UV展開という言葉、嫌いな人も多いのではないでしょうか?笑
このUV展開と呼ばれる作業のせいで、困っている人の声が聞こえてきます笑
今回はそんなUV展開とは何か、どうして行うのかなどの基本的なことをお話しします。
では早速いきましょう!
UV展開とは
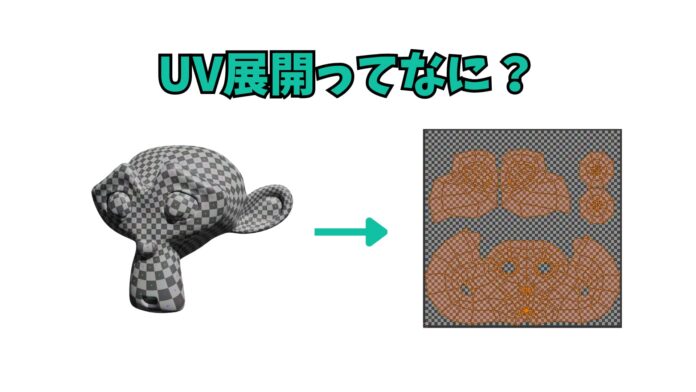
UV展開は簡単にいうと立体の展開です。
例えば、商品が入っている段ボール箱などを思い浮かべてください。
その段ボール箱に切れ込みを入れて開いてあげれば、ペラペラの平面にできますよね?
Blenderでつくっているオブジェクトも同じで、中身がスカスカなので、どこかに切れ込みをいれれば、ペラペラの平面にすることができます。
それをUV展開と呼んでいます。
UV展開が何故必要なのか?
UV展開が必要な理由はテクスチャ(主に画像)を張り付けやすくするためです。
例えば、紙で作ったサイコロがあるとします。
紙のサイコロができた後でサイコロの目を描くのはなかなか大変なので、サイコロが開いている状態の時にサイコロの目を描くと思います。
平面の方が画像を張り付けるのに都合がいいってことですね!
UV展開のやり方
何故UV展開が必要かが分かったので、早速UV展開のやり方をみていきましょう。
手順は大きく分けると2ステップです。
- オブジェクトにシームを入れる
- UV展開する
では、そのステップを説明してきます。
1. オブジェクトにシームを入れる
まず、シームとは切れ込みのことです。
このシームを入れてあげることで、立体を平面に展開できるようになります。
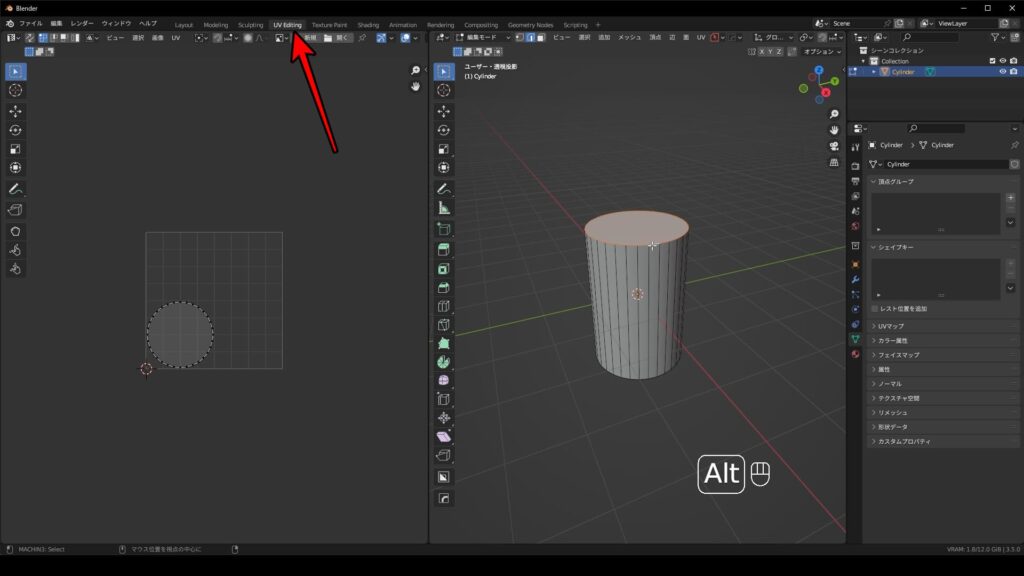
UV Editingのタブに移動する- オブジェクトの辺を選択してシームを入れる


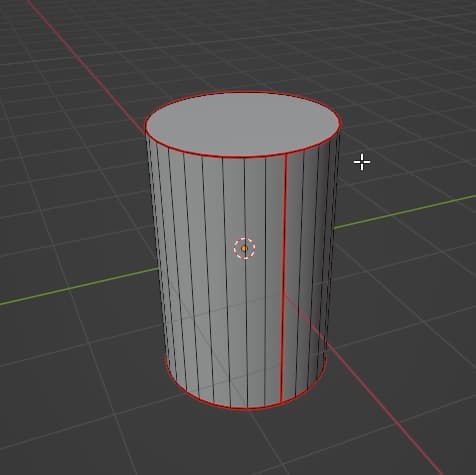
今回は上下の円と側面を分けたいと思いますので、以下のようにシームを入れました。

どこにシームを入れるかですが、これは慣れとしか言えません。
私自身も勉強中ですが、シームを入れる基準を3つお伝えします!
ちなみに、これはYouTuberの方がおっしゃっていたやつだと思います笑
- 目立ちにくい部分
- パーツや色が異なっている部分
- 形の変化が大きい部分
2. UV展開する
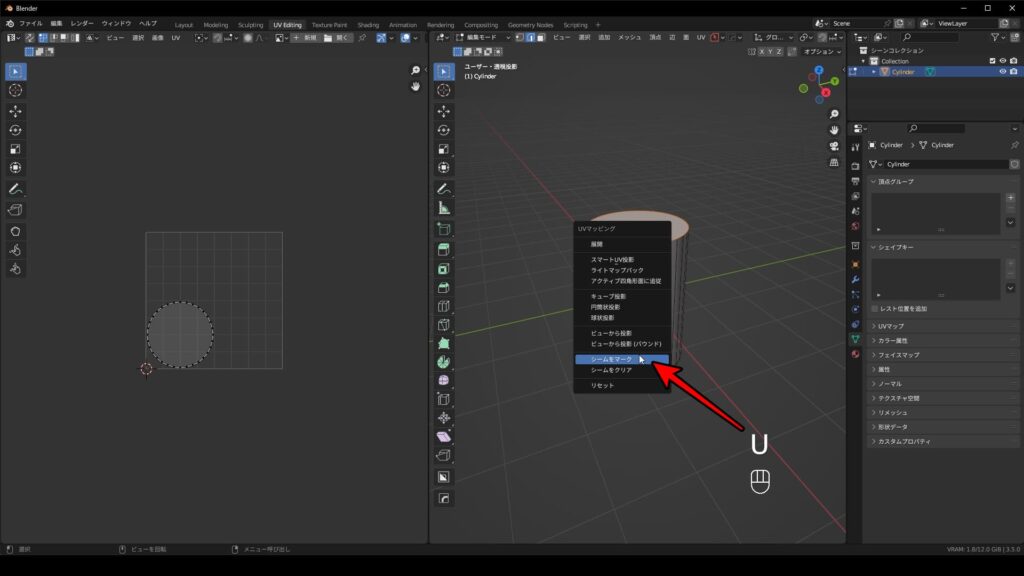
切れ込み(シーム)を入れることができたので、UV展開していきます。
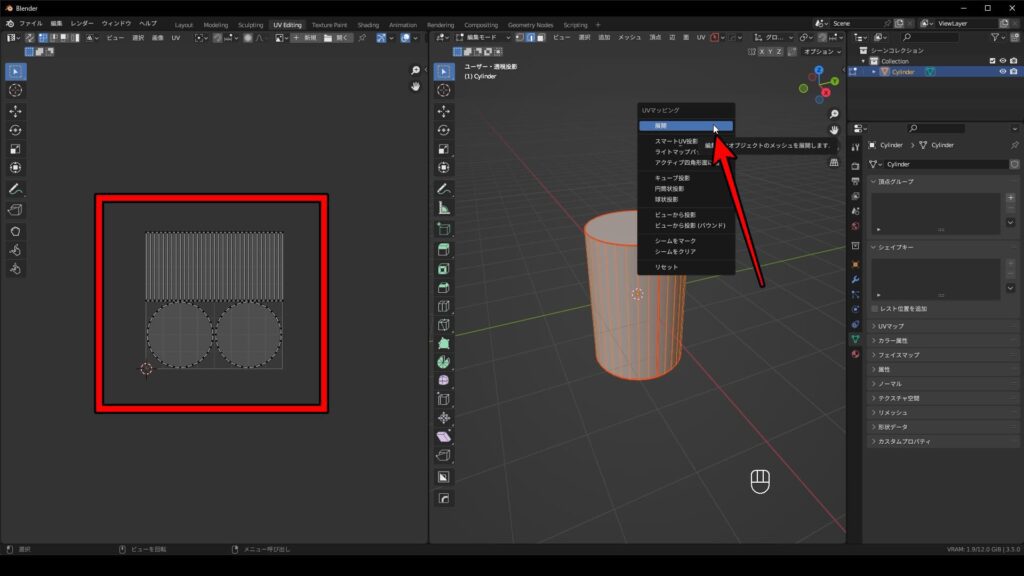
Aを押して全選択してUを押してください!
一番上に展開というものがあるので、そちらをクリックすれば展開できます!


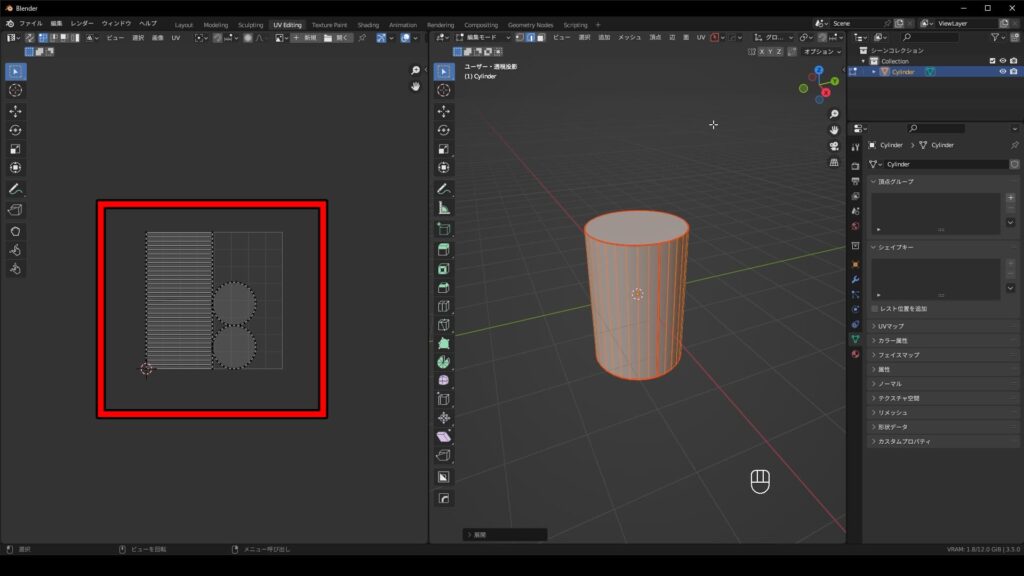
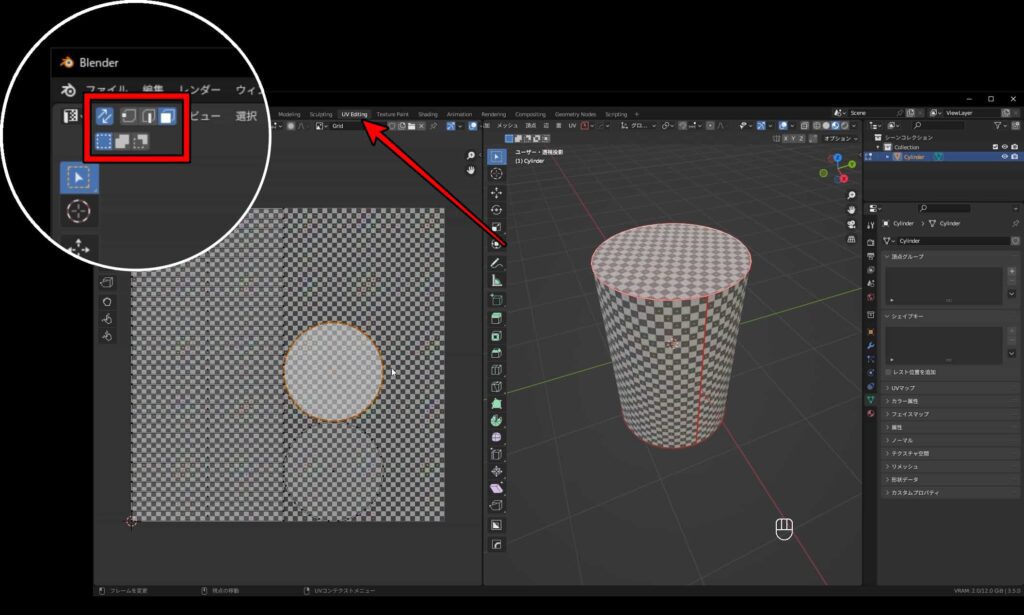
左側がUV展開して平面になったものを表しています。
「そんな変化していないんじゃない?」
その通りです…笑
立方体、UV球、円柱などの元からある形はデフォルトでUV展開がされています。
なので、残念なことに、UV展開するときは大体もう少し複雑な形の場合は多いです笑
UV展開は以上です!次は展開した平面にテクスチャを貼りつけていきます。
テクスチャの貼り付け方
UV展開したことで、立体が平面で表示されましたね!
その平面に対してテクスチャを貼りつけていきましょう!
テクスチャの貼り付け方も大きく2ステップです!
- UVグリッドを貼り付ける
- UVグリッドをテクスチャと入れ換える
1. UVグリッドを貼り付ける
まずはUVグリッドと呼ばれるテクスチャを貼り付けます。
何故UVグリッドを貼り付けるかというと、テクスチャが伸びている部分が分かりやすいからです。
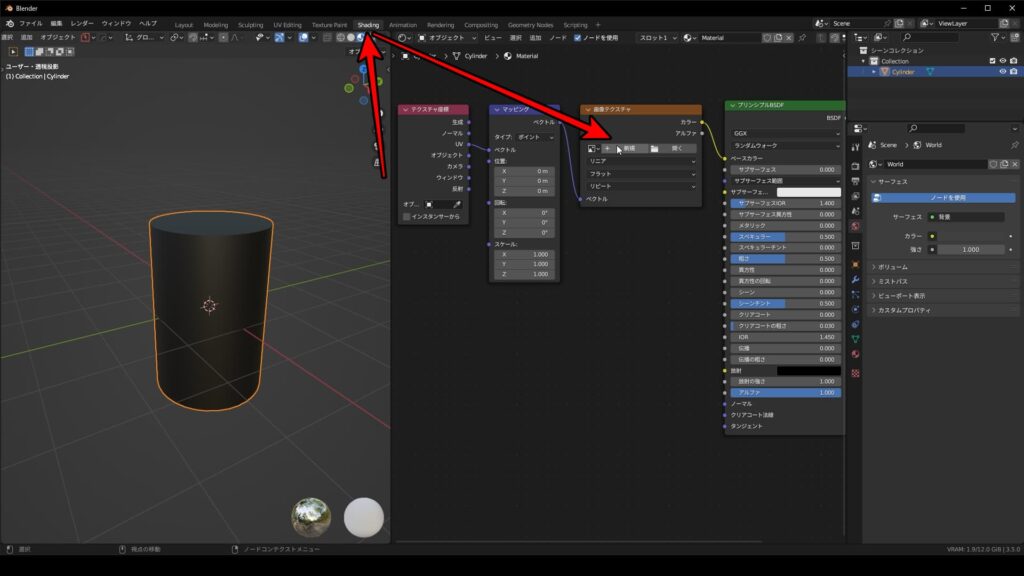
画像テクスチャをマッピングとテクスチャ座標につなぎます。
テクスチャ座標はUVにつないでください。
画像テクスチャの新規を押し、新しいテクスチャを作ります。

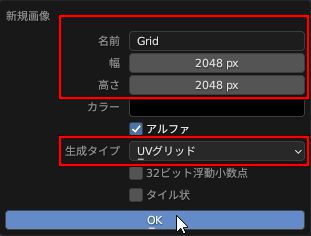
新規画像の設定は以下を参考にしてください!

生成タイプがUVグリッドであればOKです!
幅や高さは512px、1024px、2048px、4096pxで調整してください。
大きくなるほど解像度が高くなりますが、UVグリッドには解像度を求めなくても大丈夫です!笑

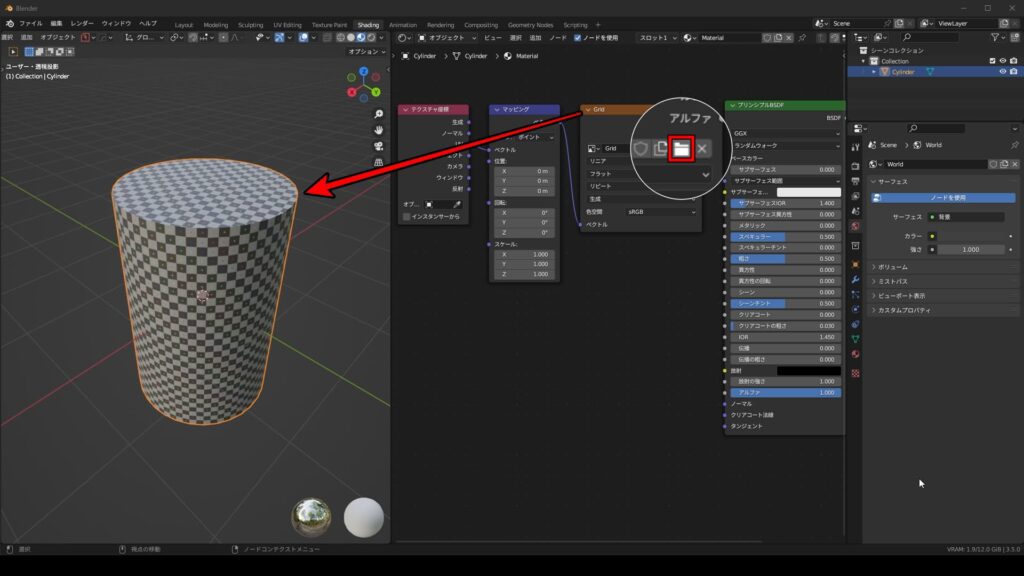
これでUVマップテクスチャが貼り付けられましたね!
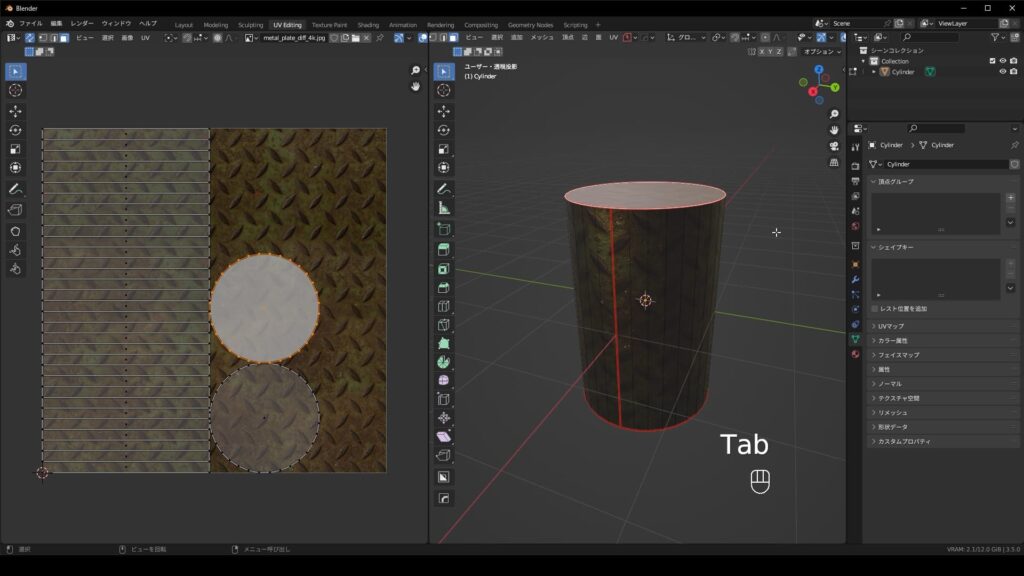
UV Editingタブに移動して、以下の画像の左上と同じ設定にしてください。

左側と右側の選択された部分がリンクして見えやすくなったはずです!
現在は面選択モードになっていますね!
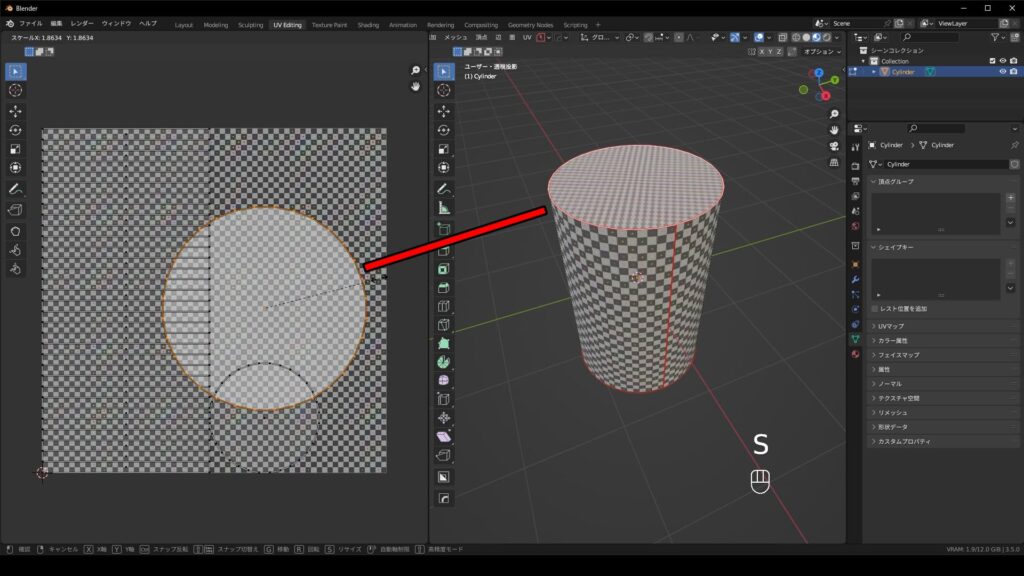
Sを押すと左側のUV画面内で拡大縮小ができます。
Gで移動、Rで回転もできます!


ここで、テクスチャが伸びていないかをチェックします。
どうチェックするか?
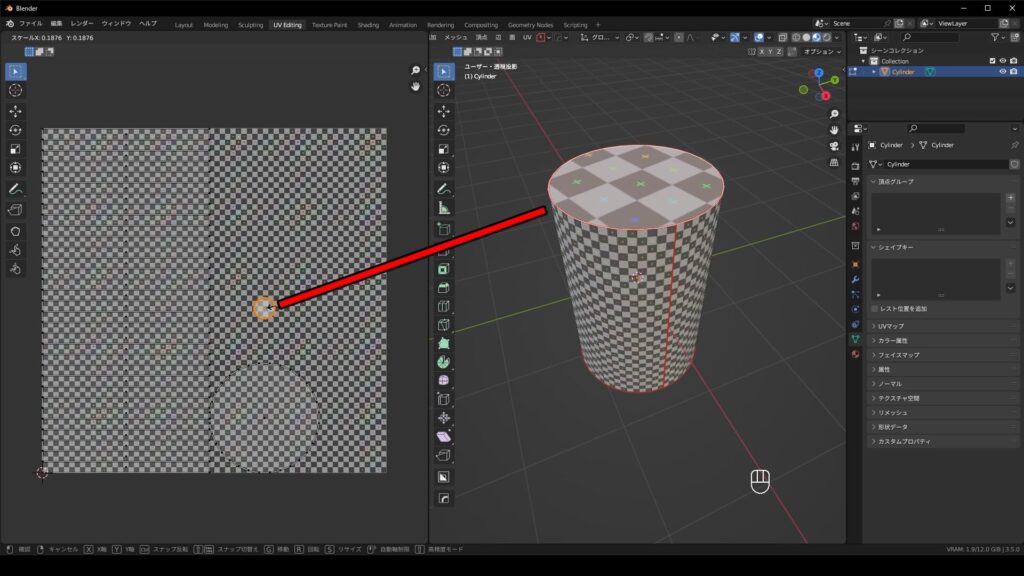
チェックするのは、全てのグリッドが同じくらいの大きさになっているかです!
面の拡大縮小などを利用して調整してください。
ちなみに、UV展開をしてテクスチャがぐちゃぐちゃになってしまうのは、UV展開の前にスケールの適用を行っていなかった可能性があります。
その場合は、スケールの適用をしたあとでもう一度UV展開すればOKです!
2. UVグリッドをテクスチャと取り換える
最後に、UVグリッドを他のテクスチャと入れ換えます。
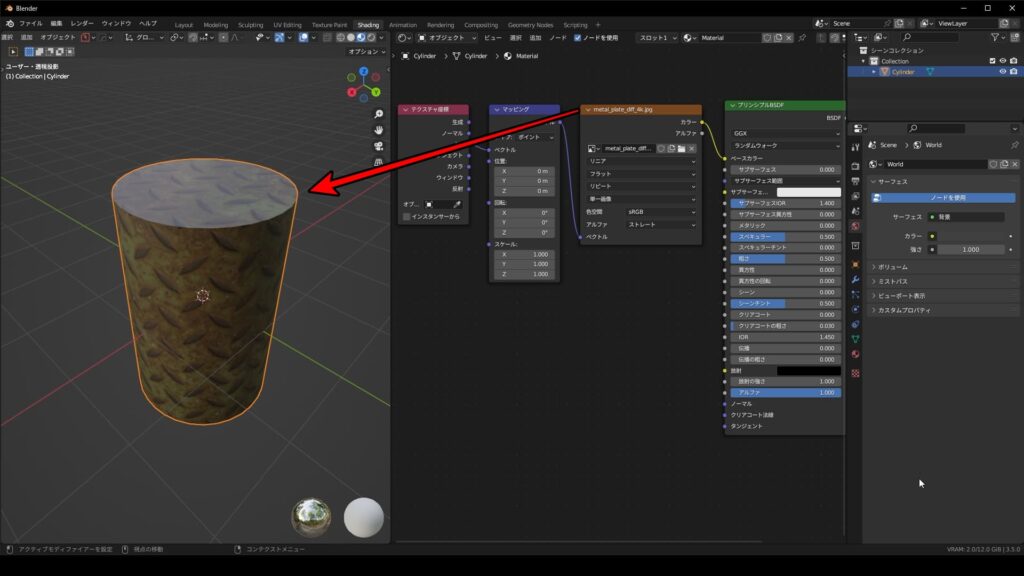
画像のファイルのマークをクリックして、他のテクスチャを選択します。

画像が変更されると、テクスチャが新しいものに切り替わります。

テクスチャが伸びている部分やぐちゃぐちゃになっている部分はなさそうですね!
では最後に、UV展開した図がどうなっているかを確認しましょう!

左側のUV展開した図自体は変わっていないですね!
あとはお好みでテクスチャの拡大縮小などをして調整してみてください!
以上、UV展開とテクスチャの貼り付け方でした!
まとめ
UV展開とテクスチャの貼り付けのまとめです。
オブジェクトにシームを入れる → UV展開する。
UVグリッドを貼り付ける → UVグリッドを他のテクスチャと入れ替える。
今回はいつもの記事より長いですが、いかがだったでしょうか?
UV展開の基本が理解いただけたら嬉しいです!
では、本日もお疲れ様でした!