Blenderで色を付けるときに絶対と言っていいほど使うテクスチャ座標。
ですが、どのように機能しているかをしっかり理解するのは難しいし、詳しい情報は限られています。
この記事ではテクスチャ座標の使い方を1つずつ解説していきます。
それぞれの写真をクリックして確認していけば分かるようにしていますので、是非参考にしてください!
ですが、このテクスチャ座標は自分で操作して初めて理解できるので、画面を見ながら一緒に操作してもらえると感覚的に使えるようになると思います。
テクスチャ座標とは
テクスチャ座標とは、テクスチャやマテリアルの配置や表示方法を制御するために使用されるノードです。
それぞれのテクスチャ座標
上の説明だけでは何のことか分からないと思うので、一つずつ見ていきましょう。
生成
生成では、オブジェクトの境界ボックス(バウンディングボックス)に基づいて自動的に生成される座標です。
バウンディングボックスとはオブジェクトを囲っている最小限の籠みたいなものです。
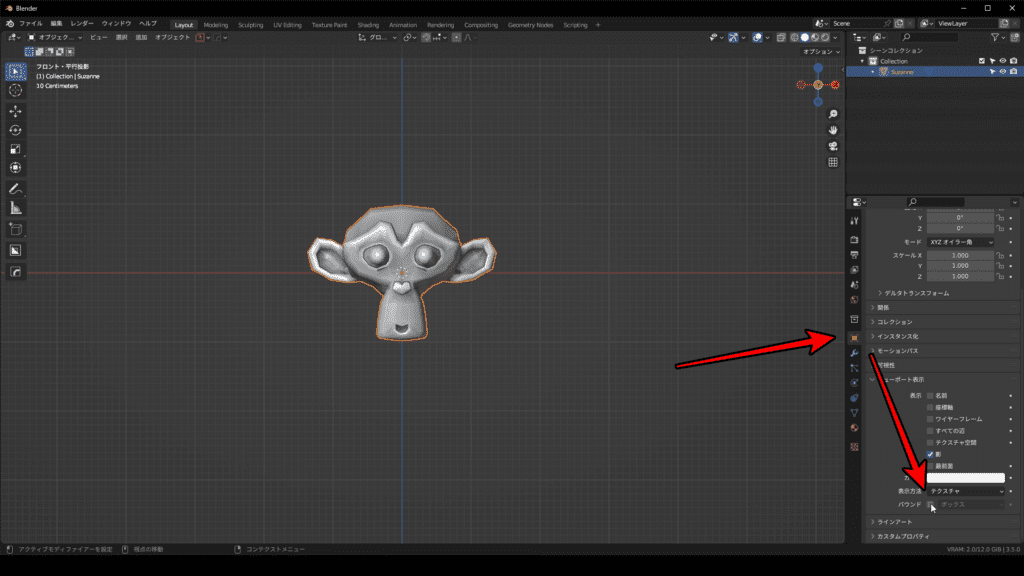
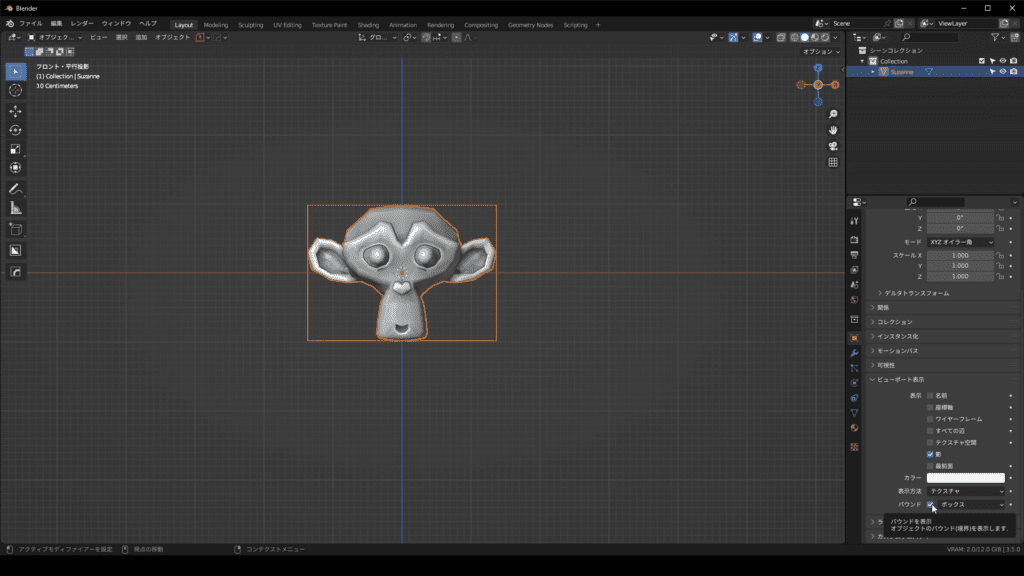
ちなみに、バウンディングボックスはビューポート表示でオンにすることで見えるようになります。
試しに、我らがスーザン(モンキー)のバンディングボックスを表示させてみましょう。


では、早速どのように機能しているかを確認していきます。
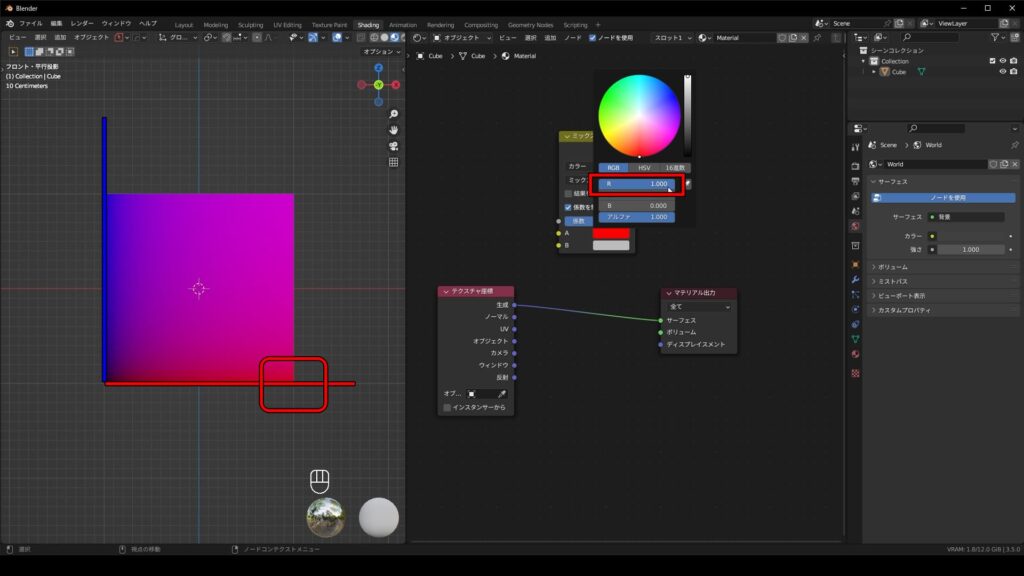
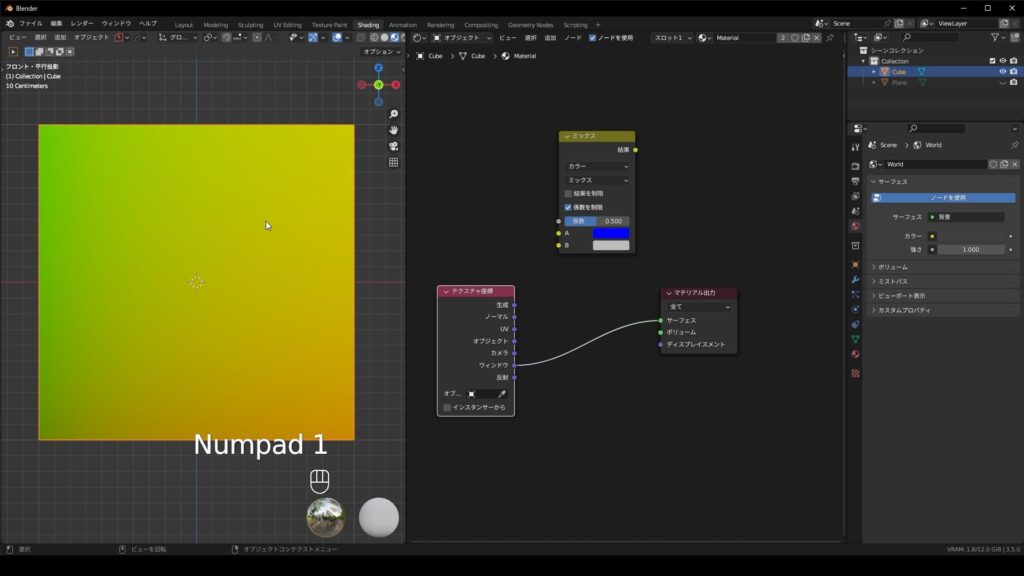
テンキーの1を押して、表面からの視点に切り替えます。
左下が原点0だと思ってください。その原点0からX軸(赤・R)、Y軸(緑・G)、Z軸(青・B)が出ています。
右上に表示されているものと軸は同じなので分かりやすいと思います。
RGBはRed、Green、Blueの頭文字でそれぞれX軸、Y軸、Z軸と同じだと思ってください!ここが結構重要です。
つまり、原点0からX軸(赤)、Y軸(緑)、Z軸(青)でそれぞれの色の要素が強くなります。
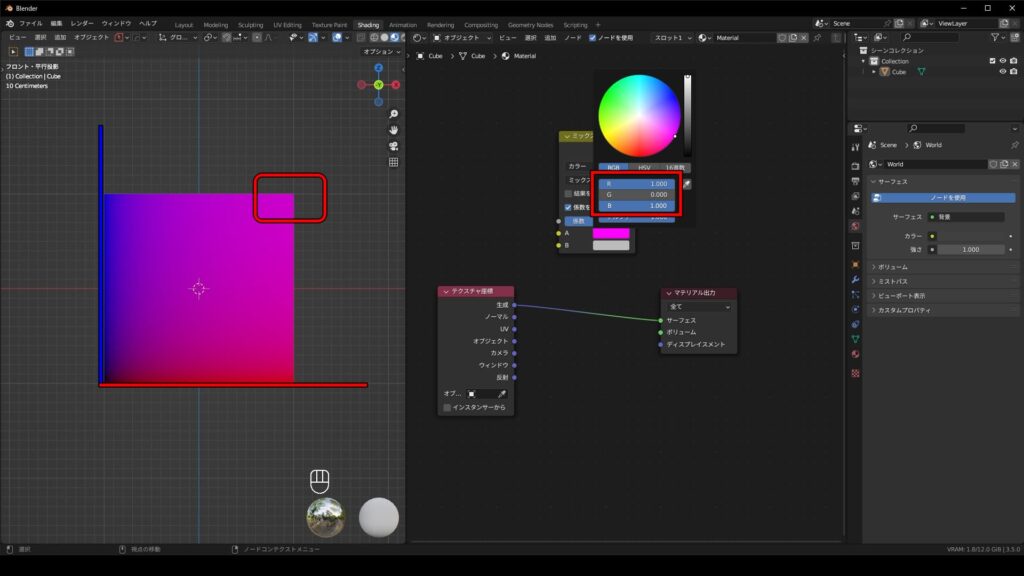
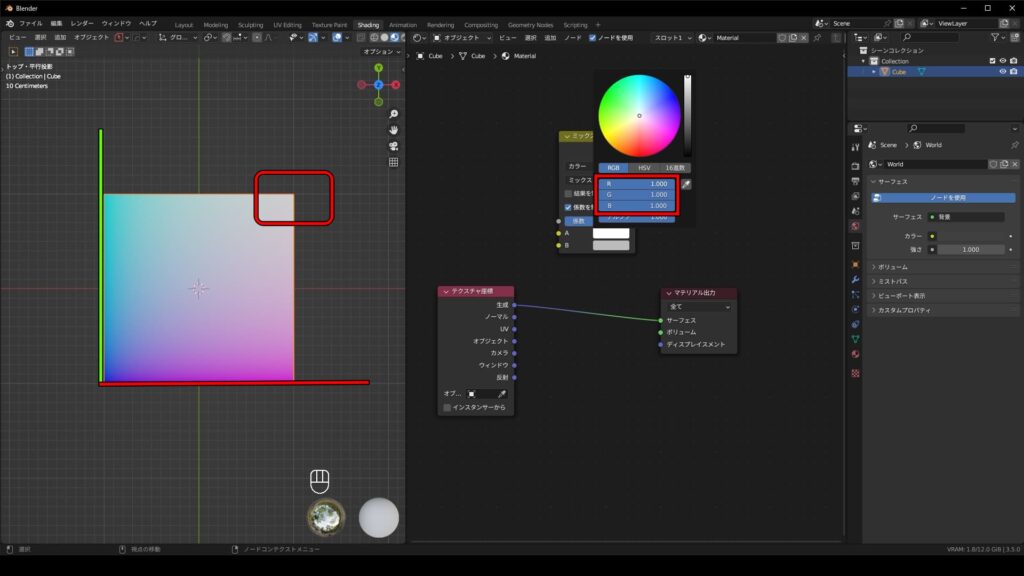
下の写真だと、表面の視点なので、Y軸(緑)は関係ありません。
X軸(赤・R)とZ軸(青・B)のみの色の変化が見れます。
右に行くにつれて赤が強くなり、上に行くにつれて青が強くなります。



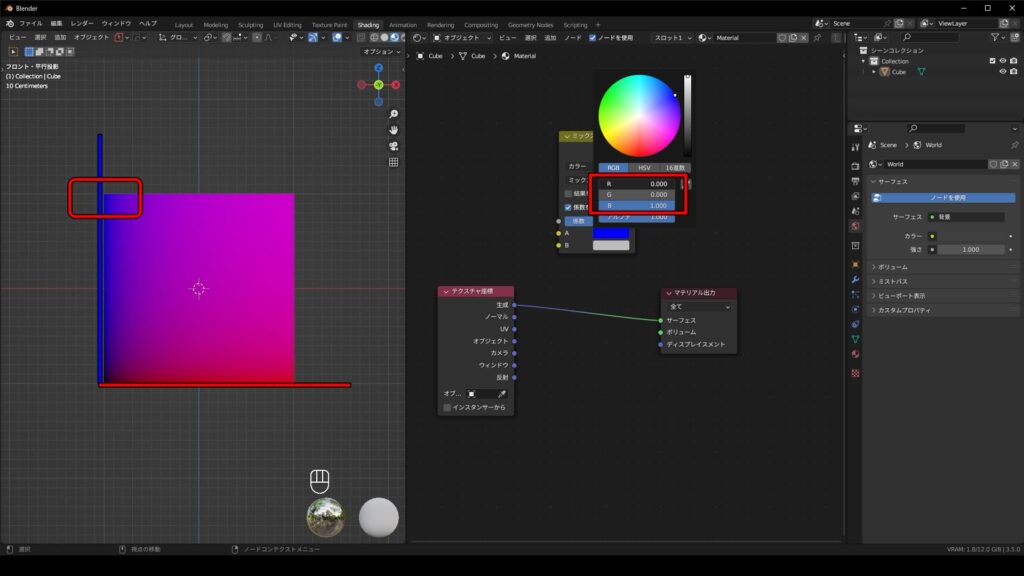
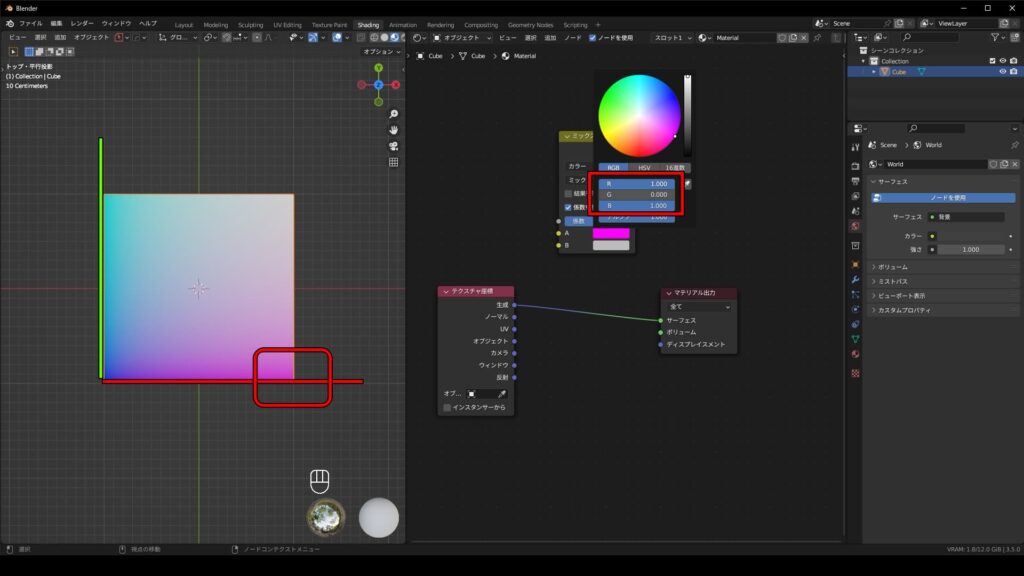
では次にテンキーの7で上からの視点に切り替えます。
すると、上からの視点なのでX軸(赤・R)とY軸(緑・G)のみの色の変化が見れます。
ですが、視点が上なのでZ軸(青・B)はすでにマックスなのが前提です。
なので、左下が青一色になっているのが分かると思います。
X軸(赤)、Y軸(緑)でそれぞれの要素が強くなり、右上はすべての色の要素がマックスで白になります。



RGBはRed、Green、Blueの頭文字でそれぞれX軸、Y軸、Z軸を表している
ノーマル
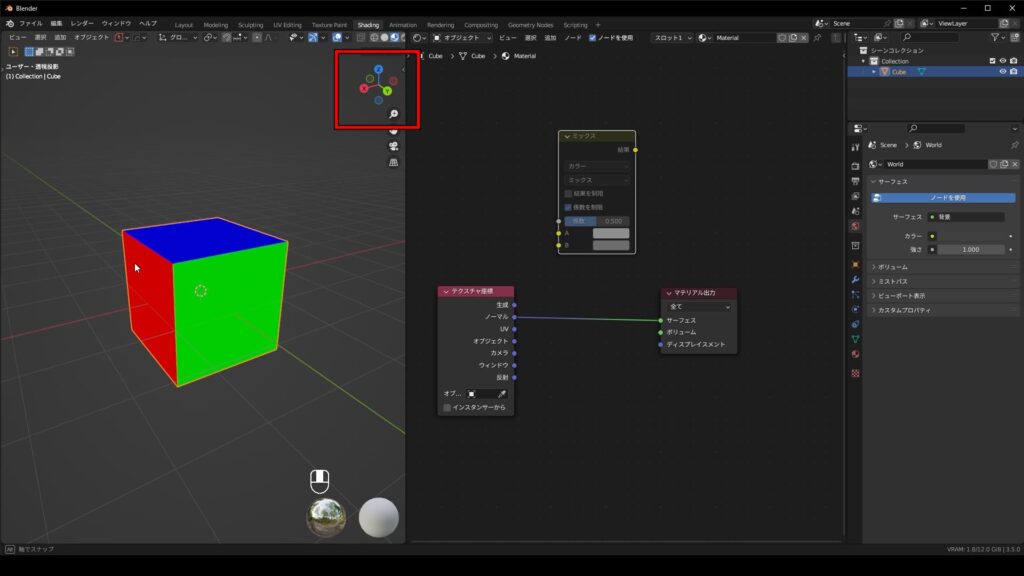
ノーマルはそれぞれの面がどの軸に向いているかを表しているかが分かる座標です。
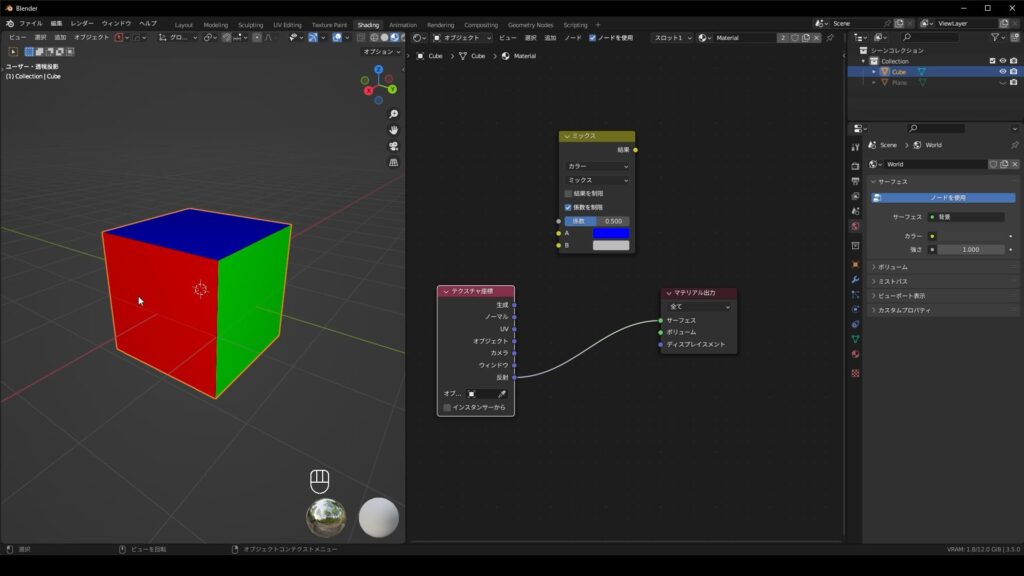
これは立方体だとシンプルで、X、Y、Z軸のプラス側はそれぞれ赤(Red)、緑(Green)、青(Blue)になり、それぞれの軸のマイナス側は黒になります。
複雑な形でも、上の説明した色が混ざるだけです。
X軸のプラス側かつ、Z軸プラス側を向いた面であれば、赤と青が混ざった色になります。
写真右上の赤枠で軸を確認してもらうと分かりやすいと思います。


UV
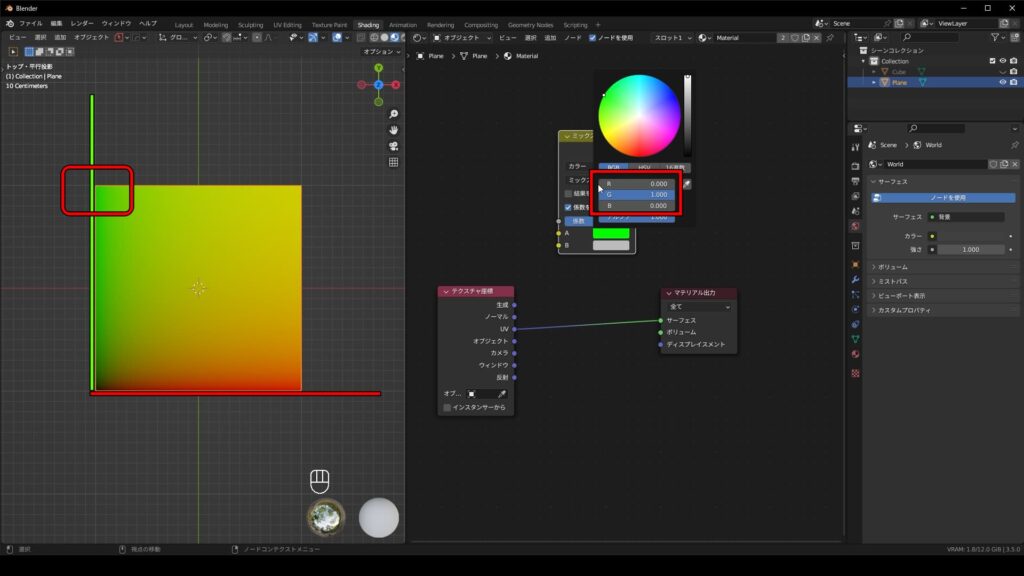
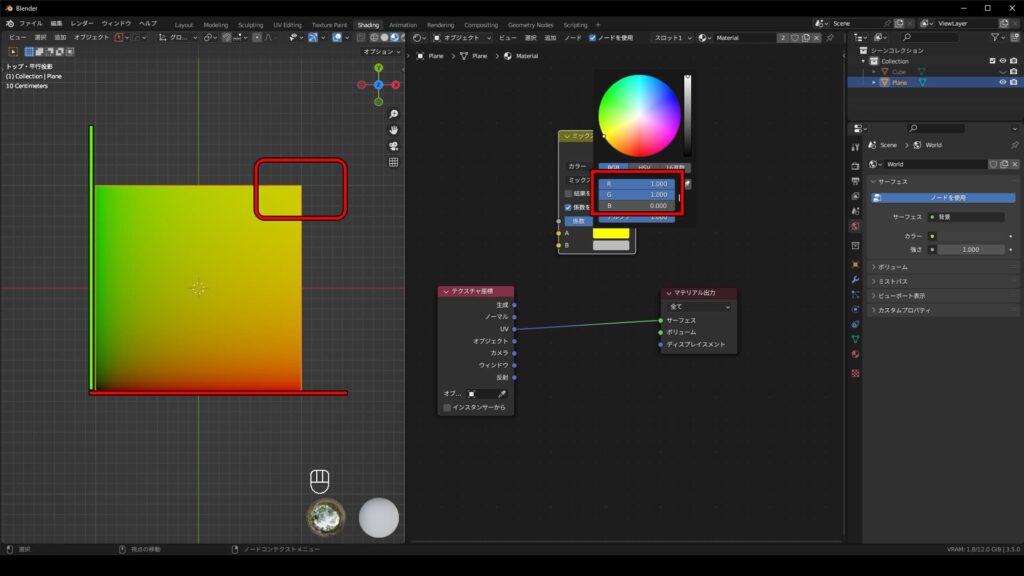
UVでは、平面を基本としているので、X軸とY軸のみを使う座標です。
なので、UVを使う場合は平面写真をオブジェクトに貼っていくイメージです。
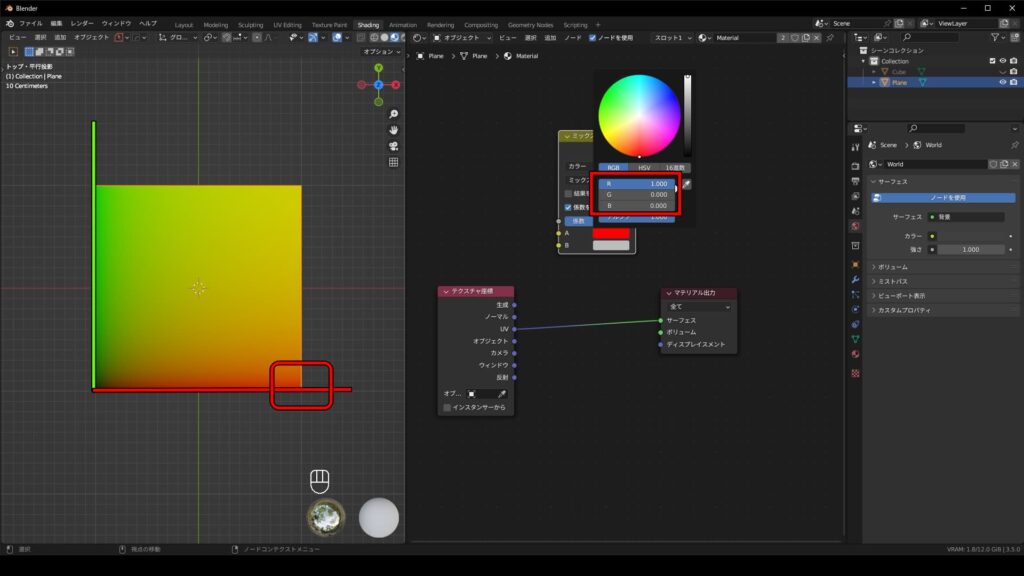
平面を追加して、テンキー7で、視点を上からに切り替えます。
左下が原点で、X軸(赤)、Y軸(緑)でそれぞれの要素が強くなっていきます。



オブジェクト
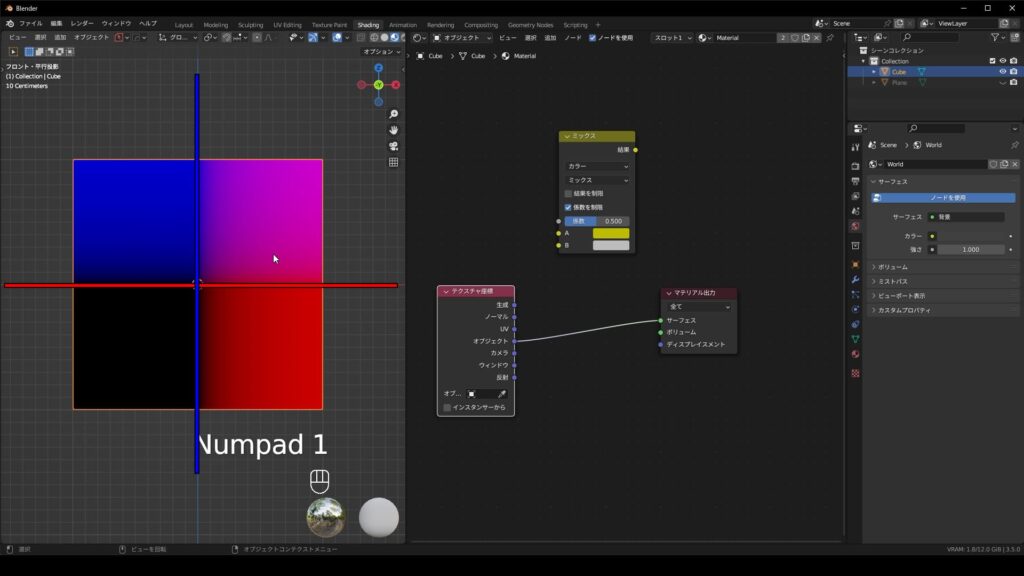
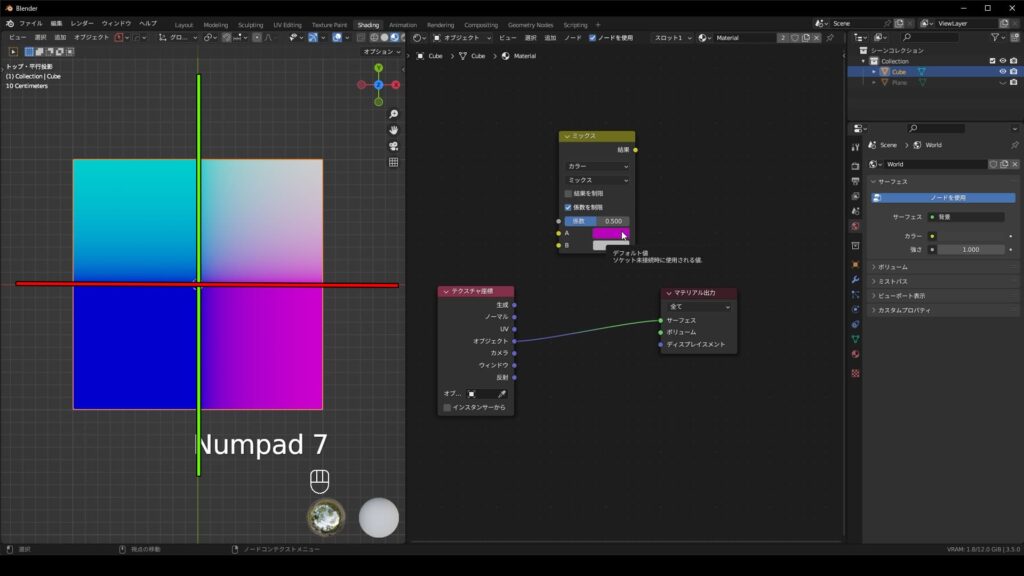
オブジェクトは、オブジェクトの原点を原点とした座標です。
立方体だと、立方体の真ん中が原点0です。
なので、原点のみを動かすと座標が変わり、色の変化を見ることができるので試してみてください。
左が正面視点、右が上からの視点の写真です!
ちなみに、上からの視点はすべてBlueの要素はマックスです!


カメラ
カメラは分かりません笑
教えてください笑
ウィンドウ
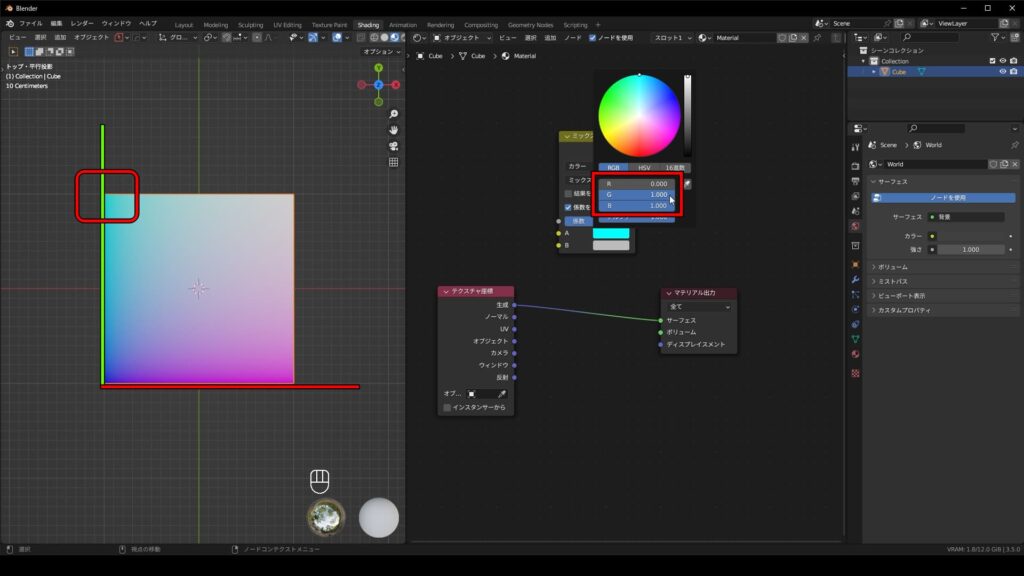
ウィンドウでは、私たちが見ている画面の中でX軸、Y軸を使う座標です。
分かりにくいと思うので写真でチェックしてみましょう。
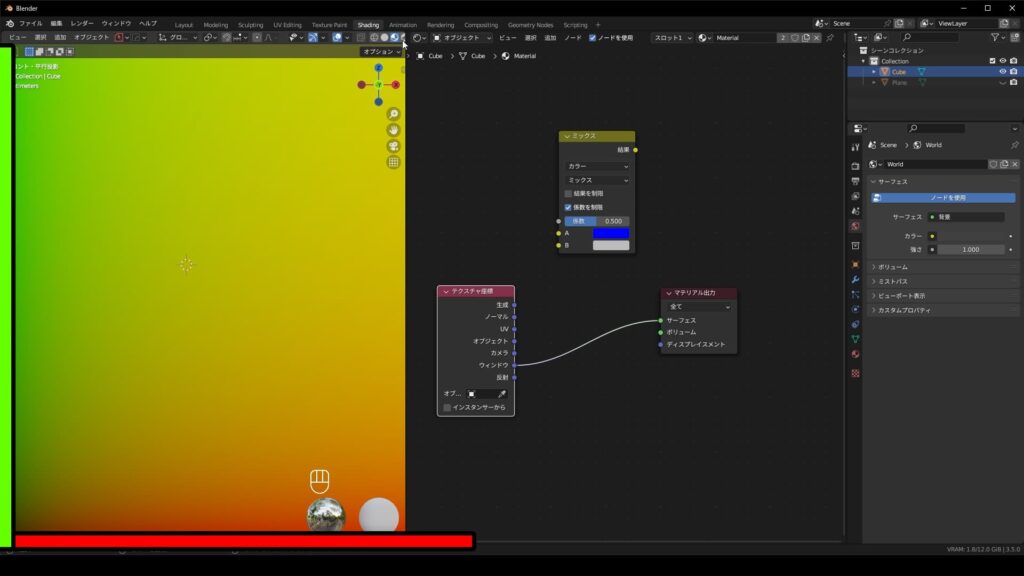
画面の左下が原点0でX軸(赤)、Y軸(緑)のそれぞれの要素が強くなっていきます。
UVでは平面の右下を原点0として扱いましたが、ウィンドウでは画面で見えている一番右下を原点0として扱います。
なので、近づいてみるか遠くから見るかで見え方が異なります。


反射
反射はどの軸からの反射が見えるかが反映される座標です。
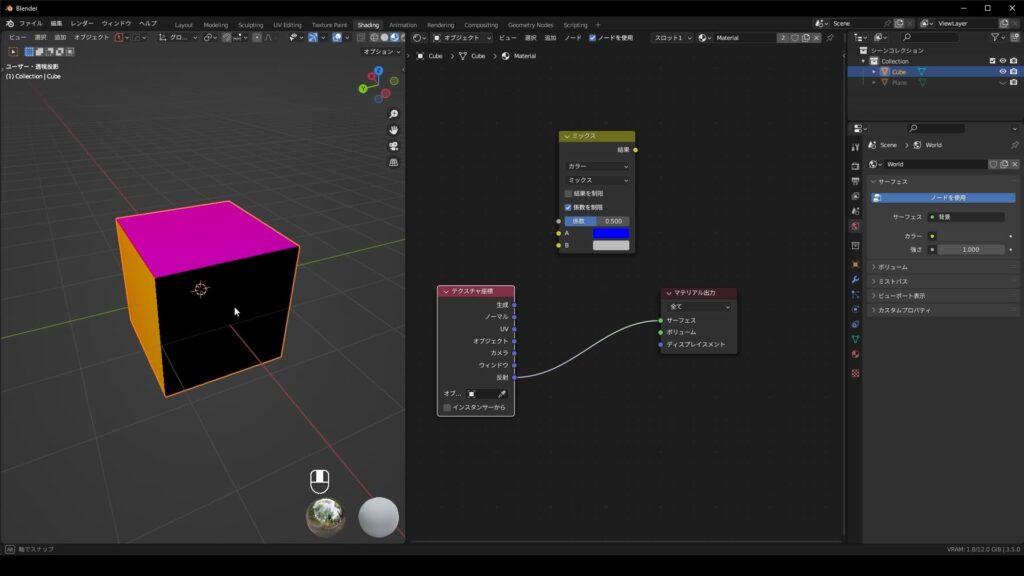
ノーマルと似ていて、X、Y、Z軸のプラス側からの視点で見ると、それぞれ赤(Red)、緑(Green)、青(Blue)になり、それぞれの軸のマイナス側は黒になります。
ですが、斜めから見たりすると、それぞれの色が少しずつ含まれていたりします。
これは、それぞれの軸の方向からの反射した色が見えるので、見る位置によって色が変化します。
X軸の方向からの反射した光が見えるのであれば赤が含まれるし、Z軸の方向から反射した光は青を含みます。
それらが混ざって色を作っているので、右下の写真は結構複雑な色になっていますね!


まとめ
以上、テクスチャ座標の解説でした。
これは本当に自分で操作しながら覚えていただきたいものの一つです。
テクスチャ座標を上手く使えたら色の付け方に幅が生まれるので是非参考にしてください。
では、今回もお疲れ様でした!