ノードを組んでマテリアルを作ったり、UV展開してテクスチャを貼り付けたりする方法の他にもオブジェクトに色を付ける方法があります!
それが今回紹介するテクスチャペイントです。
では、早速そのテクスチャペイントについて説明していきます。
テクスチャペイントとは
テクスチャペイントとは、シンプルに言うとオブジェクトに直接色塗りを行える機能です!
ブラシを使って色塗りをしていくので、感覚的に色を付けていくことができます。
テクスチャペイントのやり方
では、テクスチャペイントのやり方を説明していきます。
ステップとしては大きく4つあります!
- 画像テクスチャを用意する
- UV展開する
- ブラシのテクスチャを選ぶ
- テクスチャを塗る
- 画像を保存する
UV展開!?と驚いた方もいると思いますが、全く問題ないです!笑
それぞれを見ていきましょう!
画像テクスチャを用意する
まずは画像テクスチャを用意します。
とは言っても真っ黒のテクスチャです。この上に自分の好みのテクスチャを塗っていく感じになります。
以下の手順で操作していきます。
Shadingタブに移動する- マテリアルを追加する
プリンシプルBSDFをクリックした状態でShift+Tを押す- 新規画像テクスチャの設定をする
では、1から順にやっていきましょう!
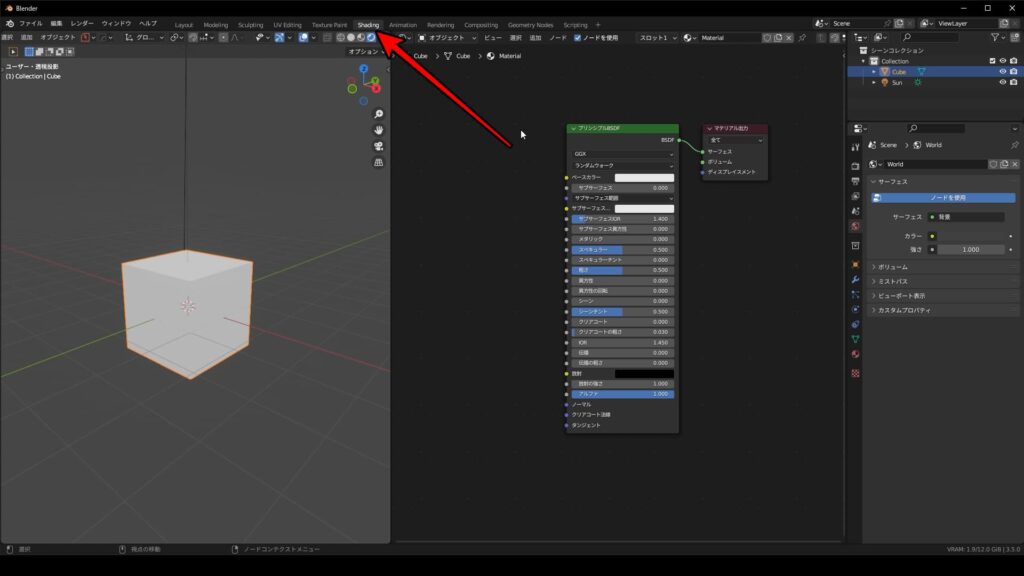
まずは、Shadingタブに移動します。

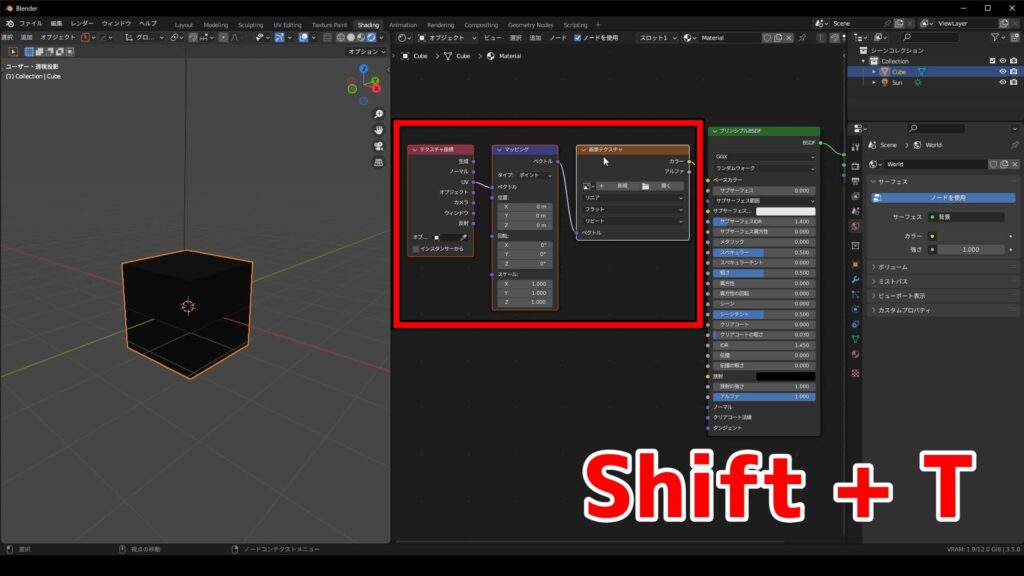
次に、新規マテリアルを追加して、プリンシプルBSDFを選択した状態でShift+Tを押します。
すると、画像テクスチャ・マッピング・テクスチャ座標が出てきます。
ここで何も変化が起きない方は、アドオンの【Node Wrangler】を有効化してください!
アドオンの有効化が分からない方は以下の記事を参考にしてみてください!
🔗Blenderの機能を拡張するアドオン(Addon)とは?

では、次に新規画像テクスチャの設定を行います。
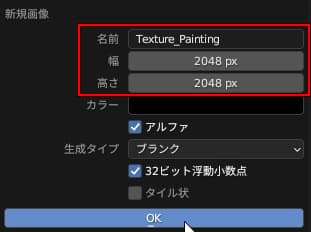
画像テクスチャの新規を押し、以下の画像のように名前と幅・高さを調整してください。
今回は分かりやすく、名前はTexture_Paintingにしましたが、なんでもOKです!
幅・高さは512px、1024px、2048px、4096pxと大きくなっていき、テクスチャの解像度が上がっていきます。

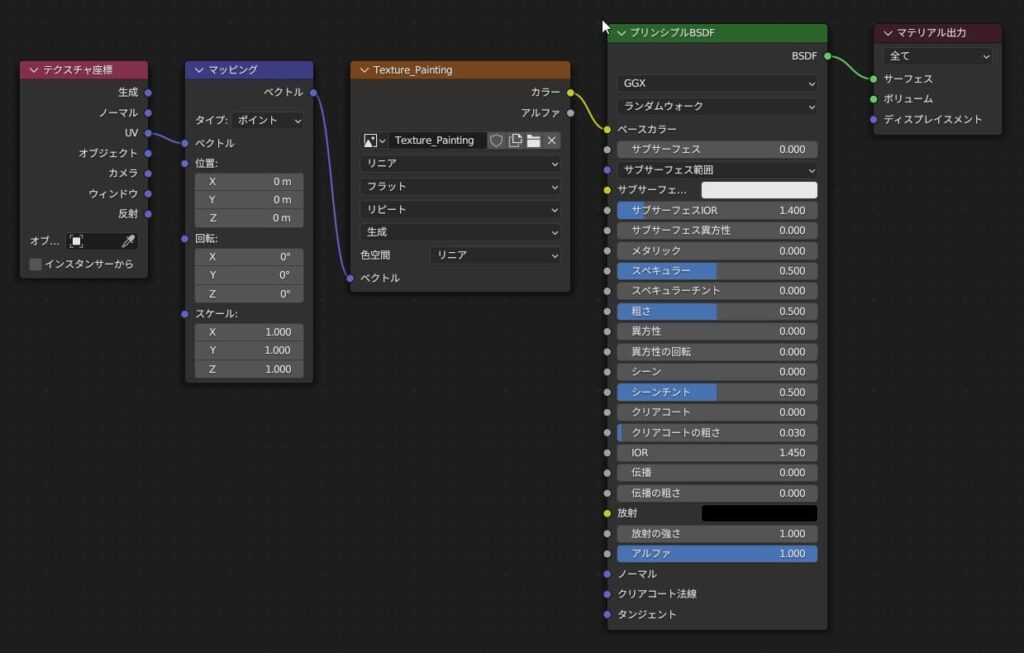
ちなみに、今のところノードは以下のような感じになっていたらOKです!

UV展開する
はい、出ましたUV展開です笑
今回はもともとUV展開がある立方体なので必要ないのですが、ほとんどの場合UV展開が必要になります。
ですが、テクスチャペイントの場合はめちゃくちゃ簡単です。
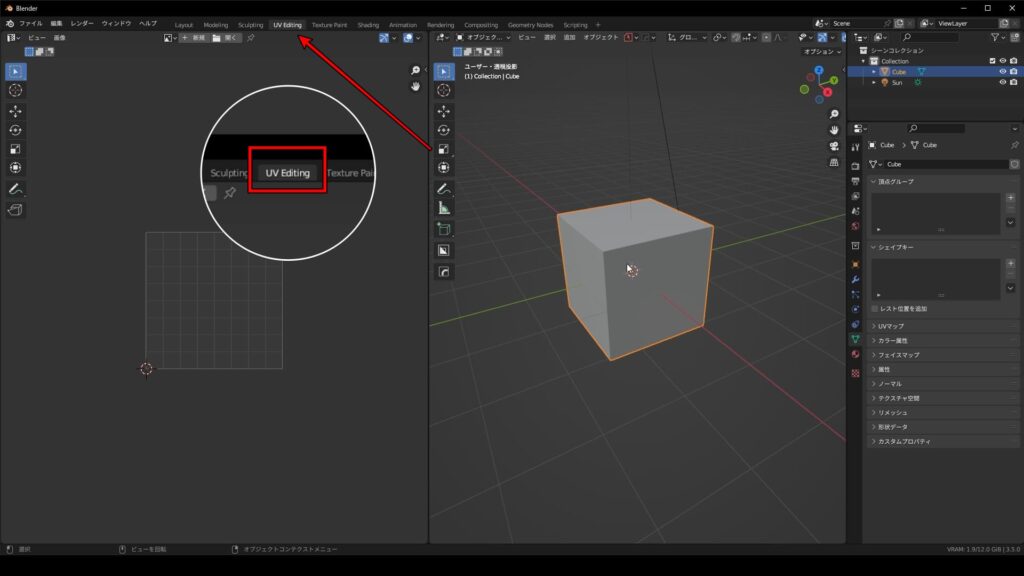
まずはUV Editingのタブに移動してください。

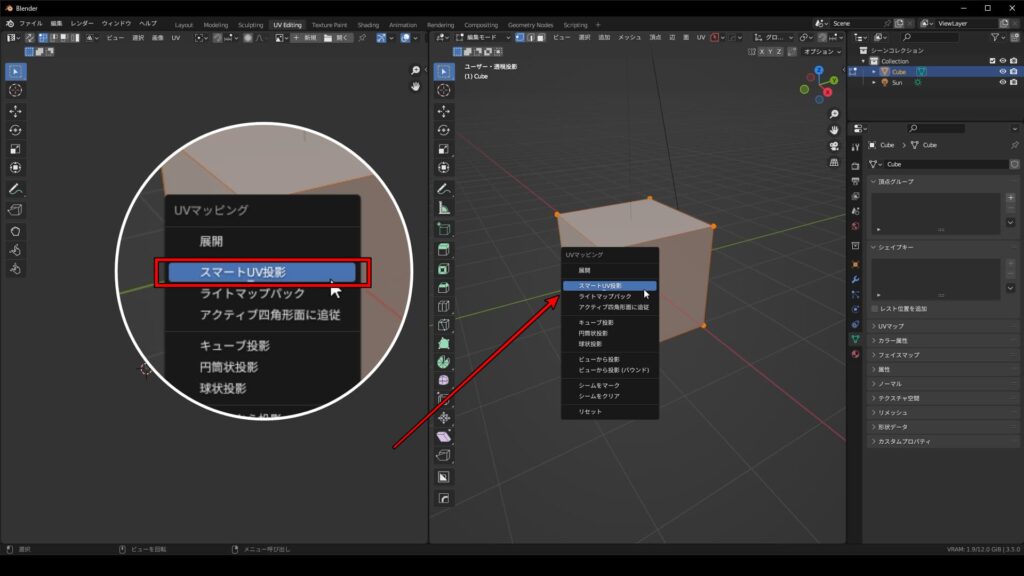
編集モードでAを押して全選択→Uを押します。
UVマッピングの中からスマートUV投影を選択します。

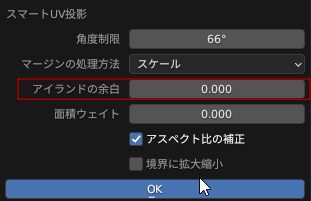
アイランドの余白を設定して、OKを押します。
アイランドの余白とは、展開してパーツごとに分かれた時のパーツごとのスペースを意味しています。

以上!結構簡単じゃないですか?笑
UV展開が苦手な人でも、Blenderの機能に任せればOKです!
何故こんな簡単に済ませられるかというと、結局はテクスチャをオブジェクトに直接塗るからです。
ここがテクスチャペイントのいい部分ですね!
ブラシのテクスチャを選ぶ
では、テクスチャペイントに触れていきましょう!
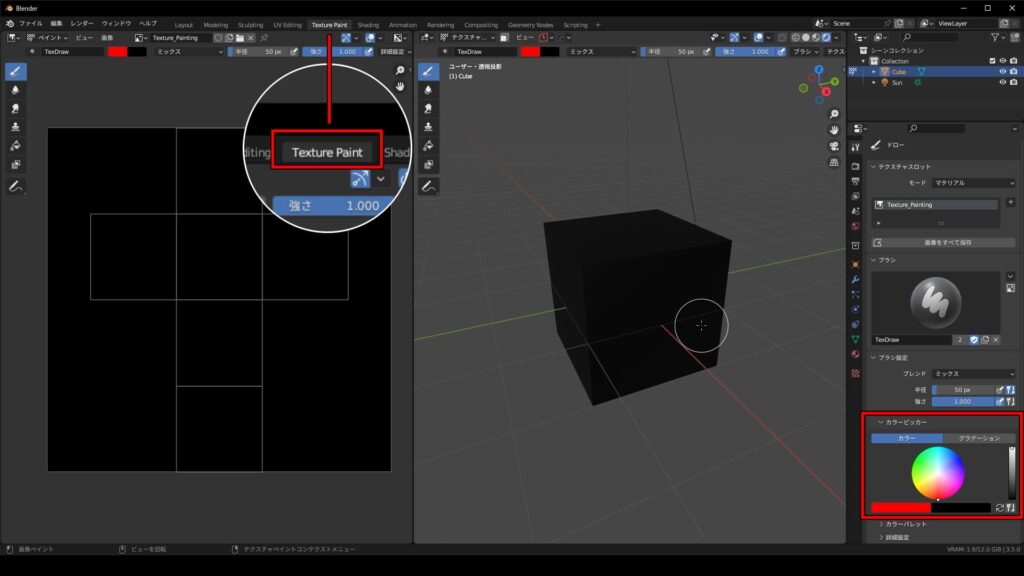
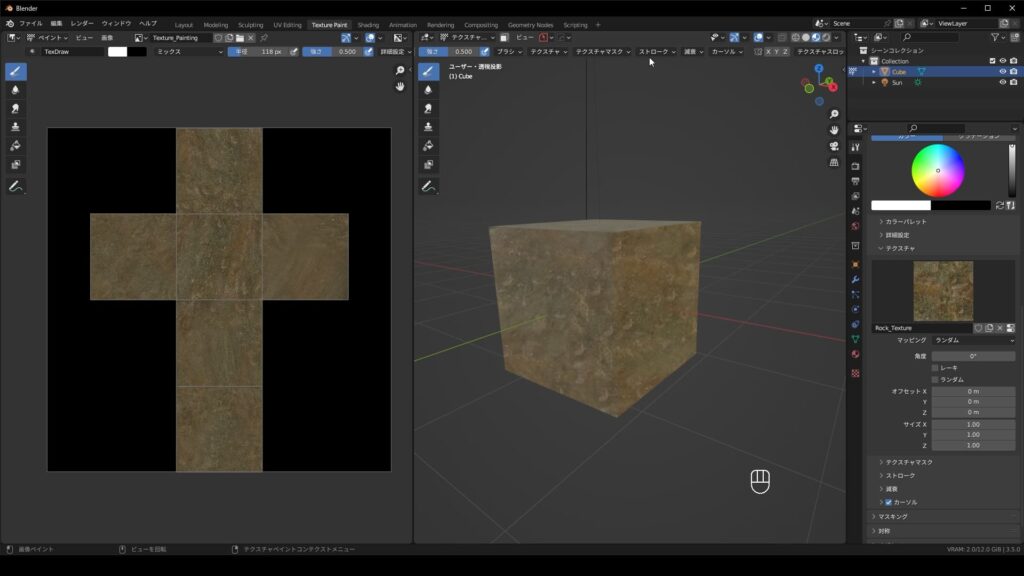
まずはTexture Paintのタブに移動します。
ブラシの色
右下の赤枠部分ではブラシの色を選択できます。

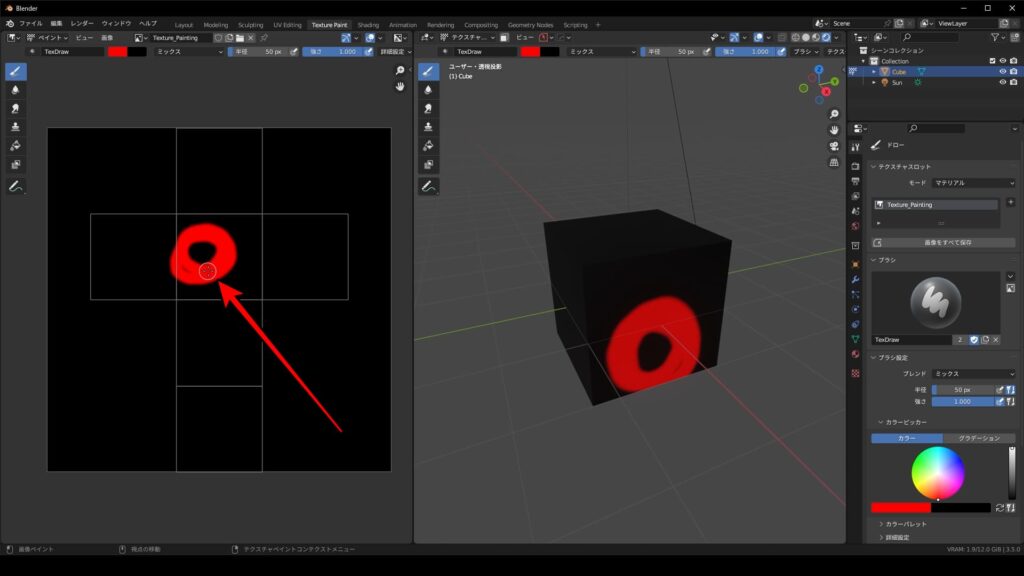
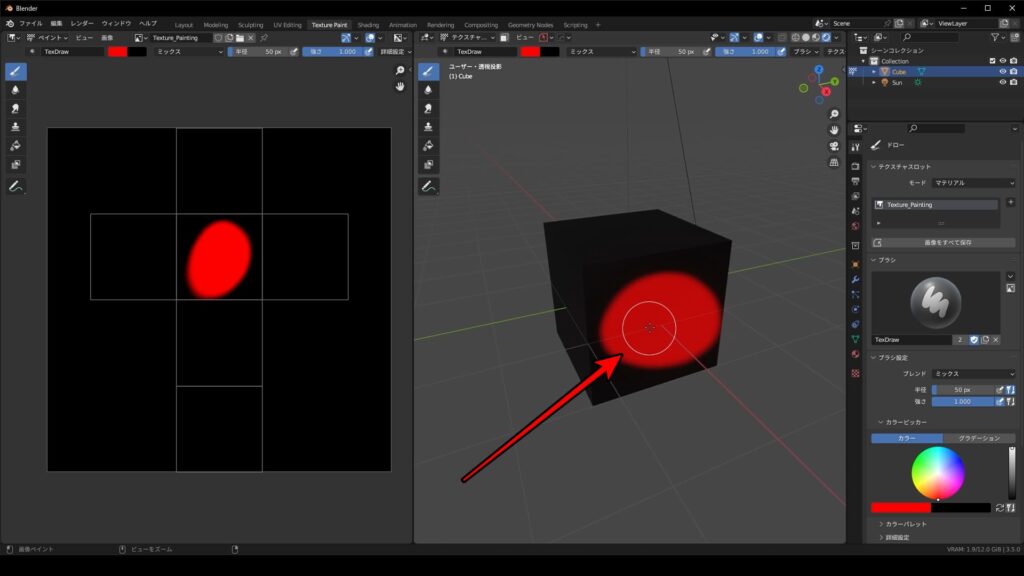
左側にはUV展開された図、右側にはオブジェクト本体がありますね!
ブラシは左側のUV展開された図にも、右側のオブジェクト本体にも色を塗ることができます。


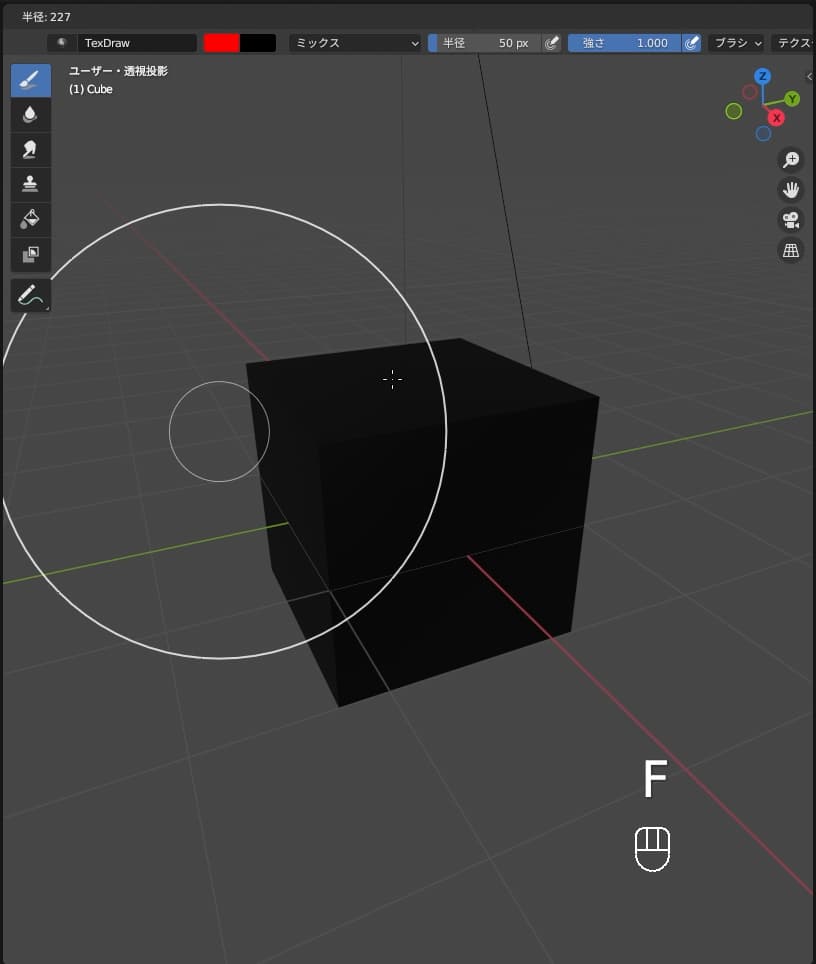
ブラシの大きさ
ブラシの大きさは、Fを押すことで調整することができます!
調整できたら左クリックで確定です!


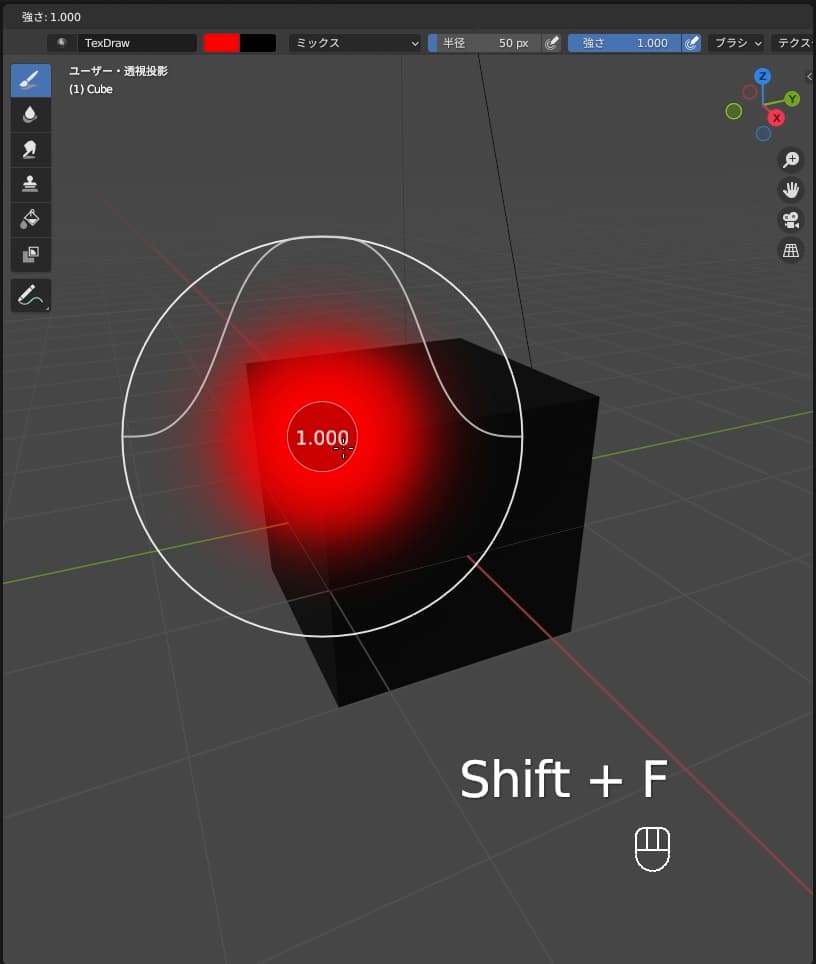
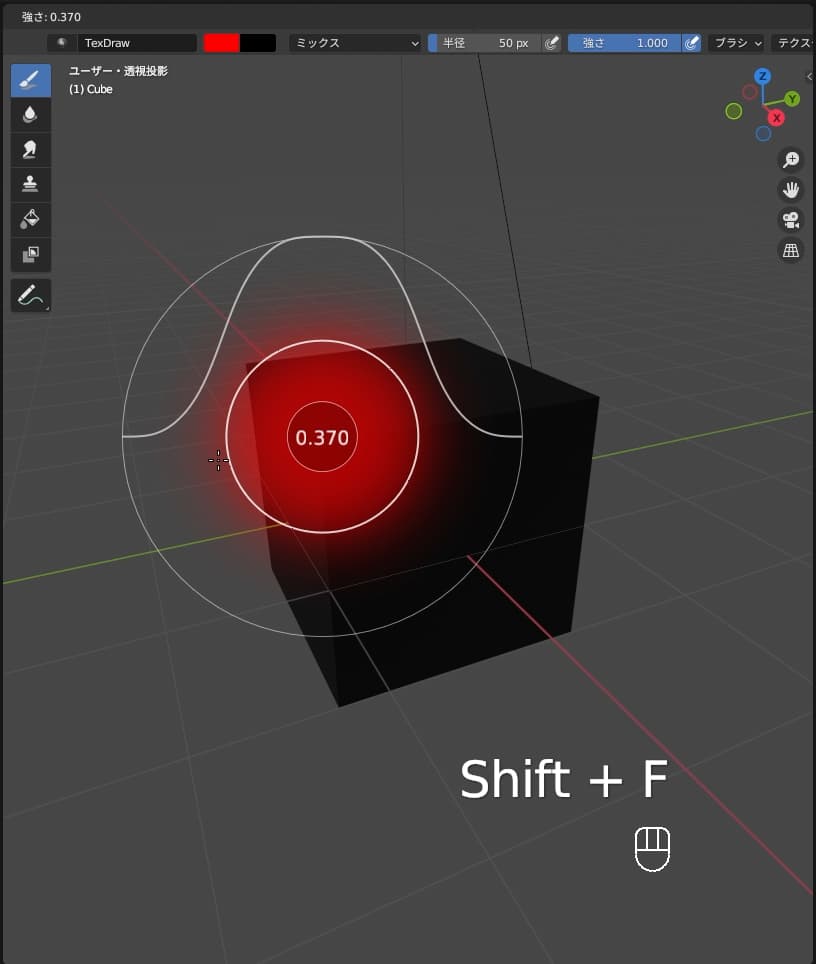
ブラシの強さ
ブラシの強さというと分かりにくいかもしれませんが、ソフトタッチかガッツリタッチです。
ガッツリタッチとは…笑 まぁいいでしょう!
ブラシの強さはShift+Fで調整ができます。


ブラシの使い方の基本がわかったので、塗っていきたいテクスチャを選んでいきましょう!
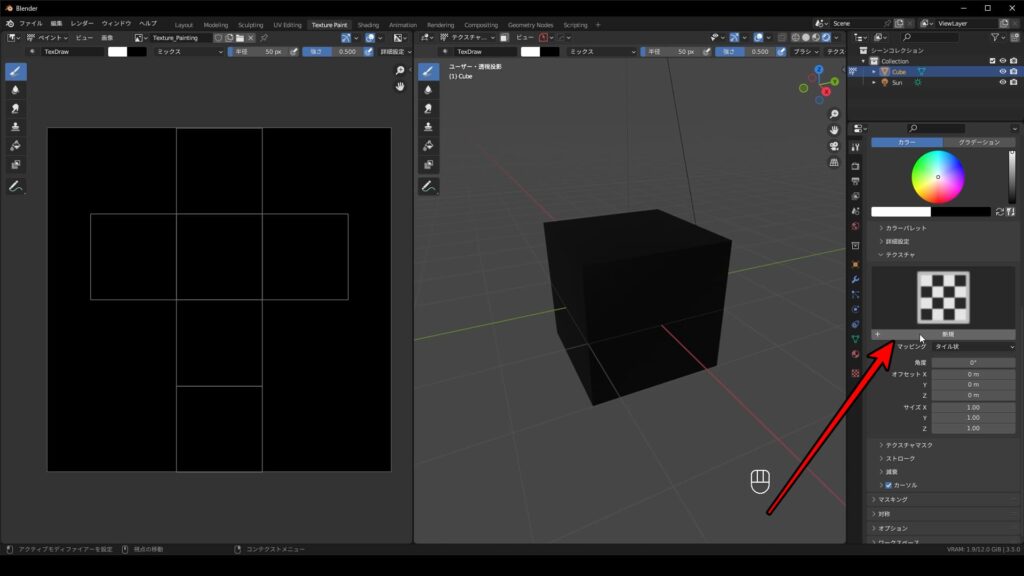
まずは、テクスチャメニューの新規をクリックします!

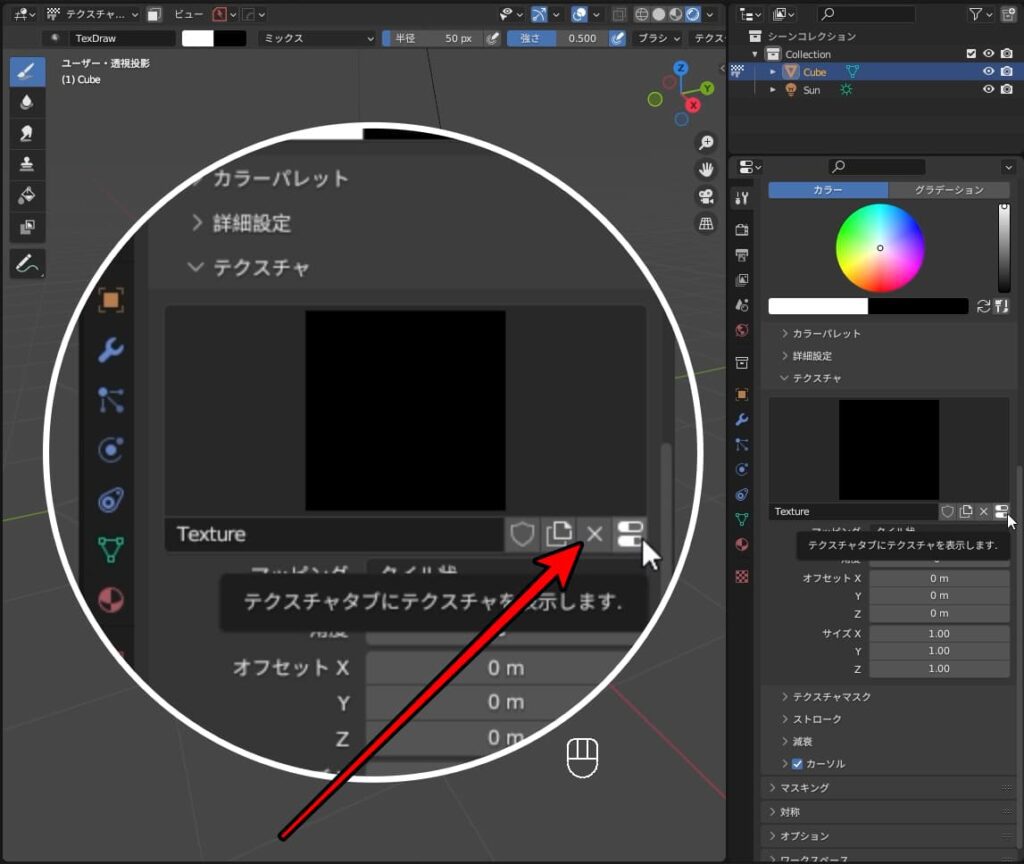
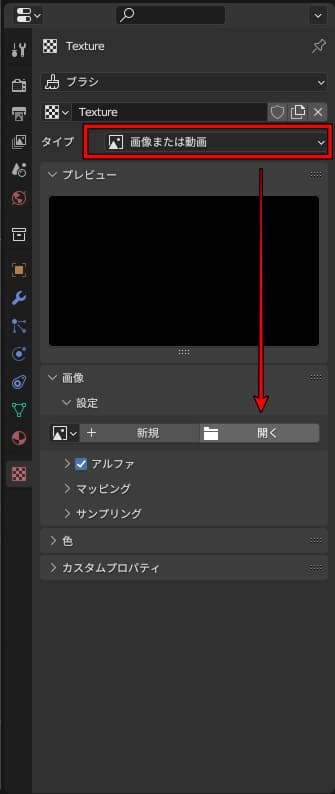
次に、以下画像と同じ部分をクリックしてください!これはなんのマークなんでしょうね笑

すると、テクスチャのタブに移動しますので、赤枠部分が画像または動画であることを確認して、開くをクリックしてください!
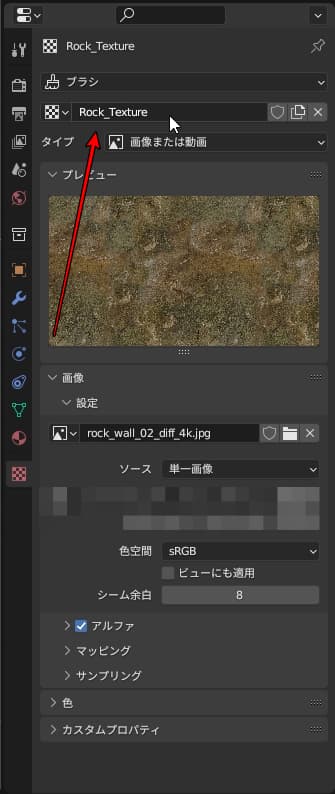
ファイルが開けるようになるので、お好みのテクスチャを選んでください!
テクスチャの名前も適切なものに変更しましょう!


これでブラシで塗っていくテクスチャは決めることができました!
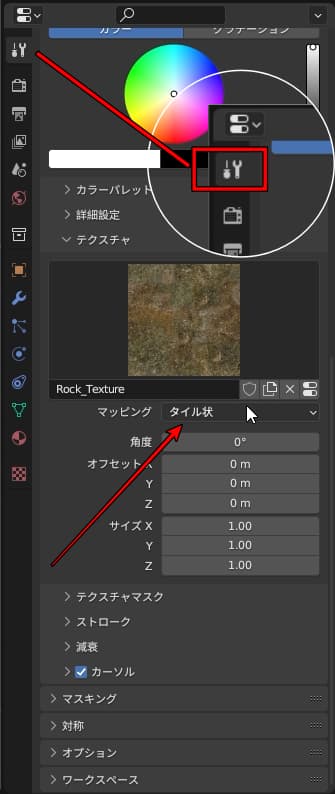
では、次にちょっとだけブラシの設定を変えます!
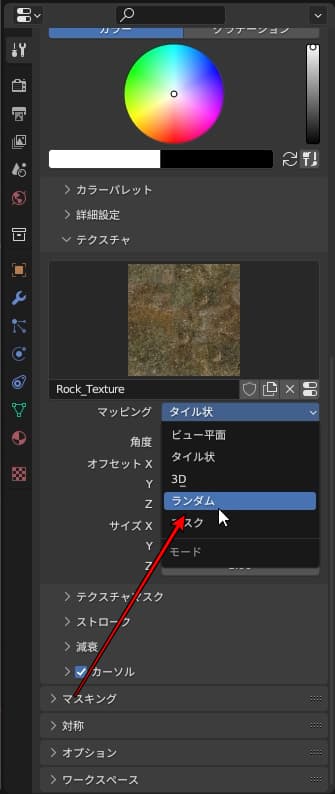
ツールのタブに戻り、マッピングの部分をタイル状からランダムに変更します!


テクスチャを塗る
ついにテクスチャを塗っていきます!
ブラシを使ってオブジェクトに色を塗っていってください!
これはルールはありません!ブラシの設定などはありますが、塗って塗って塗りまくってください笑

画像を保存する
最後に画像を保存する必要があります。
UV展開した図に対しても色がついているのが上の写真から分かると思います。
ですが、元々こんな展開図と同じ形のテクスチャ画像はなかったはずです。
なので、Blenderファイルとは別に保存してあげる必要があります。
テクスチャペイントでテクスチャが消えてしまうのは、ほとんどこれが原因だと思います!
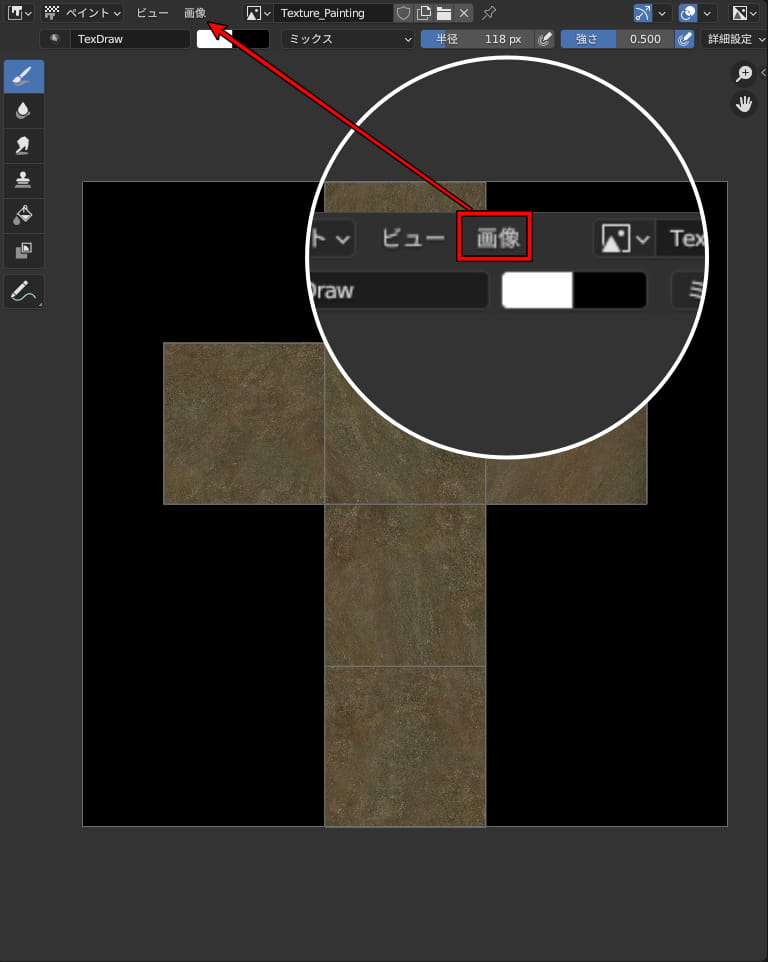
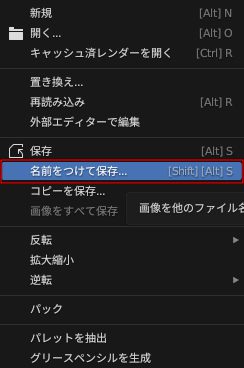
左側の画像をクリックし、名前を付けて保存をクリックします!


以上、テクスチャペイントの説明でした!
まとめ
テクスチャペイントの使い方はご理解いただけましたか?
これを使えればどんなテクスチャも色塗りとして楽しむことができるようになります!
最後にテクスチャペイントをするための流れを確認します!
大きく5ステップありましたね!
- 画像テクスチャを用意する
- UV展開する
- ブラシのテクスチャを選ぶ
- テクスチャを塗る
- 画像を保存する
最後の画像を保存することは忘れないように気をつけましょう!
じゃないと次にBlenderファイルを開いたときに絶望します笑
では、本日もお疲れ様でした!

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】


