この記事ではオブジェクトの位置、回転、スケールの変更をした際の適用について説明します。
モデリングの際に気を付けるべき点も一緒に説明するので、是非最後まで読んでいただければ嬉しいです。
写真の右下には操作キーの表示、写真はクリックをすると大きいサイズ見れますので参考にしてください。
適用とは
Blenderでは、オブジェクトの移動や回転、拡大縮小などの操作を行うことができます。
ですが、このような操作を行った場合、操作の結果がオブジェクトに反映されていない状態になります。
つまり、変更された状態は仮の状態で、最初のままということす。
そこで、変形操作の結果をオブジェクトに反映するために「適用」を行います。
適用の方法
適用の方法は簡単で、オブジェクトモードでControl+Aです。
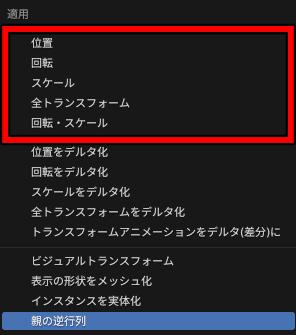
今回は使うことが多い適用のみを説明します。
メニューは以下のように表示されるので、順番に解説していきます。

オブジェクトモードじゃないと適用は表示されないので注意です!
位置
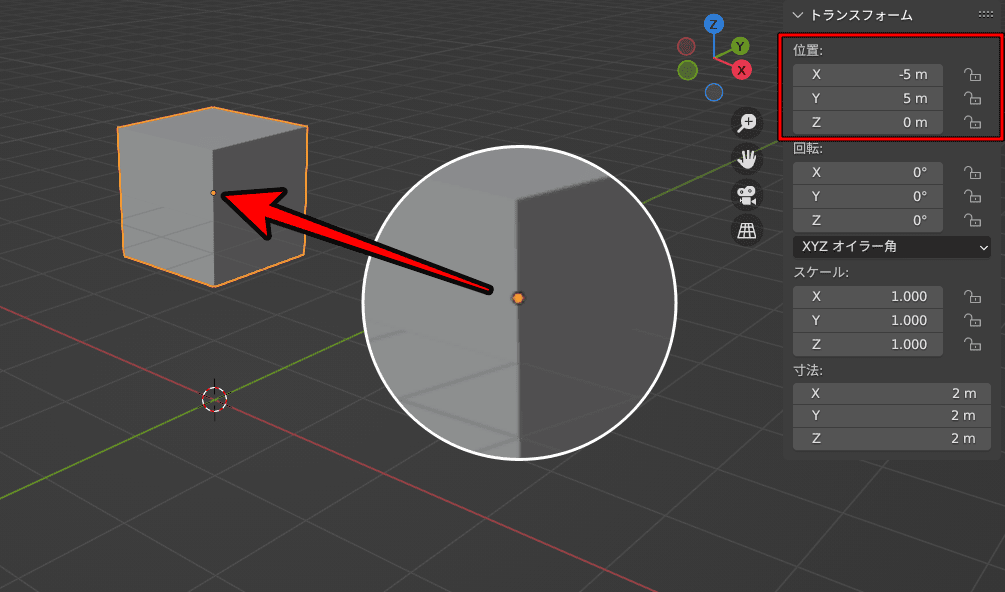
位置の適用は文字通り、Gでオブジェクトを移動したあとにする適用です。
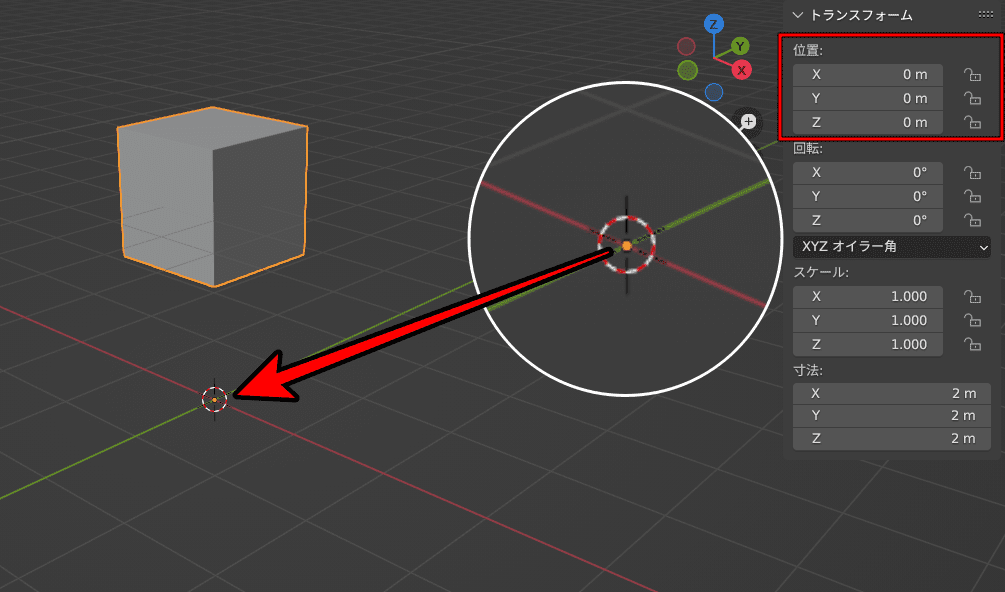
位置のデータが全てにリセットされます。
オブジェクトの原点の位置も0に戻るので注意してください!


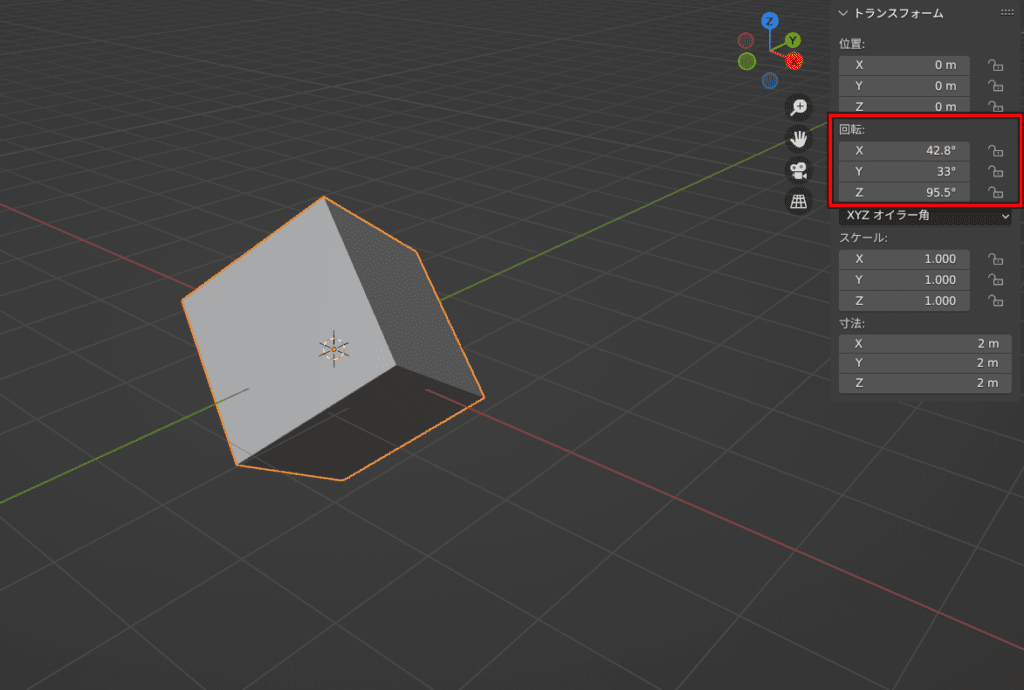
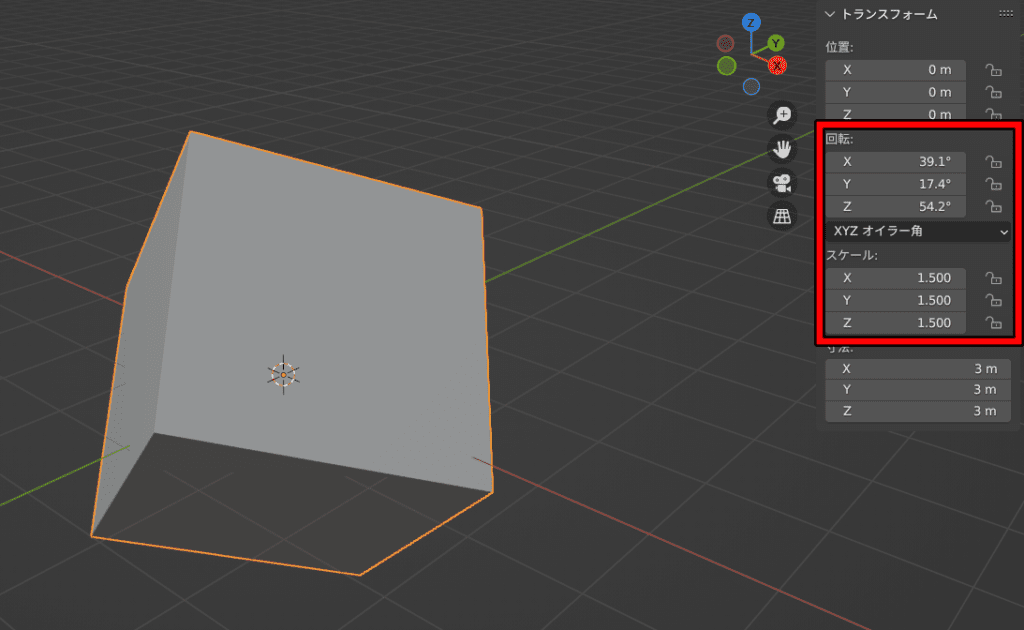
回転
回転の適用は、Rでオブジェクトを回転したあとにする適用です。
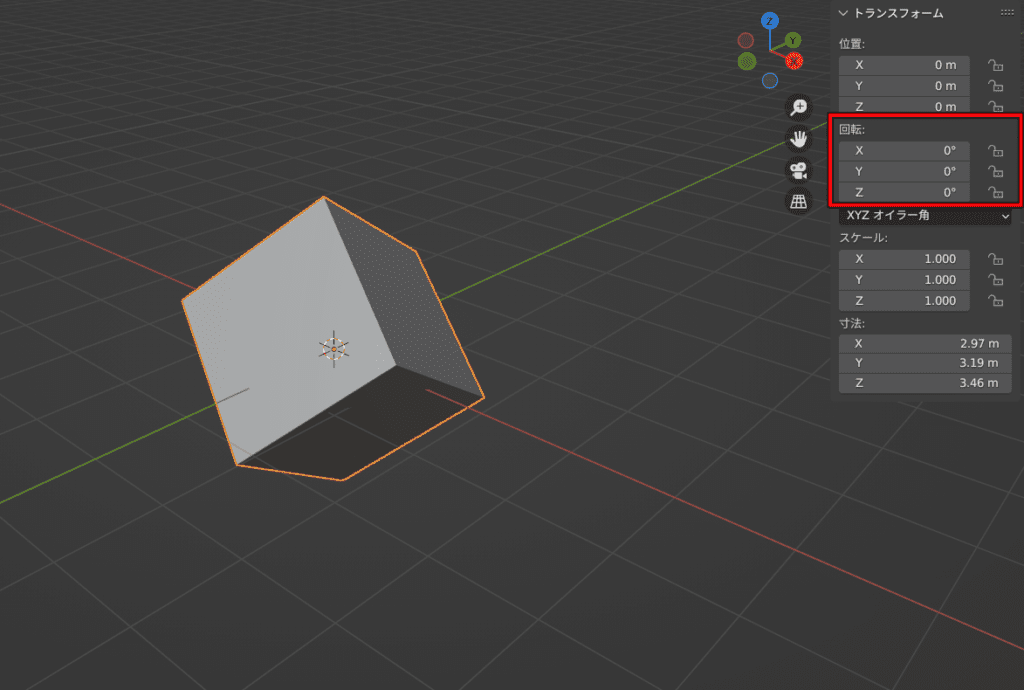
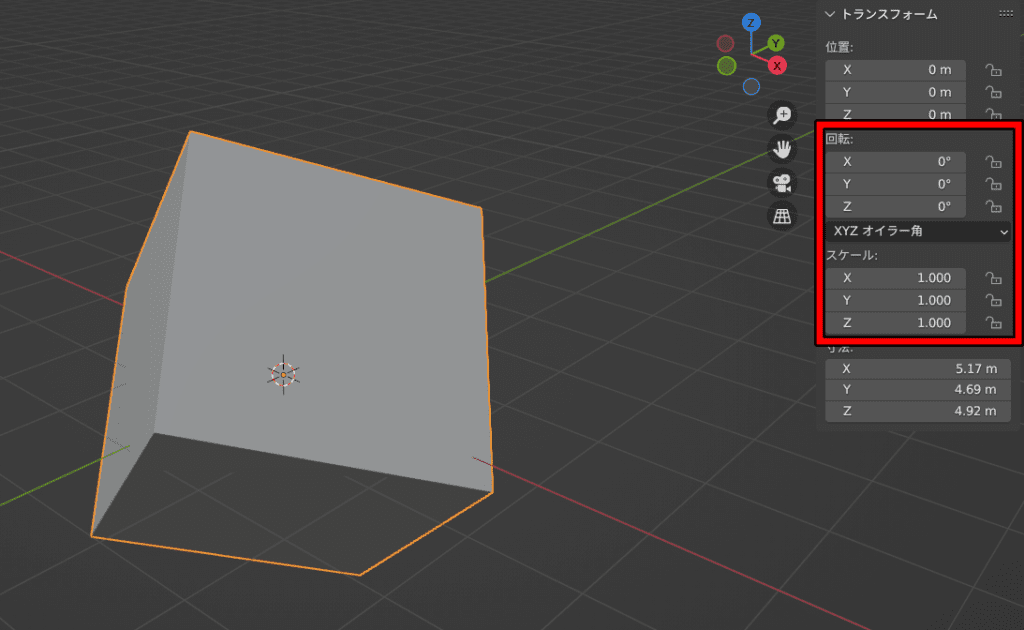
回転のデータはリセットされます。
もともと回転の数値は0なので、適用後も0になります。
回転の適用をした場合は、ローカル座標もグローバル座標に戻るので注意してください!


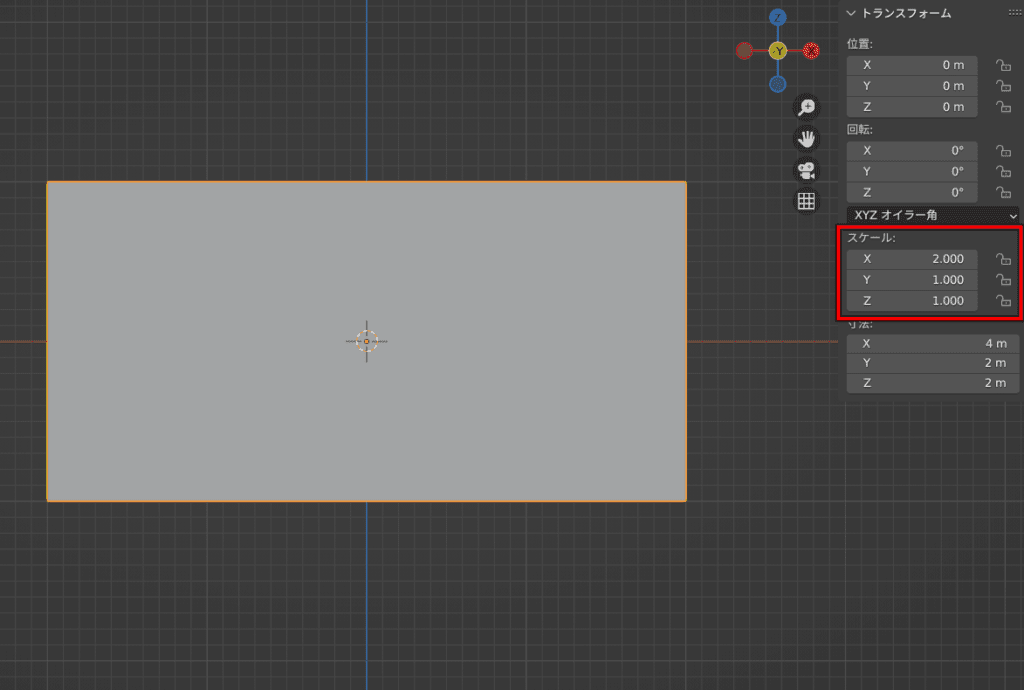
スケール
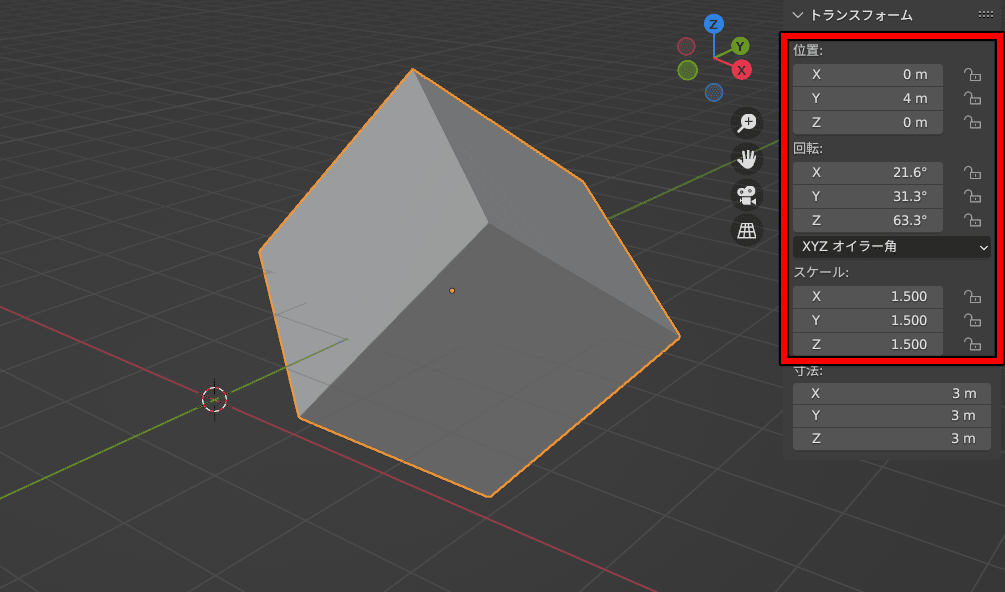
スケールの適用は、Sでオブジェクトの形を変形したあとにする適用です。
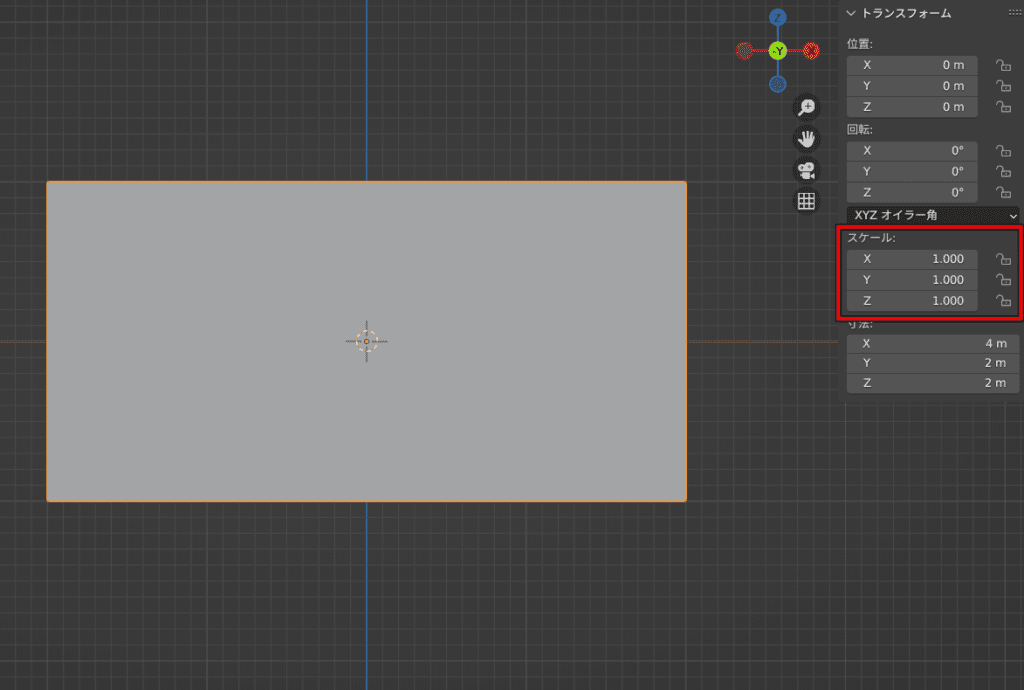
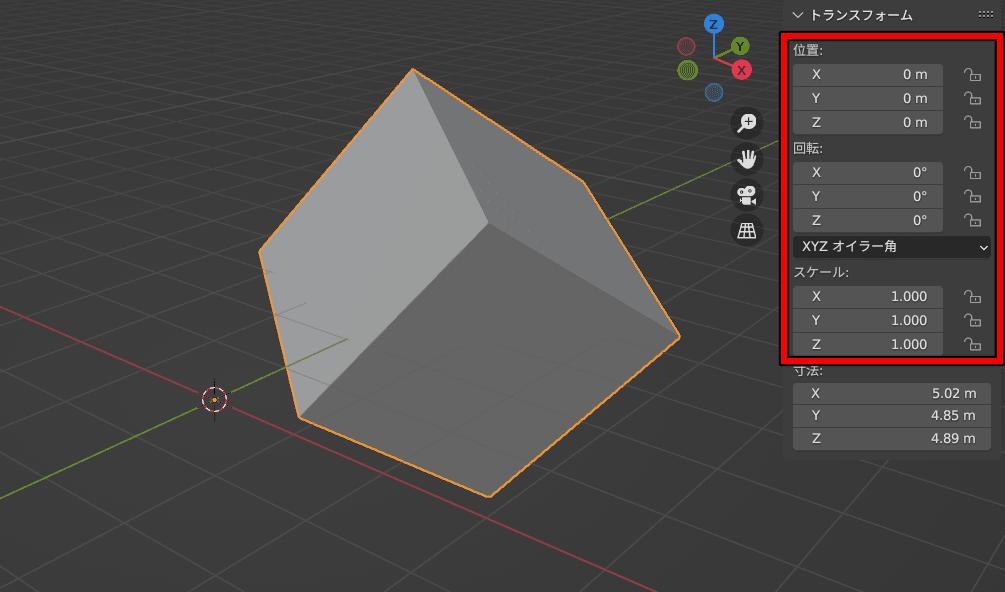
他の適用も同じですが、オブジェクトがもともと変形後の形だと認識してもらうためのものなので、オブジェクトの位置、回転、スケールの数字はすべてリセットされます。
- オブジェクトモードで
Control+A スケールをクリック


ベベルの前にスケールを適用しなかった場合
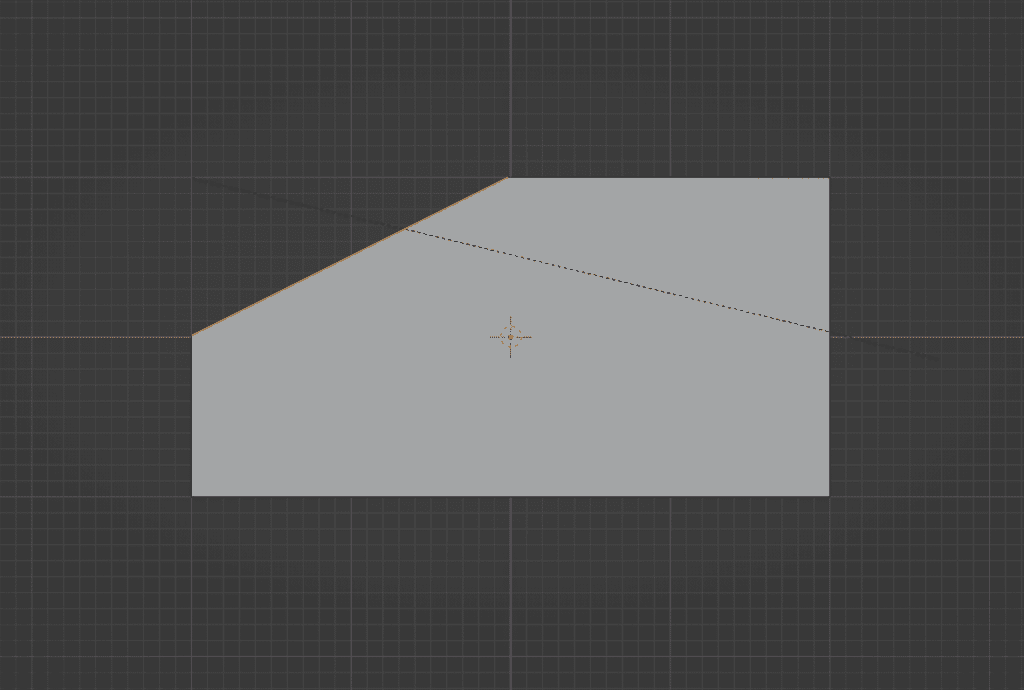
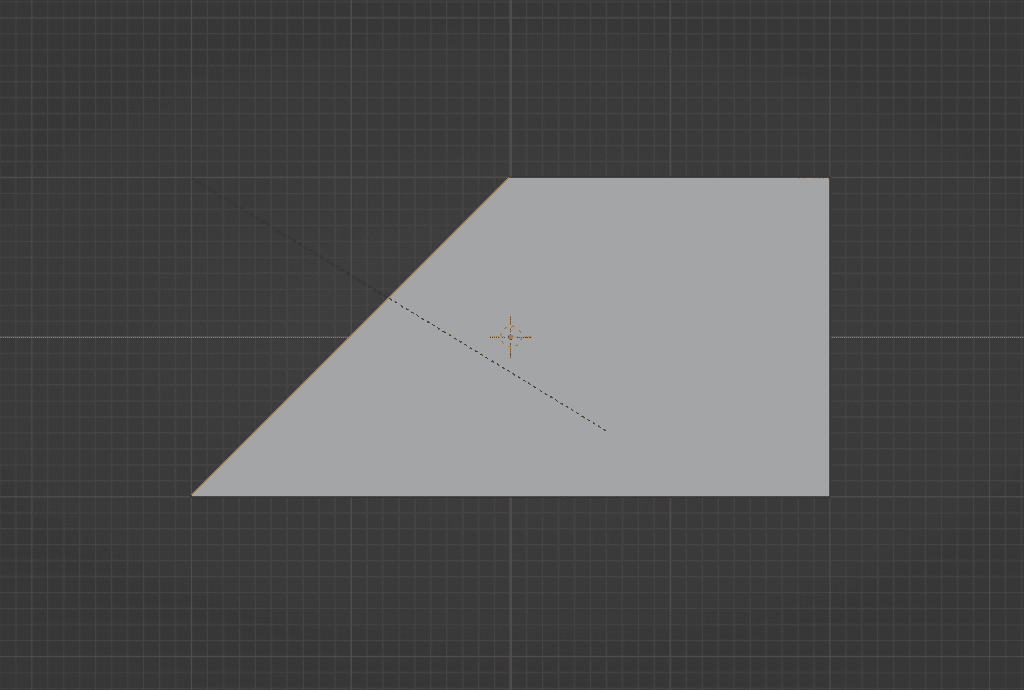
ベベルの前にスケールを適用しなかった場合は思った通りに角を丸くすることができないことがあります。
左がスケールを適用しなかった場合、右がスケール適用後のベベルの結果です。
上のスケールの適用をした後にX、Y、Zの数値が全部1になっていましたよね?
だから1:1の割合でベベルができるようになるわけです。


ベベルとスケールの適用は大抵セットで使われますので、忘れないようにしておきましょう。
全トランスフォームと回転・スケール
全トランスフォームはスケール・回転・位置すべての適用で全ての数値がリセットされます。


回転・スケールは文字通りです。


この2つの適用は一気に適用したいものがある場合には有効ですが、個人的にはそんなに使わないです。
まとめ
オブジェクトの変更と適用をセットで覚えておくと良いと思います。
特にベベルを使うことが多い人は、ベベルの前にはスケールを適用することを忘れないようにしてください。
最後まで読んでいただきありがとうございました。

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】