バンプノードとは
バンプノードは表面に凸凹を加えるためのシェーダーノードです。
もっと言うと、黒い部分が凹、白い部分が凸になります。
バンプノードの使い方
バンプノードは先述した通り、黒部分が凸、白部分が凹になりますので、バンプの高さに白黒情報を繋いであげると機能します。
つまり、係数が0が凹、係数1が凸ですね!
係数に関して詳しく知りたい方は以下の記事をチェックしてみてください。
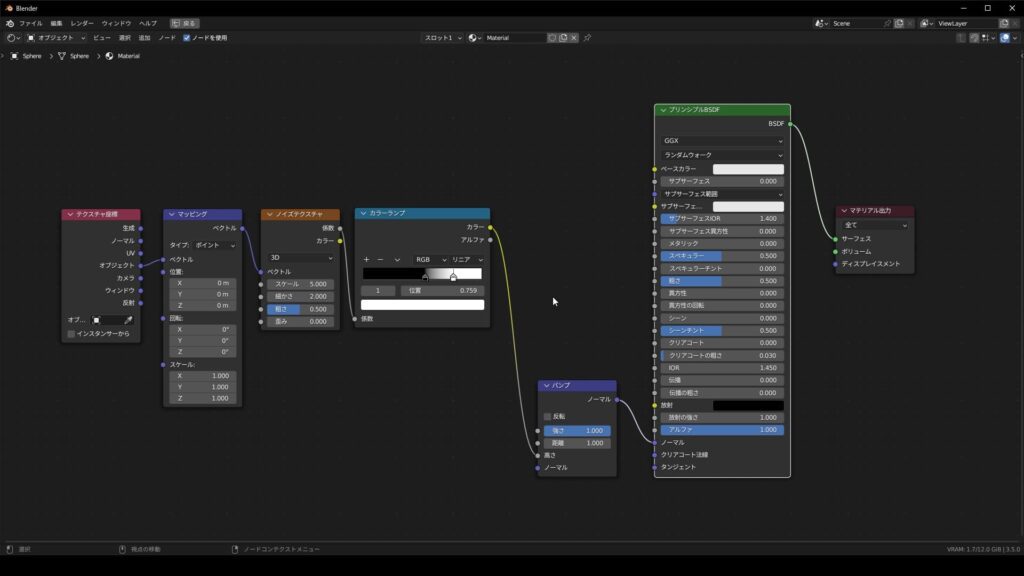
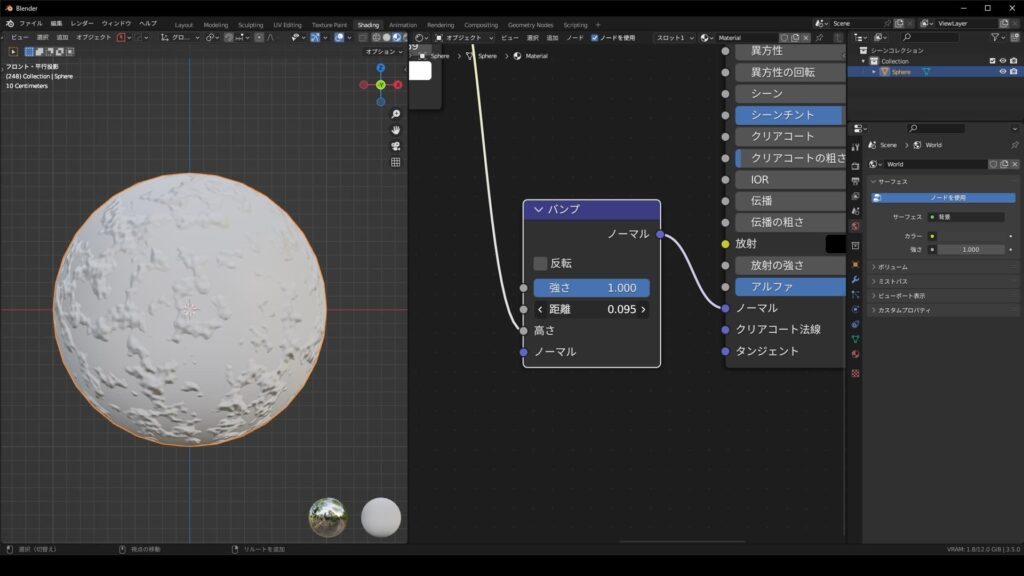
今回使うノードツリーを先にお見せするので、是非一緒に操作しながら覚えましょう。

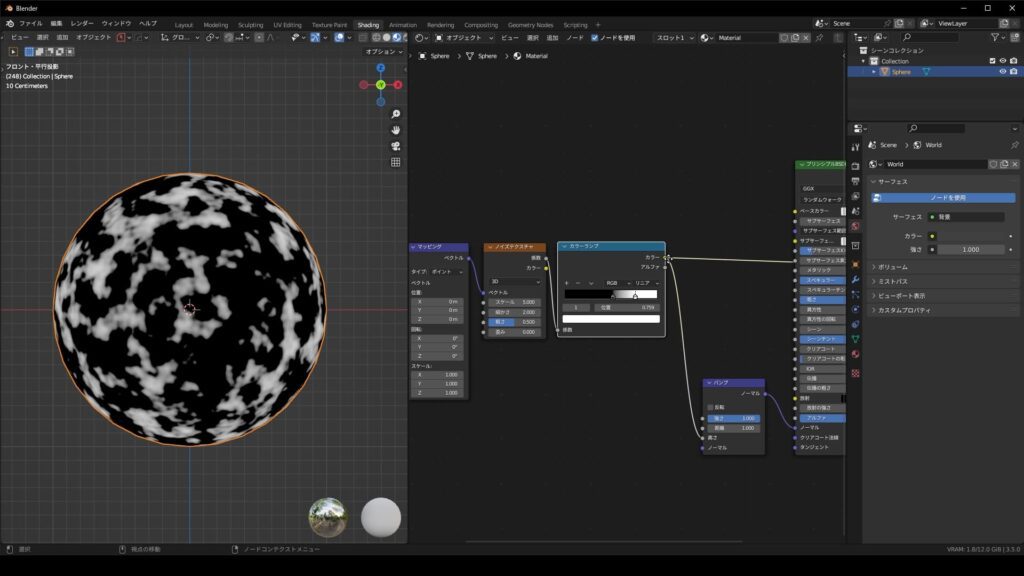
では、今バンプにはどんな白黒情報がつながっているかを見てみましょう。
これをバンプマップと呼びます。

では、早速プロパティー(設定項目)の方も見ていきましょう。
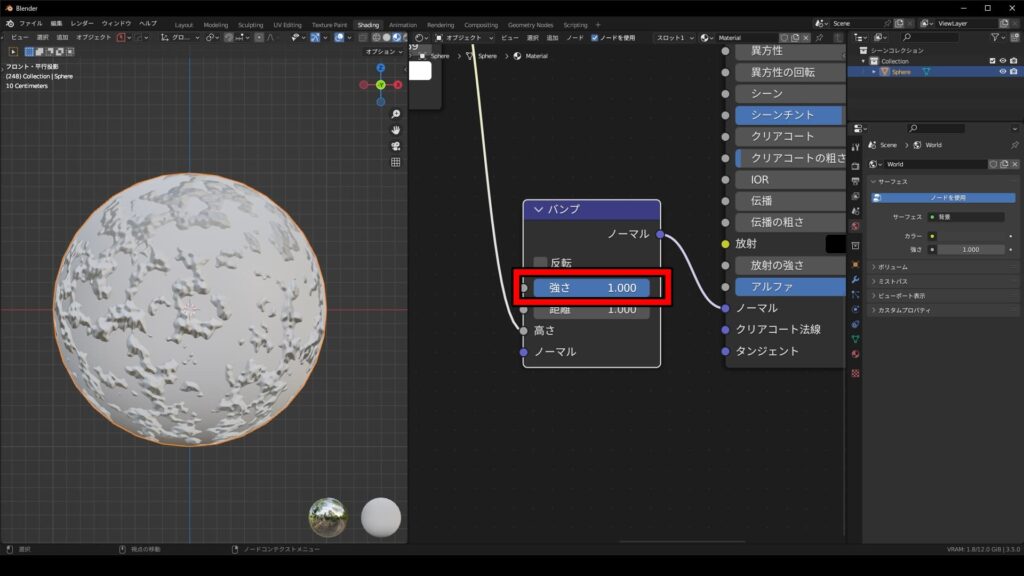
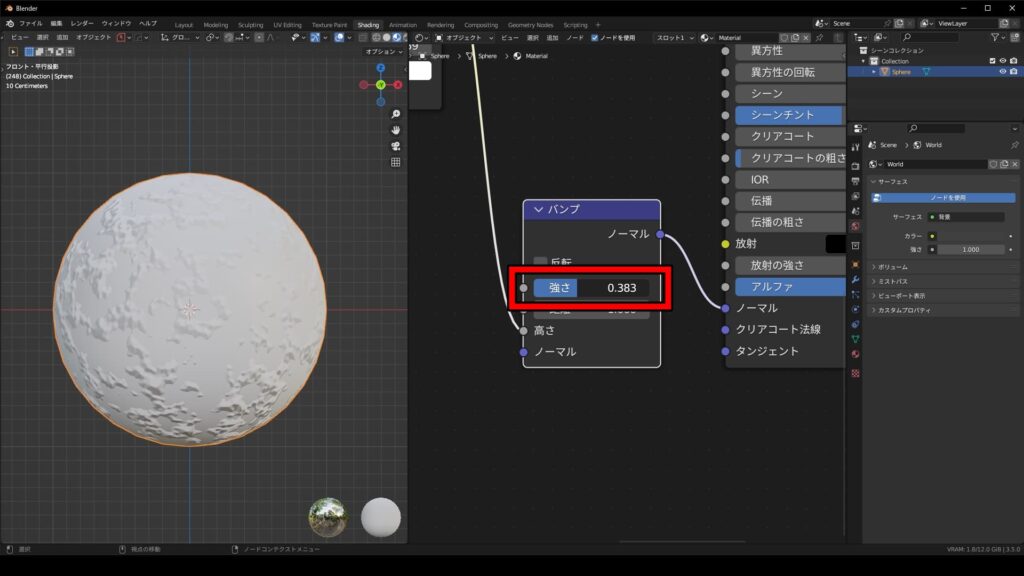
強さ
強さは凸凹の強さを表していて、1に近づくほど凸凹が強く、0に近づくほど凸凹が弱くなります。


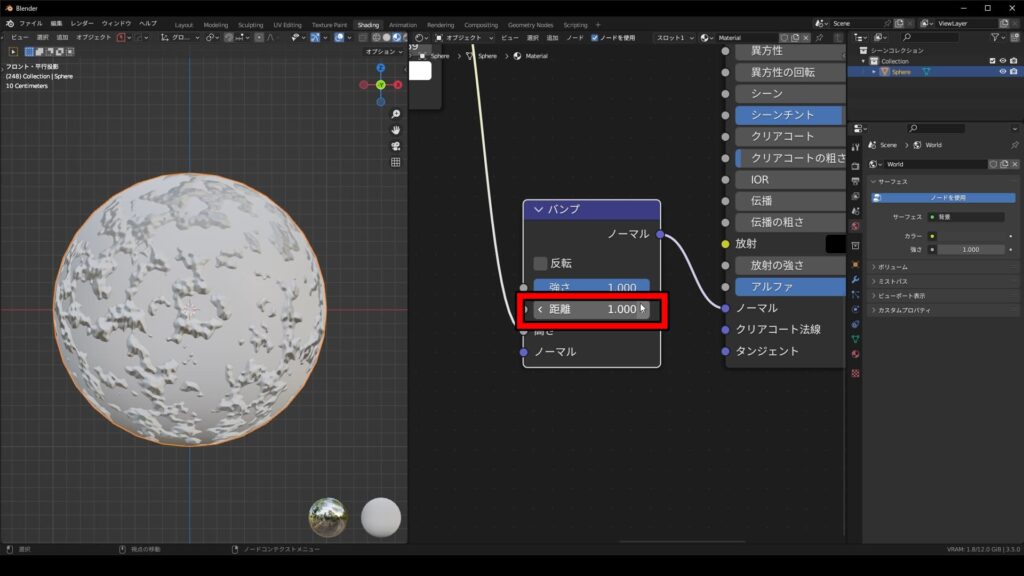
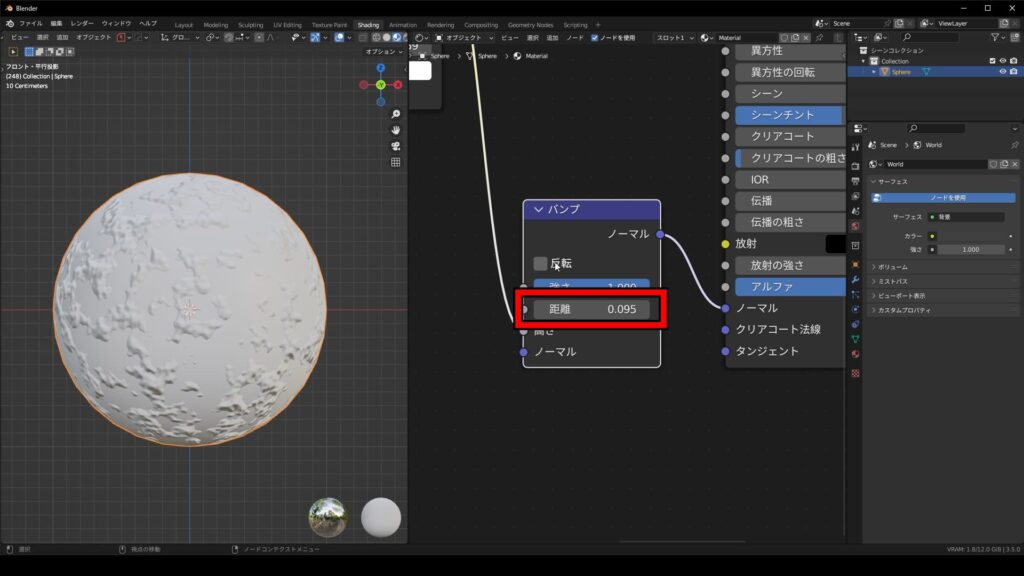
距離
距離は凸凹の高さだと思ってください。
白黒はそれぞれ係数を持っていますが、それにこの距離の数字を掛け算するイメージです。
なのでデフォルトが1ですが、緩い凸凹にしたい場合は下げれば大丈夫です。


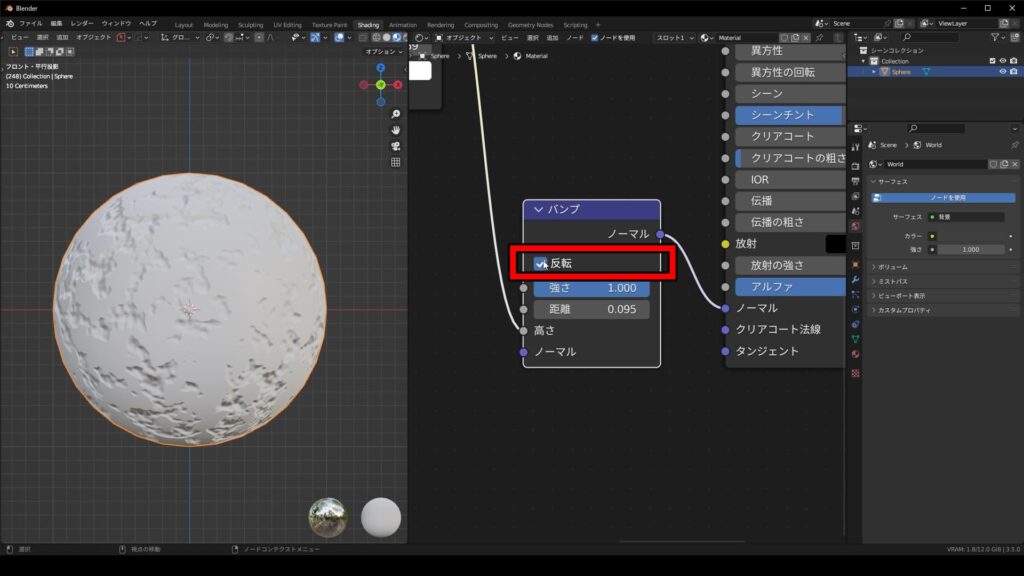
反転
反転は文字通り、凸凹が逆になります。
いいですね~!これはいつになくシンプルです!!笑


まとめ
以上、バンプノードの使い方を説明しました。
今回のまとめは以下の通りです。
- 白黒情報 → 凹凸部分が決定
- 強さ・距離 → 凸凹の強さ
- 反転 → 凸凹部分が逆になる
では、今回もお疲れ様でした!

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】