今回はカラー分離ノードの使い方を紹介してします!
これを使えるようになれば様々なテクスチャを上手く組み合わせることができるようになります!
では早速いきましょう。
カラー分離とは
カラー分離ノードとはRGB、つまり赤・緑・青を分離させて表示できるノードです。
対応する色のみを白、それ以外を黒色にしてくれます。
カラー分離の使い方
では、カラー分離の使い方を説明していきます。
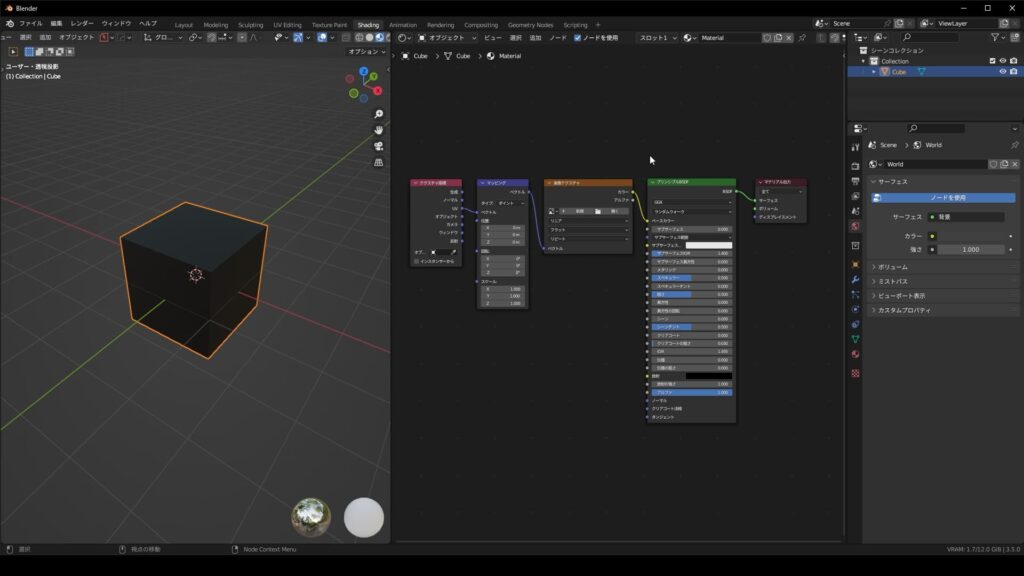
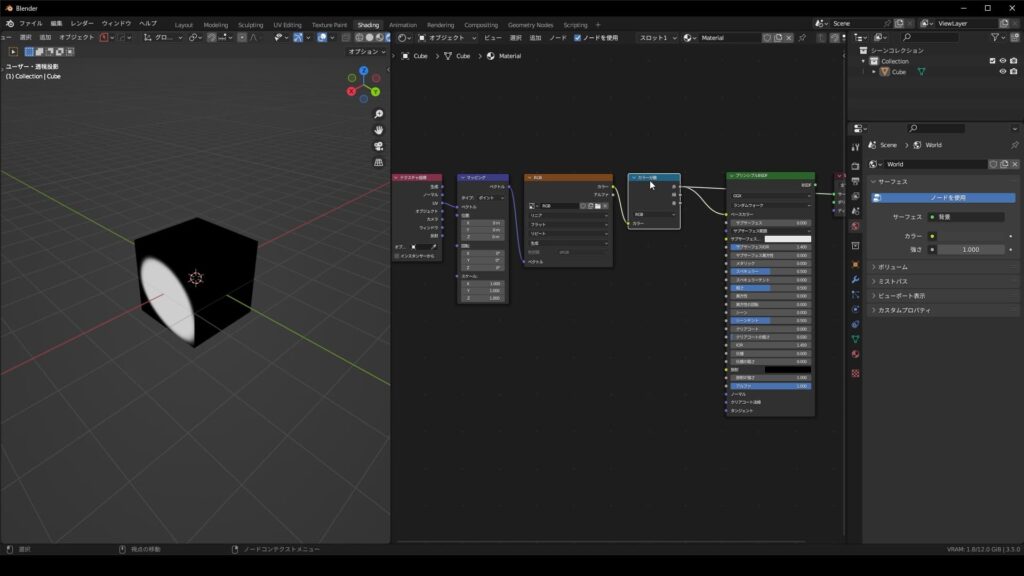
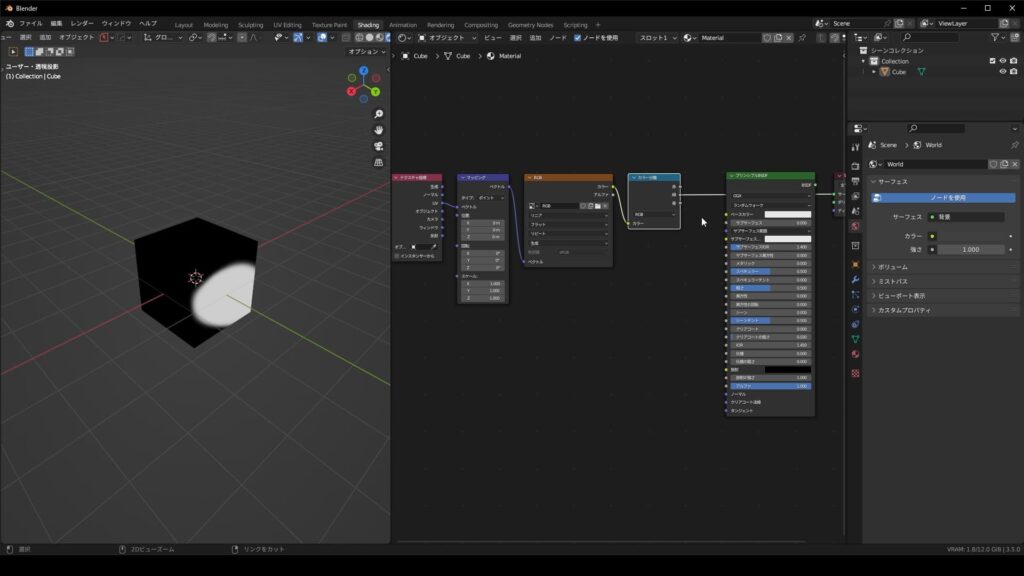
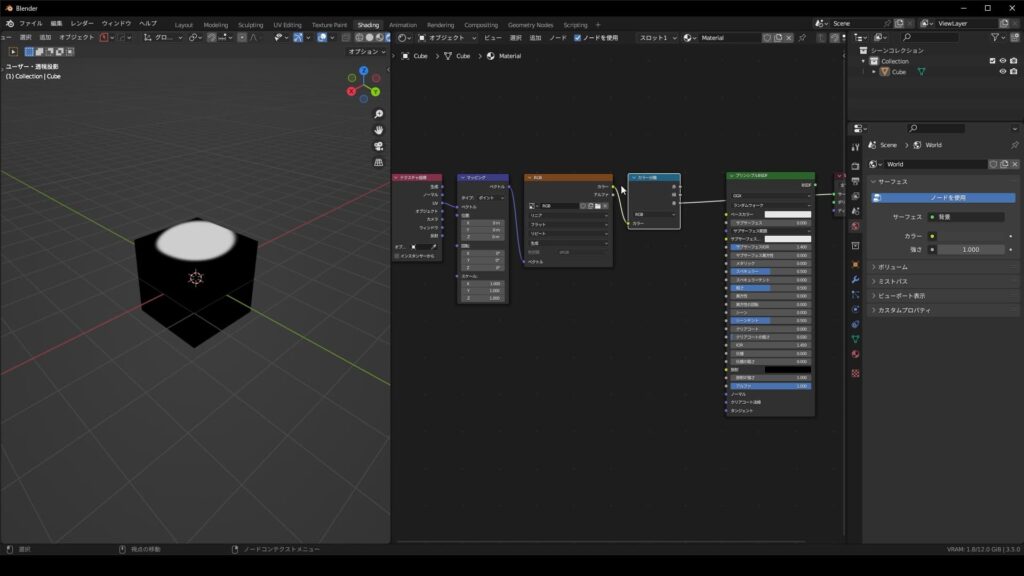
まずは以下のノードを一緒に組み立ててください!

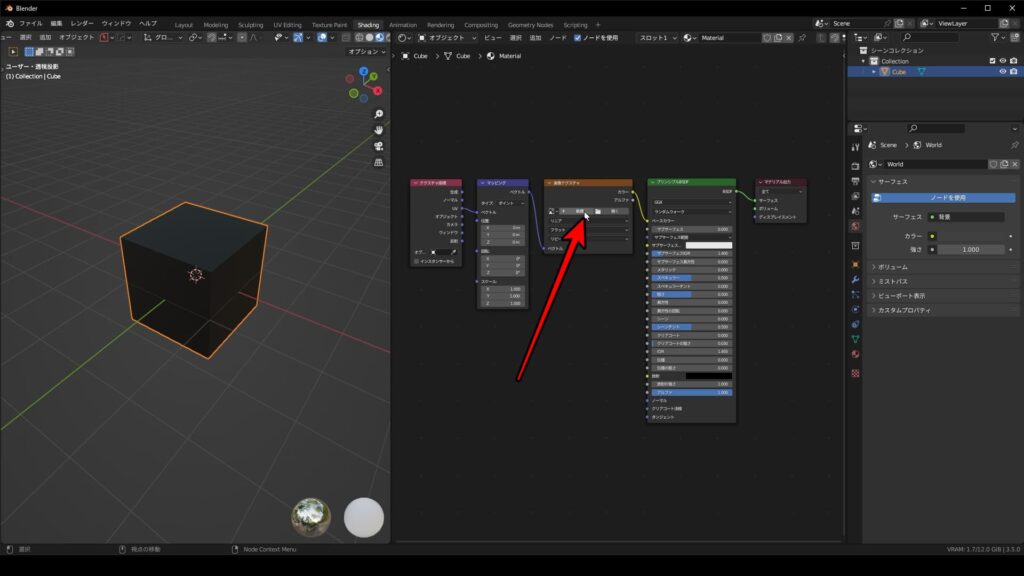
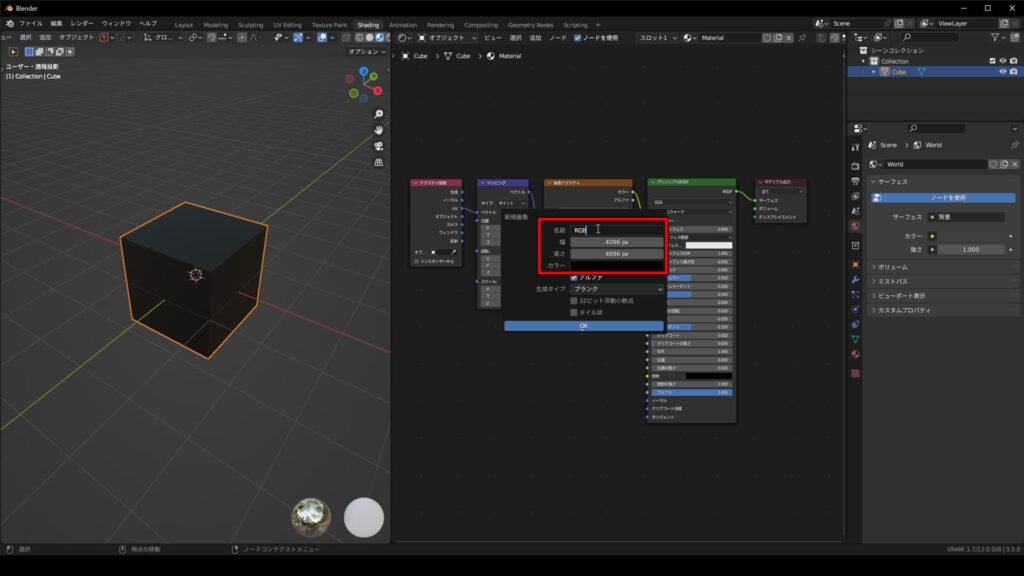
次に画像テクスチャの新規をクリックし、新規画像の名前と幅・高さを設定します。


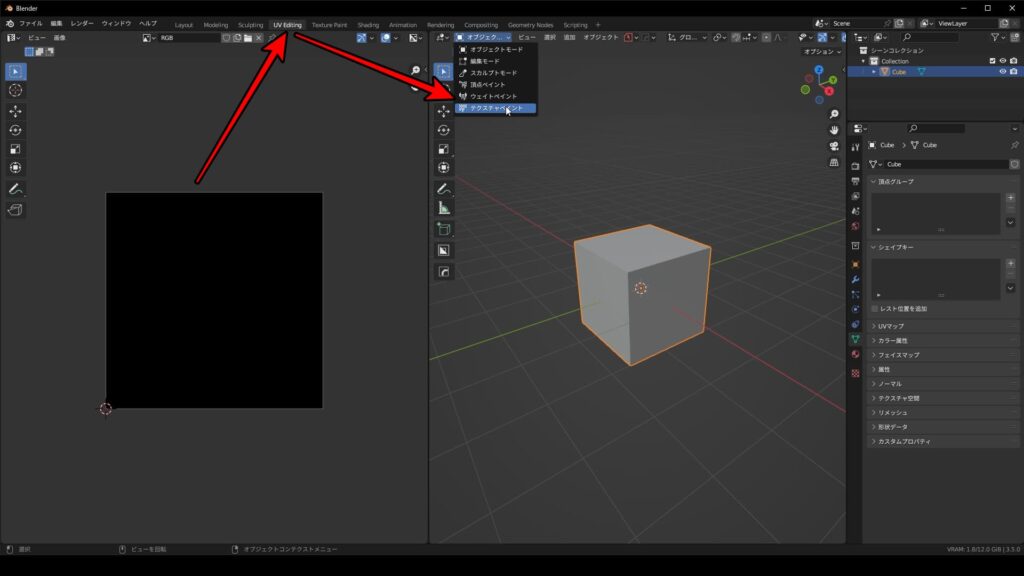
次に、UV Editingのタブをクリックし、オブジェクトモードからテクスチャペイントに切り替えます。

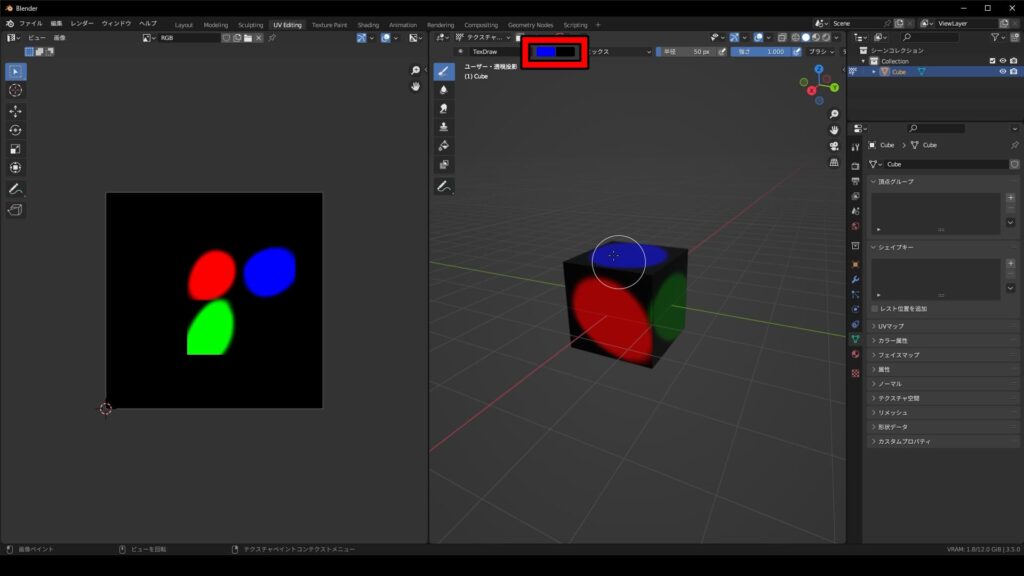
右側でテクスチャペイントができるようになりますので、赤・緑・青の色を塗っていきましょう。

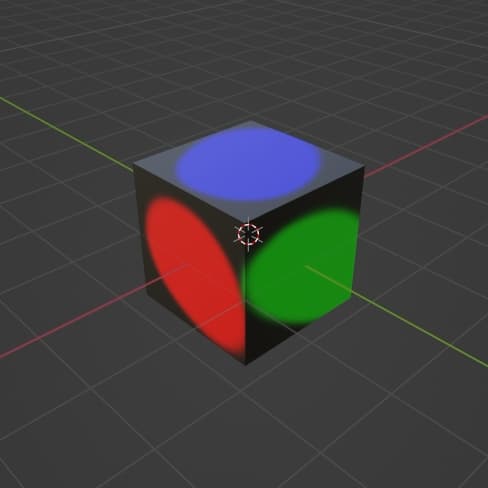
右図は色を塗り終えた後の立方体です。
赤・青・緑の位置を覚えておいてください。
カラー分離ノードを使えば、左の赤、緑、青が分けて表示できるようになります。

では、カラー分離ノードを使ってどのように表示されるか見てみましょう。
画像テクスチャには赤、緑、青の情報が入っていますね。
それがカラー分離ノードによって、それぞれの色で分けて表示できるようになります。
左から、赤・緑・青が白で表示されていますね。



まとめ
カラー分離ノードの使い方は分かりましたか?
カラー分離ノードは、入力された色情報を赤・緑・青で分けて、対応する色を白、それ以外を黒で表示できるノードです。
これとシェーダーミックスノードを使えば色々なテクスチャを組み合わせることができます。
今後そのやり方なども解説していきますので、お待ちください。
では、本日もお疲れ様でした!

 【初心者向けコースの通知登録!】
【初心者向けコースの通知登録!】