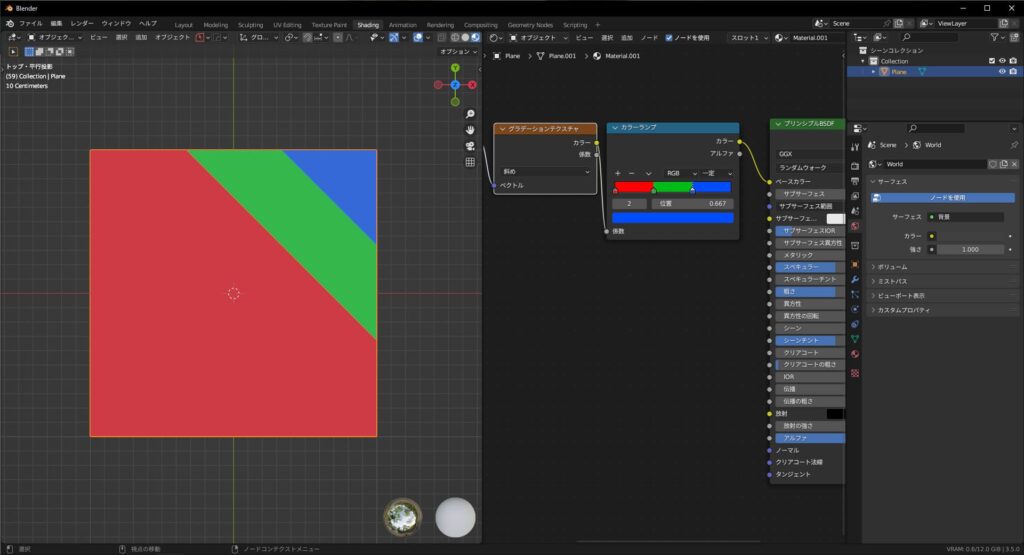
斜め
斜めはリニアの斜めバージョンなので、同じ幅で色が変わっていきます。

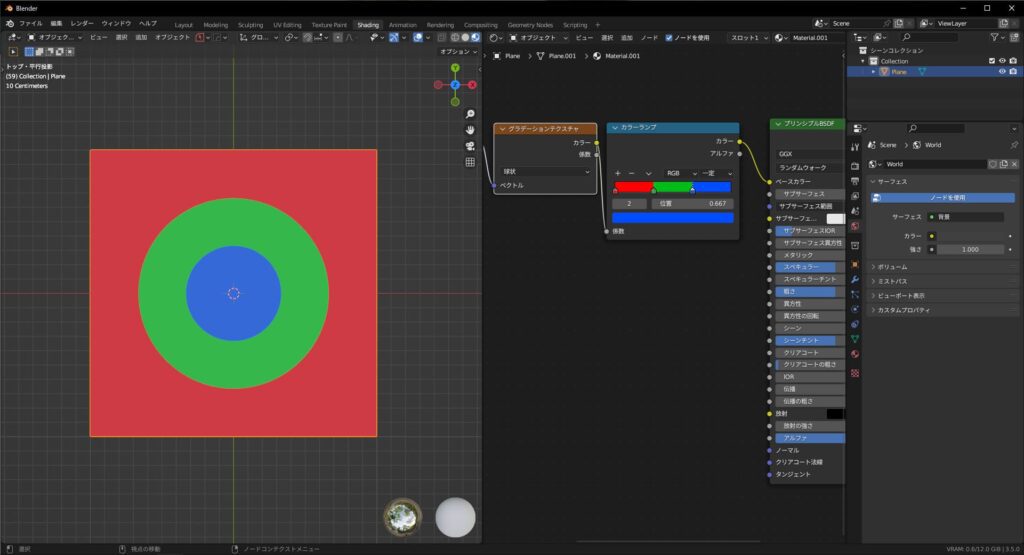
球状
球状はすごく外側から内側にかけて同じ幅で色が変わります。
赤が大きいのは赤の他に色がないからだと思ってください。

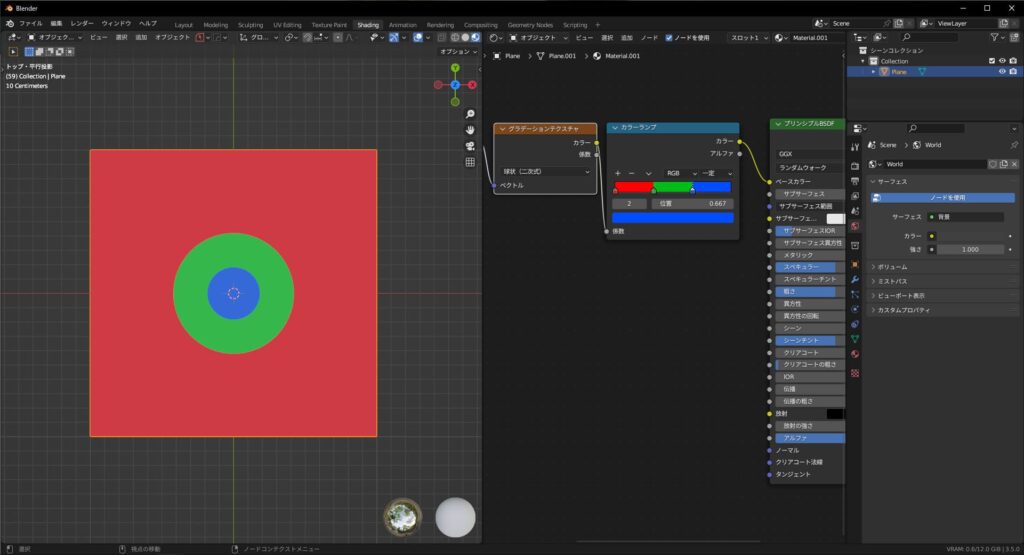
球状(二次式)
二次式の球状バージョンなので、外側から最初の色が長く、徐々に色の幅が小さくなっていきます。

放射
放射は時計回りに色が変わっています。
角度は同じになっています。円は360°なので120°毎に色が切り替わっていますね!

以上、グラデーションテクスチャの機能の仕方と使い方でした。
グラデーションテクスチャを使った具体的なテクスチャの作り方は以下の記事を読んでみてください。
まとめ
グラデーションテクスチャのそれぞれの機能の仕方は何となく分かりましたか?
覚えるというより、こんな感じね!のような理解がよいと思います。
では、本日もお疲れ様でした!