この記事では、マテリアルを作る時に必要な知識をまとめています。
以前の私を含め、ほとんどの方がこれを理解しないで感覚でやってしまっている気がしたので、この機会に紹介させてもらいます。
これから紹介する内容を理解して、自分でマテリアルを作る一歩を踏み出しましょう!
黒と白が意味すること
黒と白はそれぞれ数字を持っています。
黒が0、白が1です
シェーダーのそれぞれのノードで0~1で調整するものがありますよね?
例えば粗さなんかが良い例ですが、部分的には滑らかに、その他の部分は粗くしたい場合もあるはずです。
そんな時に黒が0、白が1を思い出してください。
黒いところは0なので、粗さも0になります。→表面が滑らかになる
白いところは1なので、粗さも1になります。→表面が粗くなる
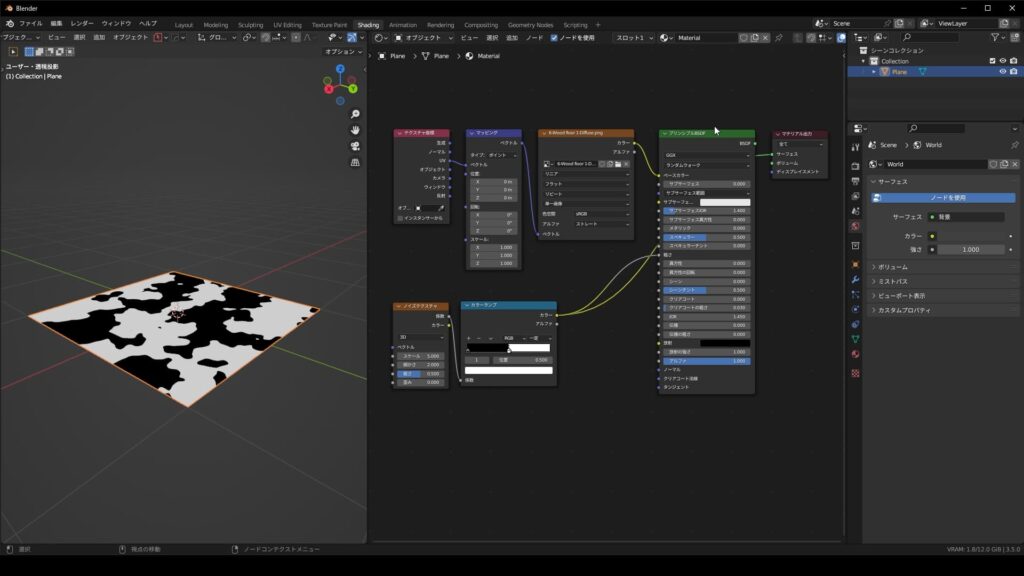
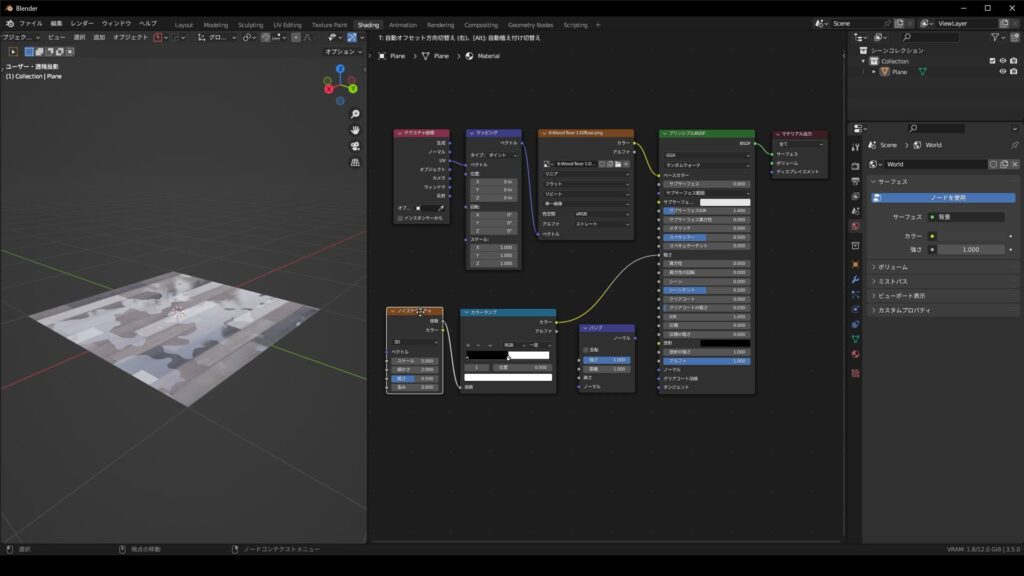
以下の写真で説明します。
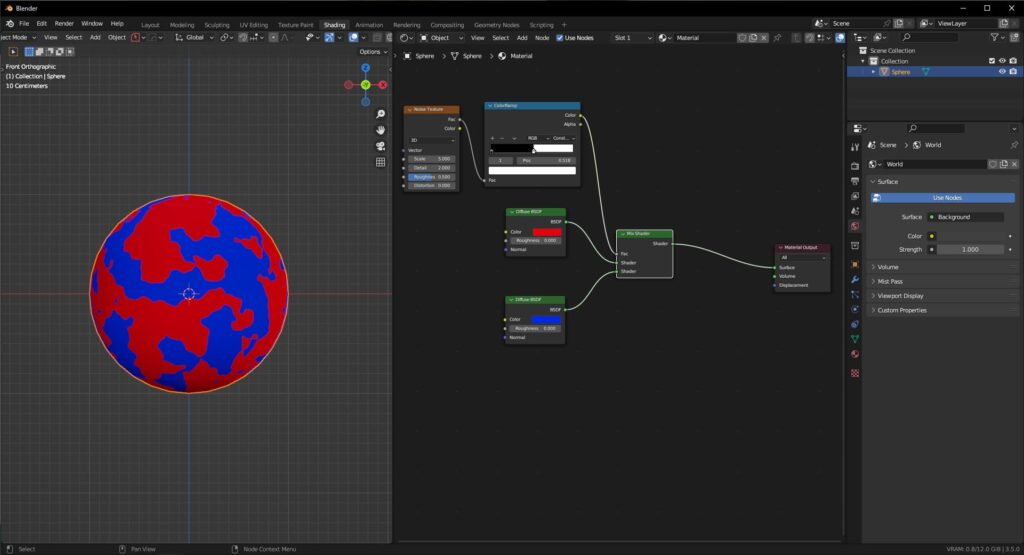
ノイズテクスチャとカラーランプで黒と白の境目がしっかりと見えるようにしました。

ではこれを粗さにつなげてみましょう。
黒い部分は0なので、粗さも0。白い部分は1なので、粗さも1。
黒い部分は滑らかに、白い部分は粗くなっているのが分かると思います。

では、次にミックスシェーダーについて見てみましょう。
簡単に言うと、係数0が上ソケットにつながったもの、係数1が下ソケットにつながったものを出力するノードです。
なので、先ほどの例のように白と黒がくっきり分かれたものを係数につなげると、上ソケットと下ソケットを分けて出力できるようになります。
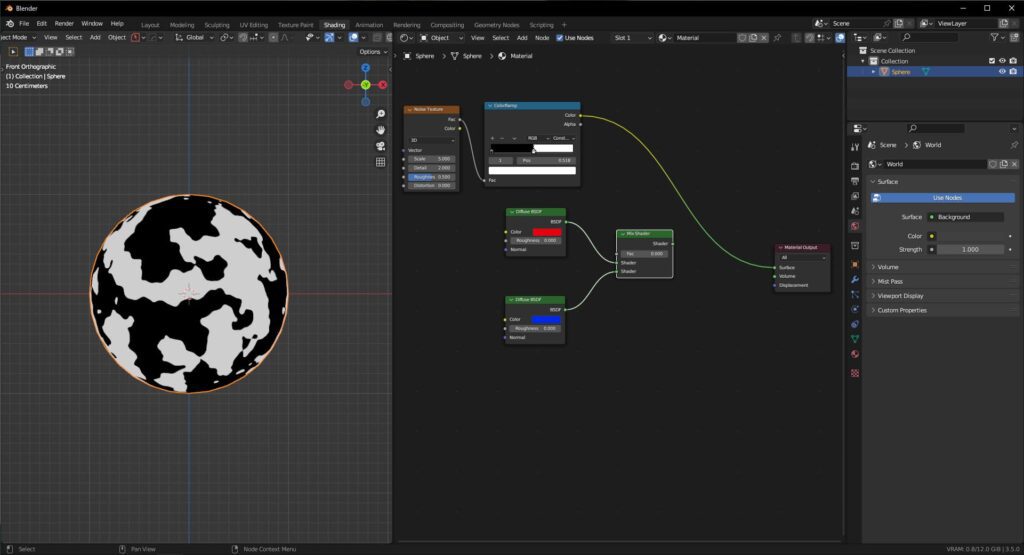
以下の写真を見てみてください。

白黒が分かれていますよね?ミックスシェイダーの係数(Factor)にこの白黒をつなぐとどうなると思いますか?
白の部分には係数1のときの青、黒の部分には係数0のときの赤が出力されます。
なんて毒々しいんでしょう笑

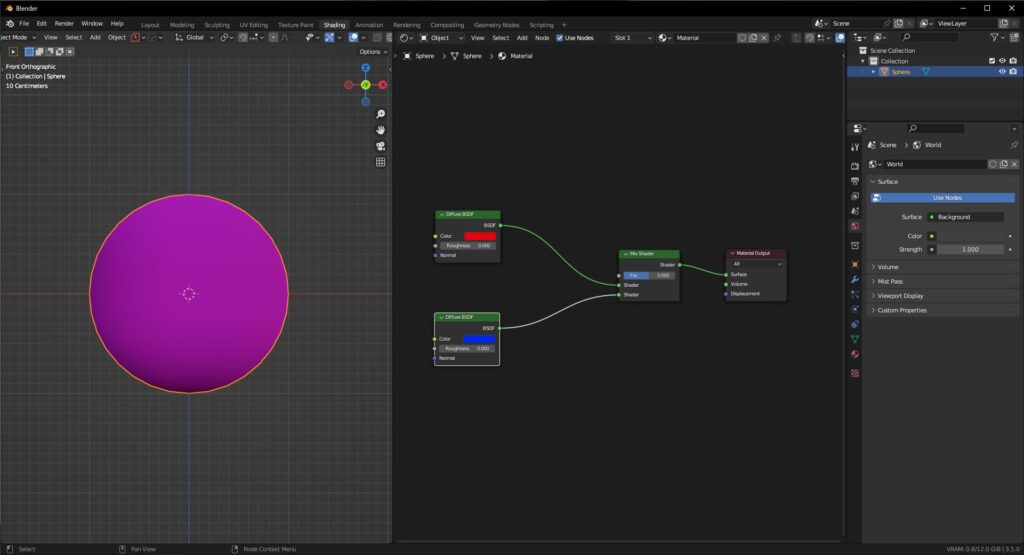
白黒じゃないときにはどうなるかも最後に紹介します。
どうなると思います?笑
そうです。赤と青を混ぜた色、紫です。
どちらにせよ、毒々しいですね笑

カラーモード
色を決めているカラーモードには2種類あります。
- RGB
- HSV
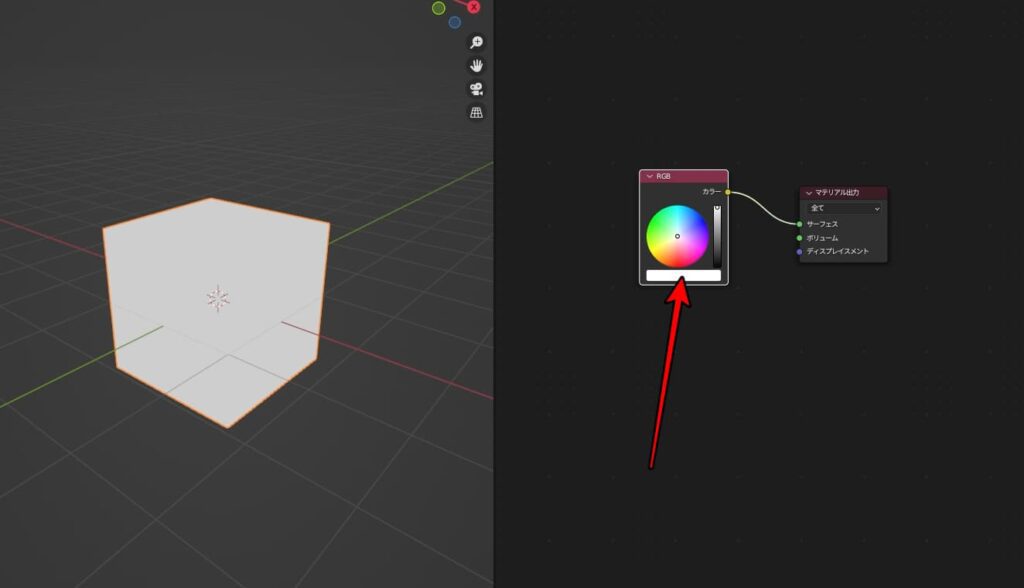
では早速、どのように色が決められているか見ていきましょう。
RGB
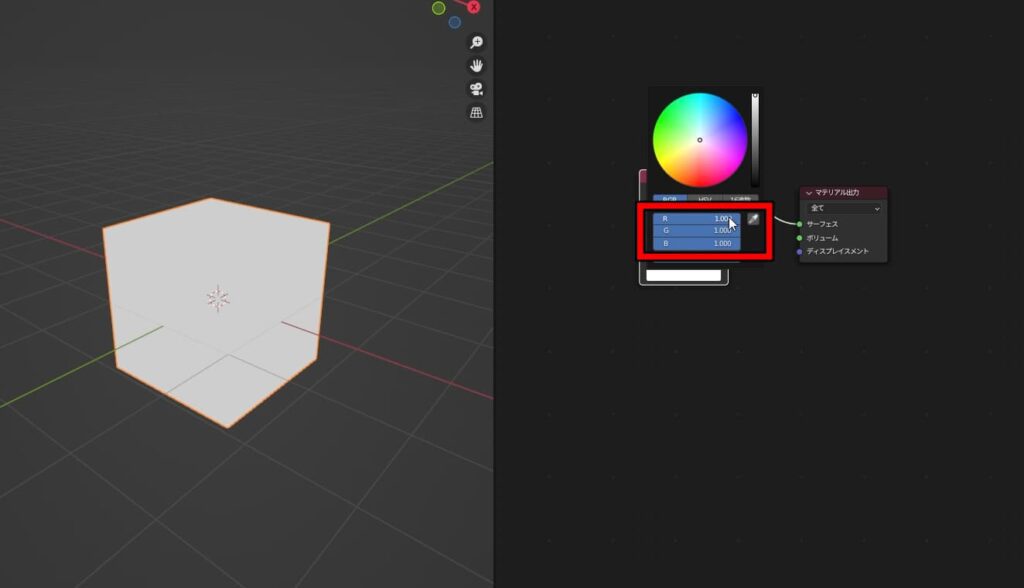
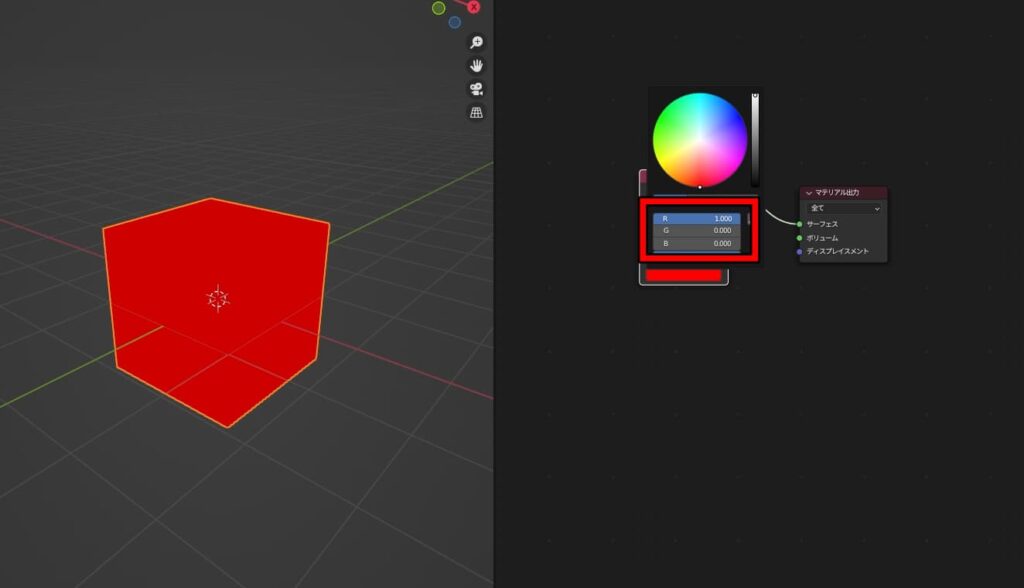
RGBは赤(Red)、緑(Green)、青(Blue)の頭文字を取っていて、それぞれの色がどの程度含まれるかで色を決めるカラーモードです。
RGBそれぞれがすべて1ずつ含まれる場合は白、全く何も含まれていない場合は黒になります。
先ほどの黒と白の意味が役に立ちましたね!


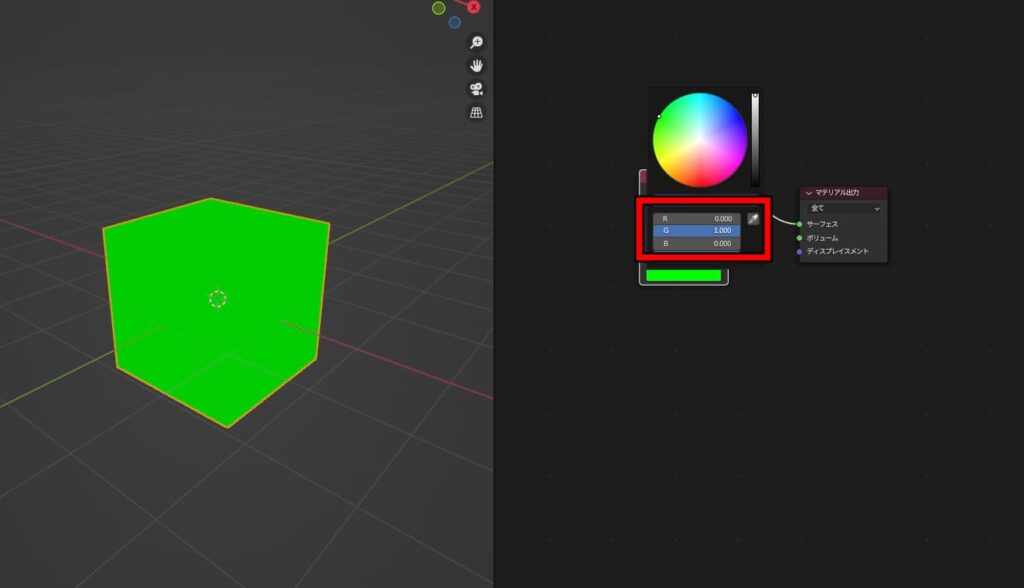
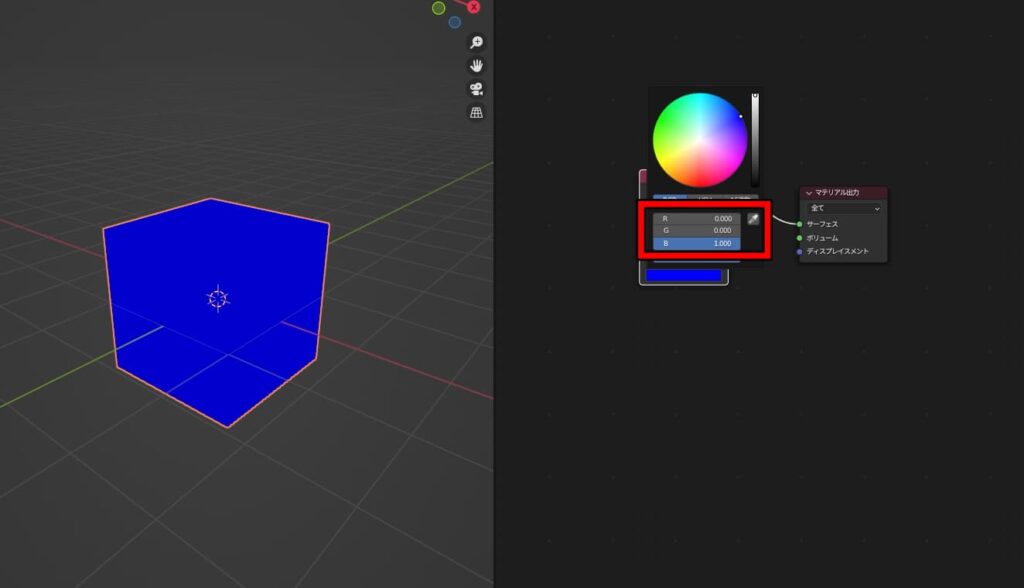
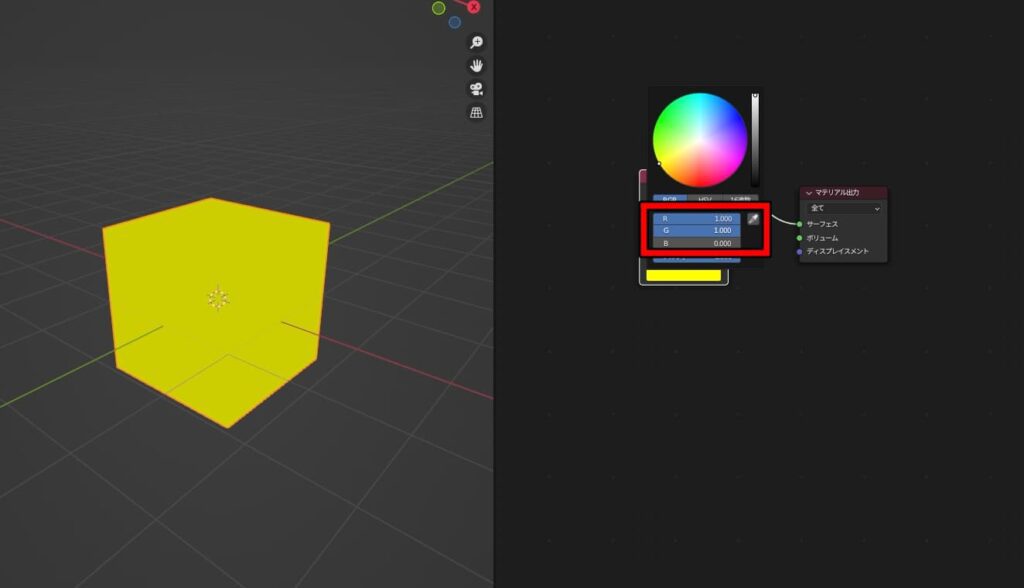
では、それぞれ赤、緑、青のみ1にした場合を見てみましょう。予想通りだと思いますが念のため



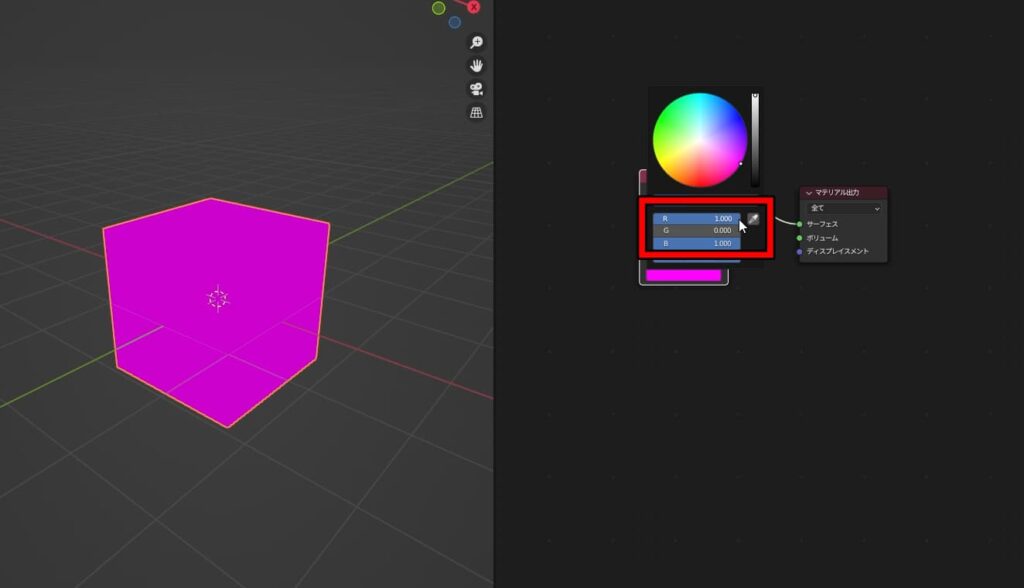
次に、それぞれの色を混ぜた形を作ってみましょう。
- 赤 + 青 → 紫
- 赤 + 緑 → 黄色


HSV
HSVはHue(色相)、Saturation(彩度)、明度(Value)の要素で色を決めるカラーモードです。
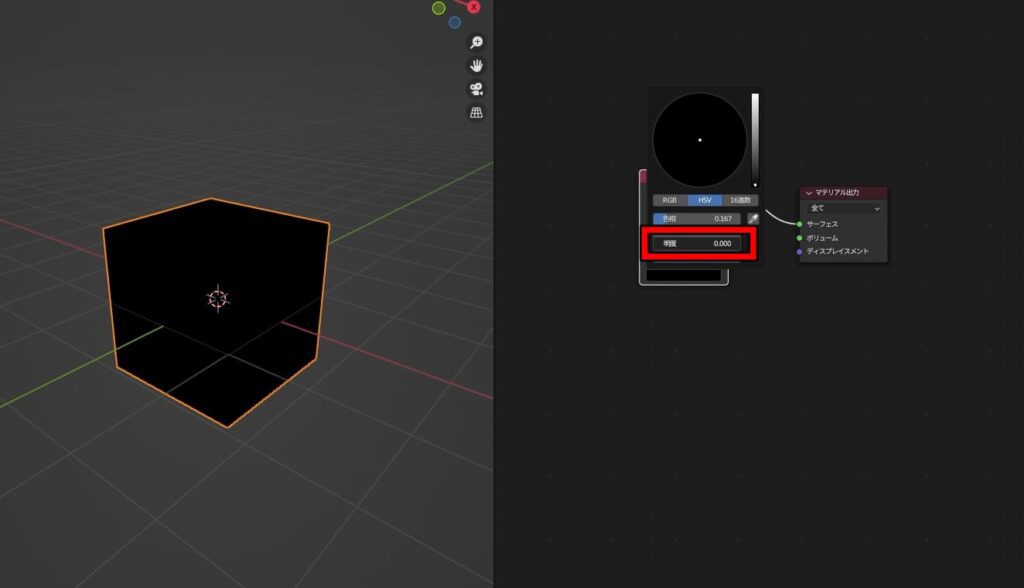
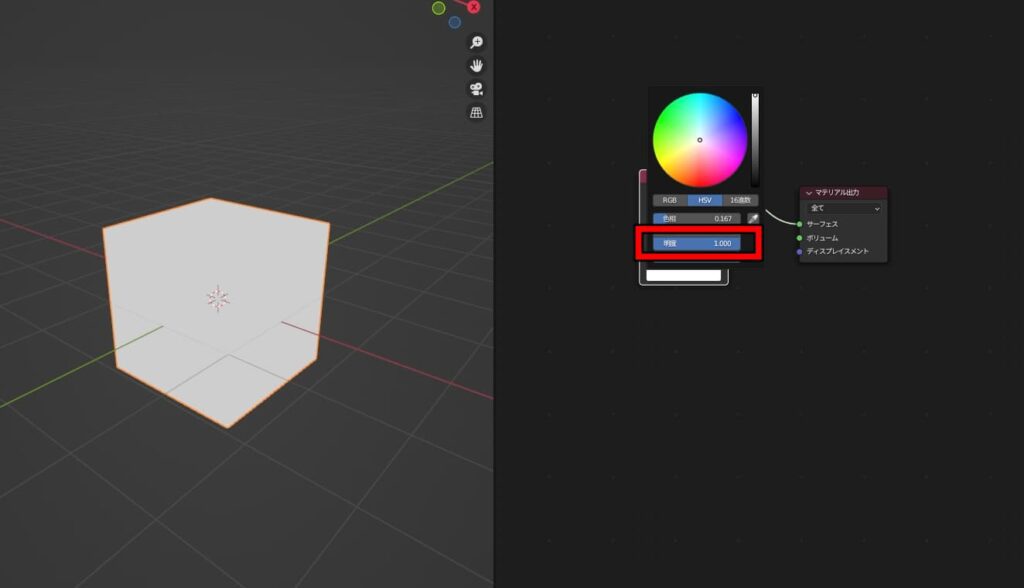
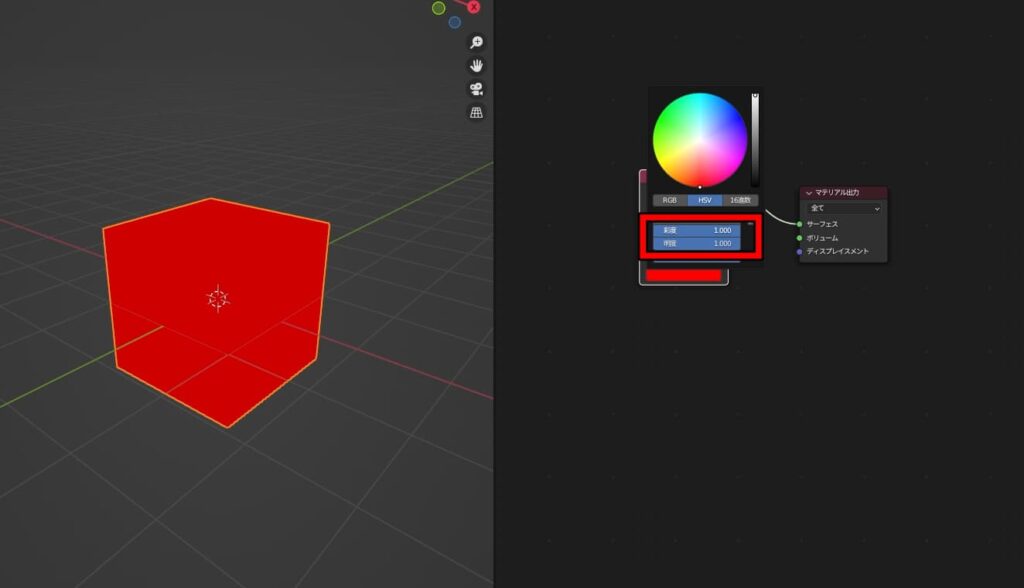
まずは一番下の明度から見ていきましょう。
明度
明度は文字通り明るさを調整できます。0が暗く、1に近づくほど明るくになります。


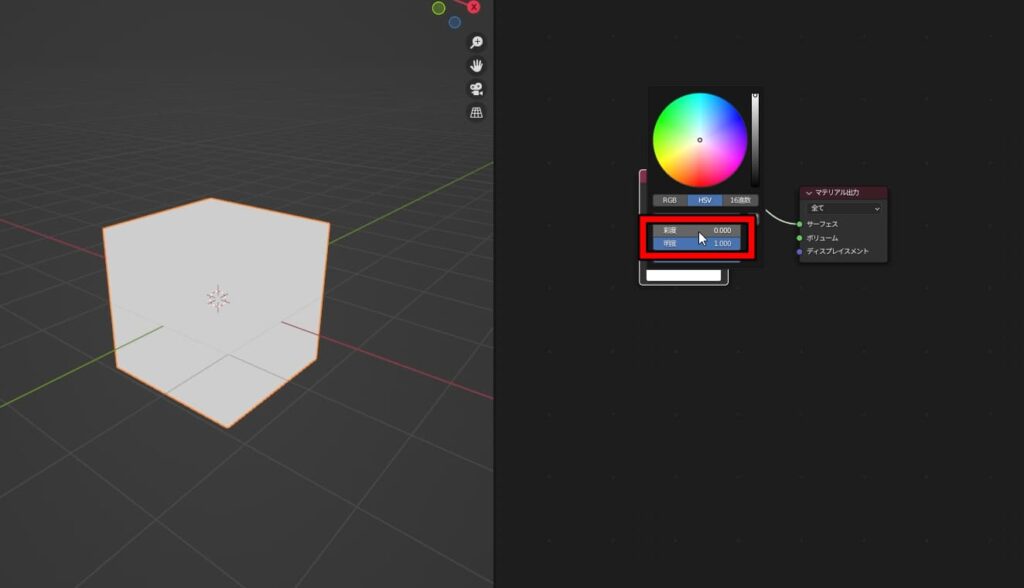
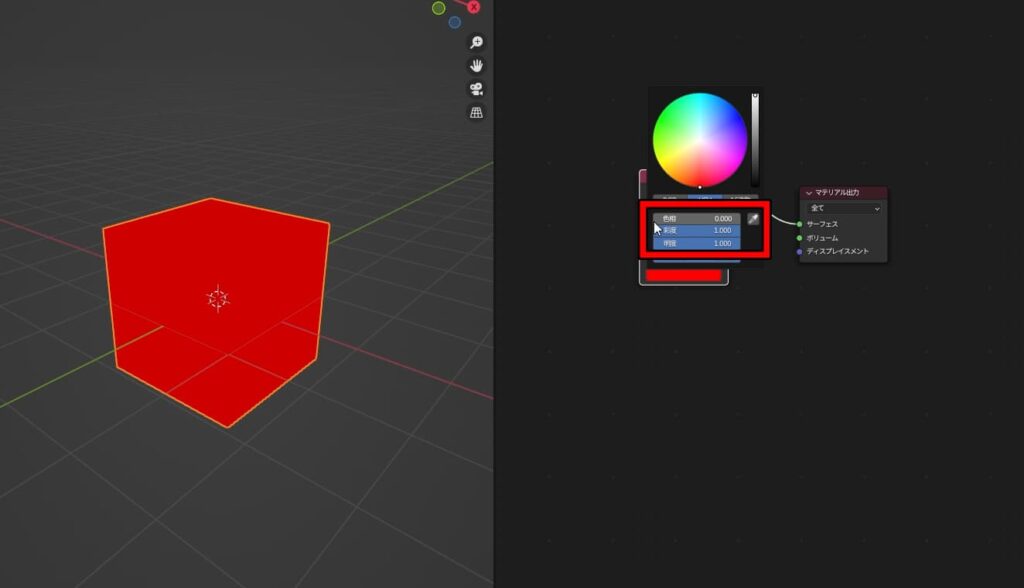
彩度
次に彩度です。
彩度は円の中心からどれくらい離れているかを決めます。
つまり、色がどれくらい濃いかと思ってもらえればと思います。


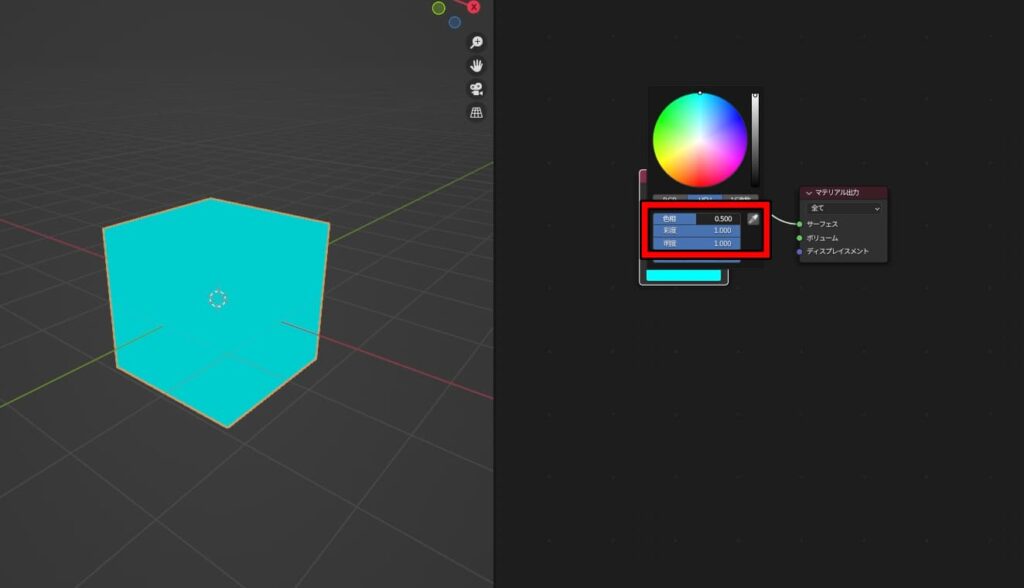
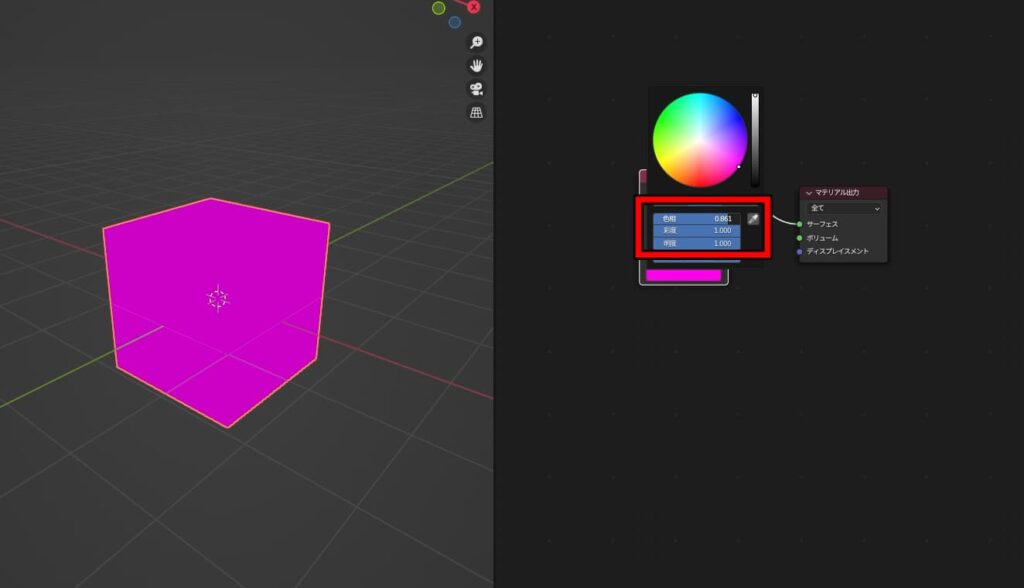
色彩
最後に色彩です。
色彩は色自体を変えると思ってください。
0の時は赤から始まり、カラーホイールの中で時計回りに色が変わっていきます。



ソケットの種類
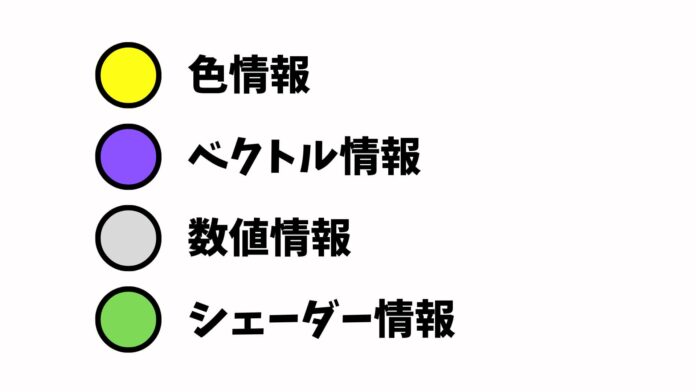
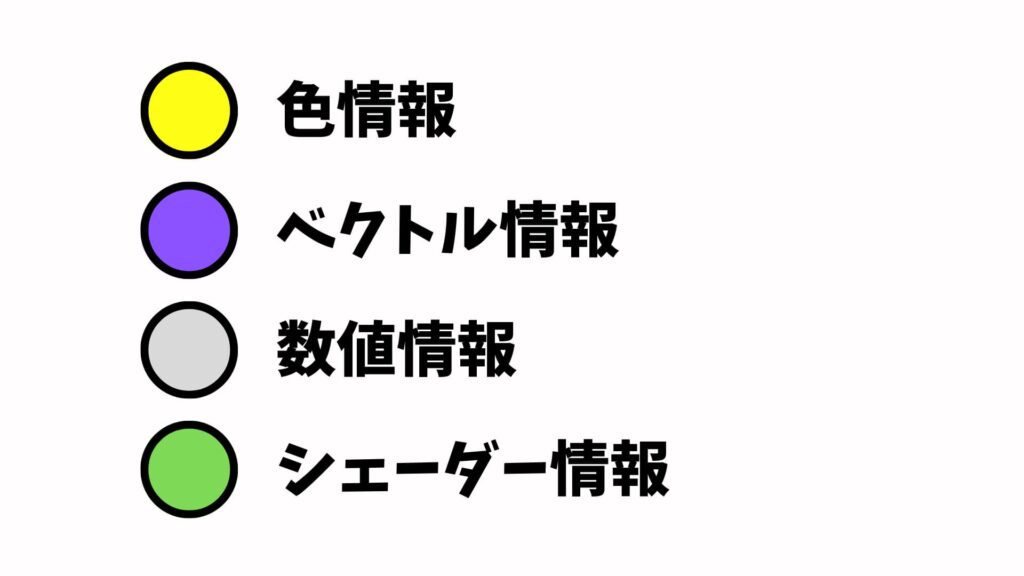
それぞれのノードの左右にはソケットと呼ばれる●がありますよね。
どれをどこに繋ぐかは慣れもありますが、ある程度決まっています。

上の写真を見ると、黄色は黄色、灰色は灰色しか繋げないと思うかもしれません。
しかし、色情報はRGBと呼ばれる赤(Red)、緑(Green)、青(Blue)で表現されており、それはベクトルと等しくなります。
ベクトルも同じように3つの数字で表現されて、それぞれが
- 赤(Red)→ X
- 緑(Green)→ Y
- 青(Blue)→ Z
に対応しているからです。
灰色の数値情報は一つの値しか調整できないので、繋いだ場合は↑の3つの数字を一度に調整することになります。
まとめ
以上、シェーダーノードで絶対押さえておくべき基礎知識を紹介しました。
白と黒には値があり、それぞれが1と0となっている。
ソケットには種類があり、違う色のソケットもつなげることはできるが、調整方法が異なる。

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】