この記事ではカラーランプの使い方を初心者向けに解説します。
シェーダーノードを組む時にカラーランプをよく使っているのを見たことがあると思います。
早速ですが、どのように使うのかを見ていきましょう。
カラーランプとは
カラーランプは色を調整できるノードです。
なんて雑な説明!!と思う方もいるかもしれませんが、説明していきますのでご安心ください笑
カラーランプの使い方
では、カラーランプの使い方を見ていきましょう。
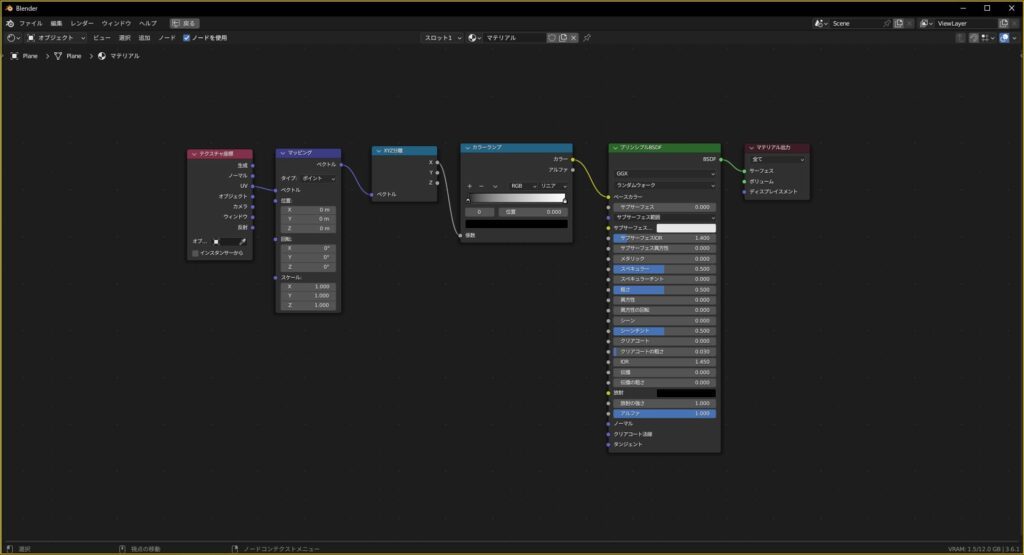
まずはカラーランプの機能を見やすくするためのノードを組みましたので、良ければ一緒に作業しながら覚えていきましょう。
※このマテリアルは平面に割り当てています。

これで準備が整いましたので説明していきます。
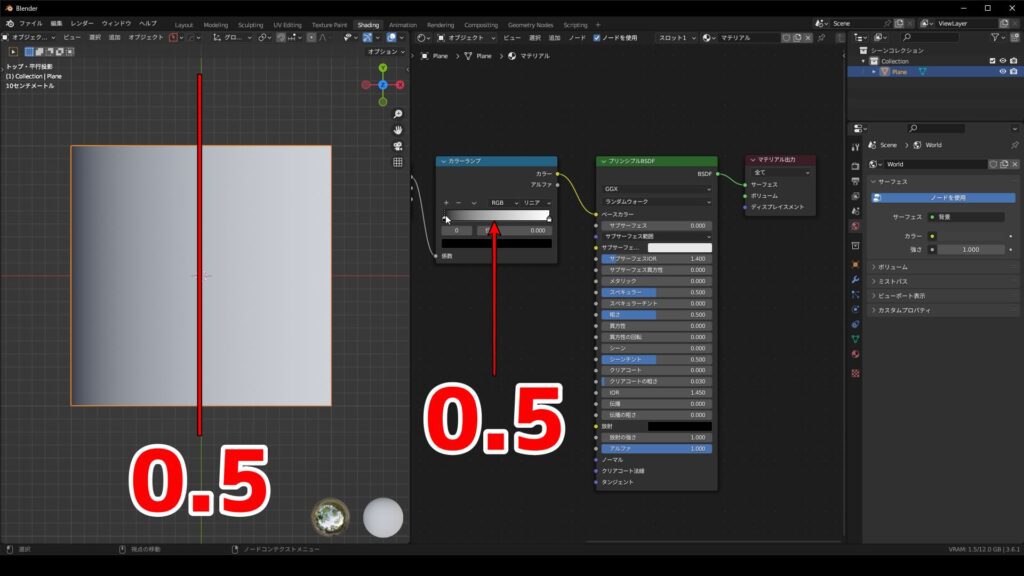
以下の写真のようにカラーランプと平面の色の変化は同じになっています。

平面の0.5の部分はカラーランプの0.5の部分と同じです。
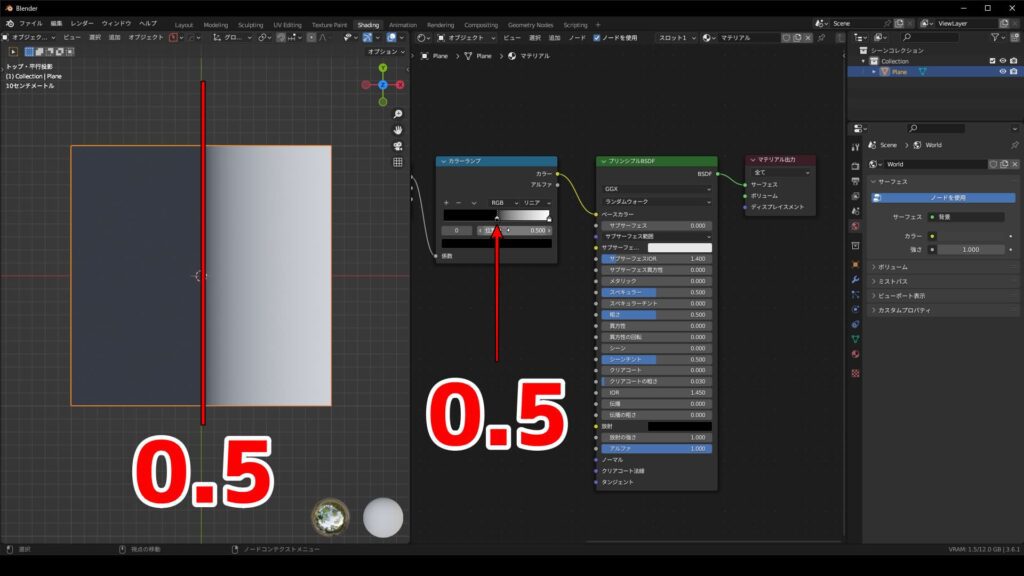
ではカラーランプの左側の黒を0.5に持っていきましょう。ドラッグアンドドロップか、位置の部分に0.5と打ち込むことで変更できます。
ちなみに今動かしたものをカラーストップと言い、クリックして色を変えることもできます。
すると、0.5の部分まではすべて黒になります。つまり0.5以下のものはすべて黒になっています。
この0.5とかいう数字がよく分からないという方は以下の記事を読んでみてください。

感覚はつかめたと思います。
黒と白のコントラストを強めたかったらそれぞれのカラーソケットを近づければOKです!
カラーランプの設定項目
では、次にカラーランプ自体の設定を見ていきましょう。
ツール
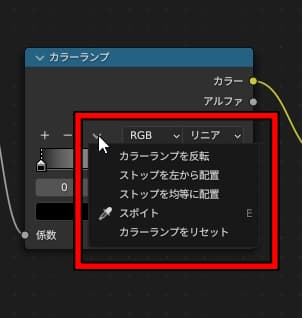
まずはツールです。
このツールは文字通りの機能なので特に詳しく説明はしませんが、一つずつ見ていきましょう。

カラーランプを反転
これは本当に単純で、カラーストップを右左逆転します。右左の色が入れ替わるだけです。
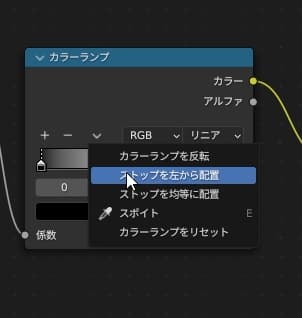
カラーランプを左から配置
これはいくつかカラーランプがある場合に左から同じ幅で配置していきます。



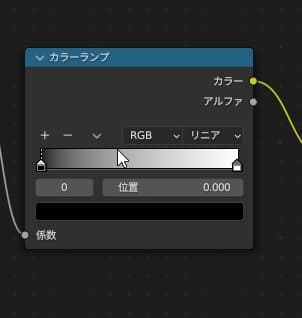
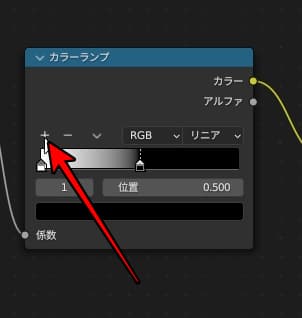
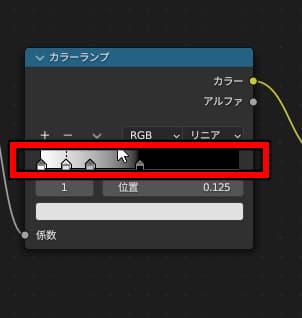
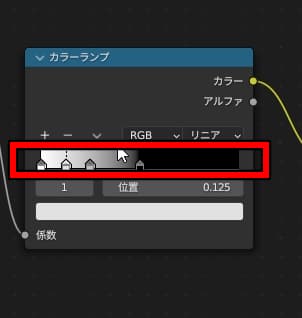
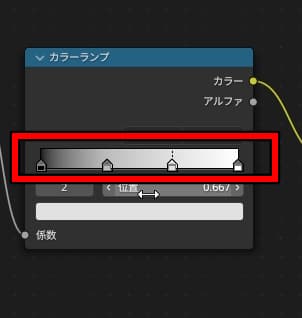
ちなみにカラーストップの追加は簡単で、以下の写真のように+をクリックするだけです。
減らす場合は-をクリックです。


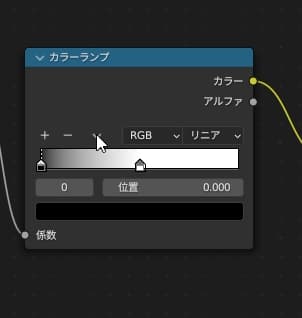
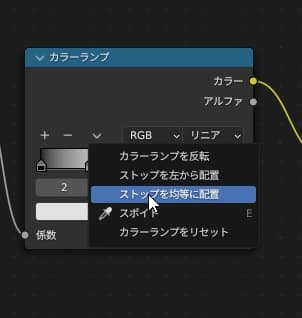
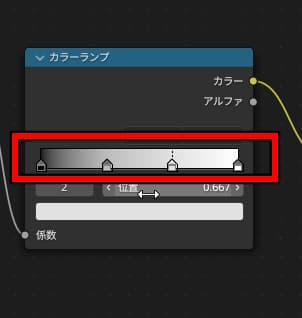
カラーストップが追加されたので、”カラーランプを左から配置”しましょう。
ストップを均等に配置
これは”カラーランプを左から配置”に近いですが、一番右端まで使って分割しています。



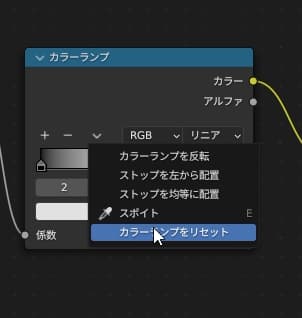
カラーランプをリセット
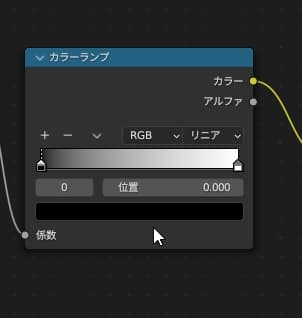
カラーランプをリセットを使えば、文字通りカラーランプを最初の状態に戻すことできます。



補間
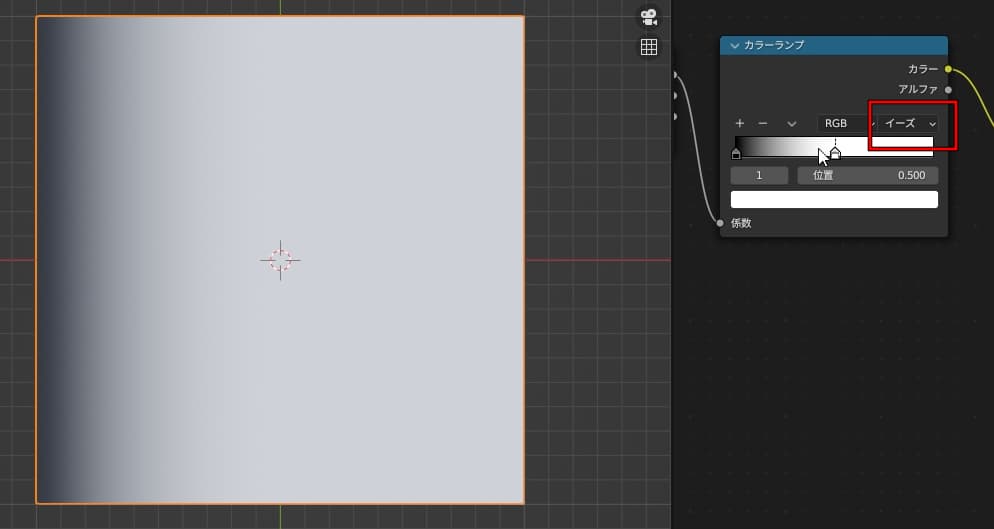
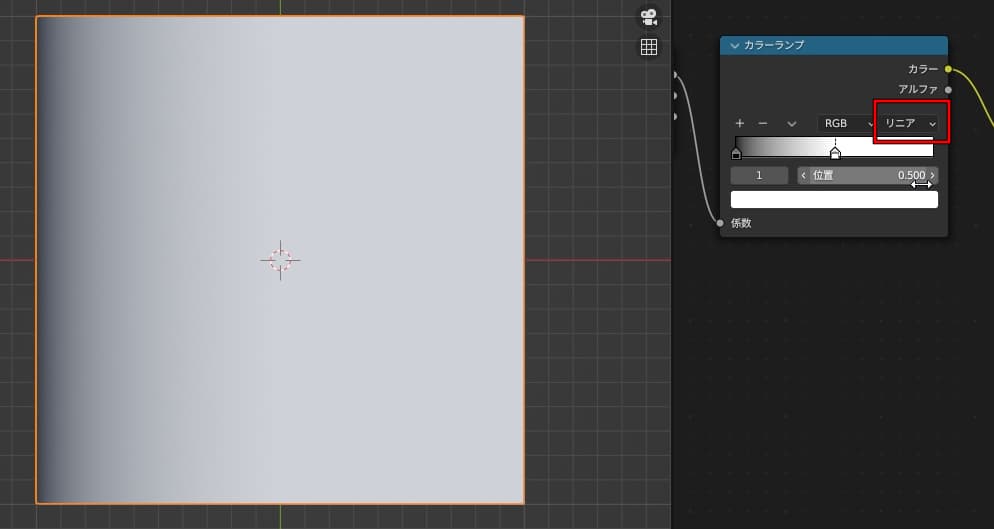
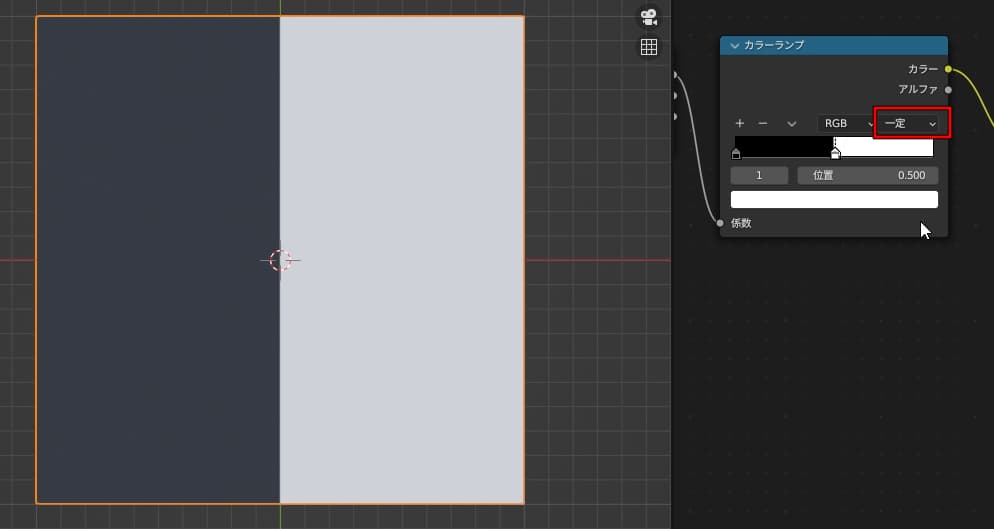
補間はグラデーションのタイプを変更できます。
これは覚えるというより、何となく見た目を覚えたほうがいいです。
ここでは、よく使うイーズ、リニア、一定だけ載せています。
カーディナル、Bスプラインにも興味があれば以下の記事を参考にしてください。
🔗【Blender3.0】カラーランプでグラデーションとマスク作成しよう!



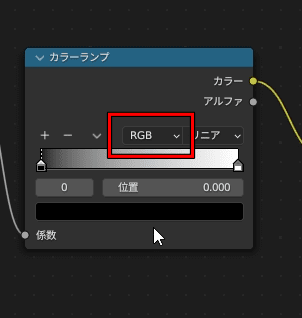
カラーモード
カラーモードは3種類あって補間もそれによって変わります。
- RGB
- HSV
- HSL
ですが、実際特に使う必要はないと思うので割愛します。

それぞれのカラーモード自体を覚えることは大事なので、以下の記事を読んでみてください。
まとめ
以上、カラーランプの説明でした。
カラーランプは単体で使うことがほとんどないと思いますが、色のコントラストを強めたりすることができるので、模様の細かい調整ができます。
カラーランプを使ったテクスチャを使った例は今後アップしていくので楽しみにしていてください。
では、本日もお疲れ様でした!