Blenderでオブジェクトを作ったはいいけれど、色をどう付ければよいか分からないですよね…笑
この記事ではオブジェクトに色や模様をつける方法を3つ紹介します。
それぞれやり方が異なっているので、ご自身がやりたい方法でやってみてください!
画像テクスチャ
まず1つ目が、画像テクスチャの貼り付けです。
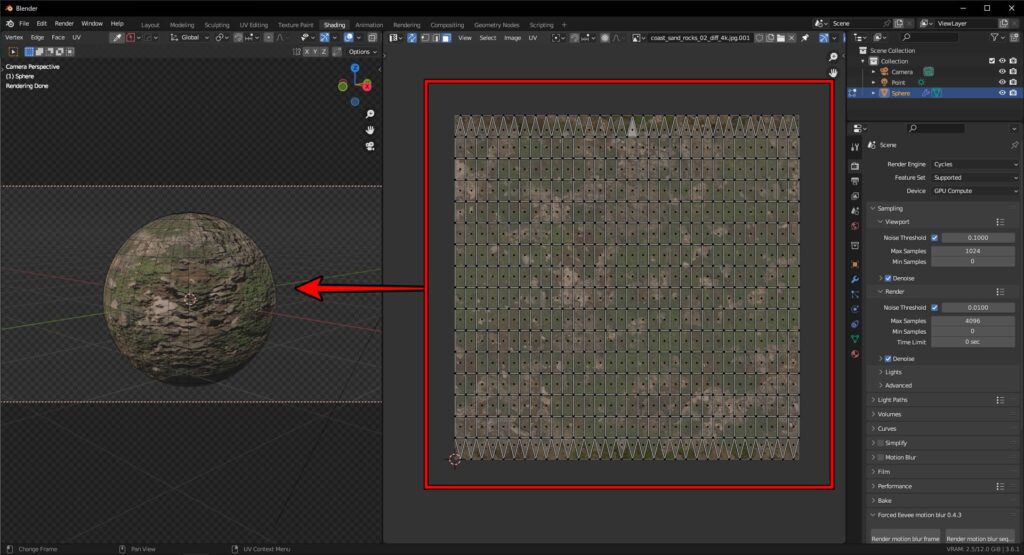
画像テクスチャの貼り付けは、色や模様がついている画像をオブジェクトに貼り付ける方法です。
画像テクスチャの貼り付けでは、UV展開と呼ばれる作業を行い、オブジェクトを展開図にします。
そこに画像を貼り付けることで、オブジェクトに色や模様をつけることができるようになります。

画像テクスチャの貼り付けで色や模様をつけてみたい方は以下の記事を参考にしてみてください!
🔗UV展開ってなに?Blender初心者向けにシンプルに解説!
テクスチャペイント
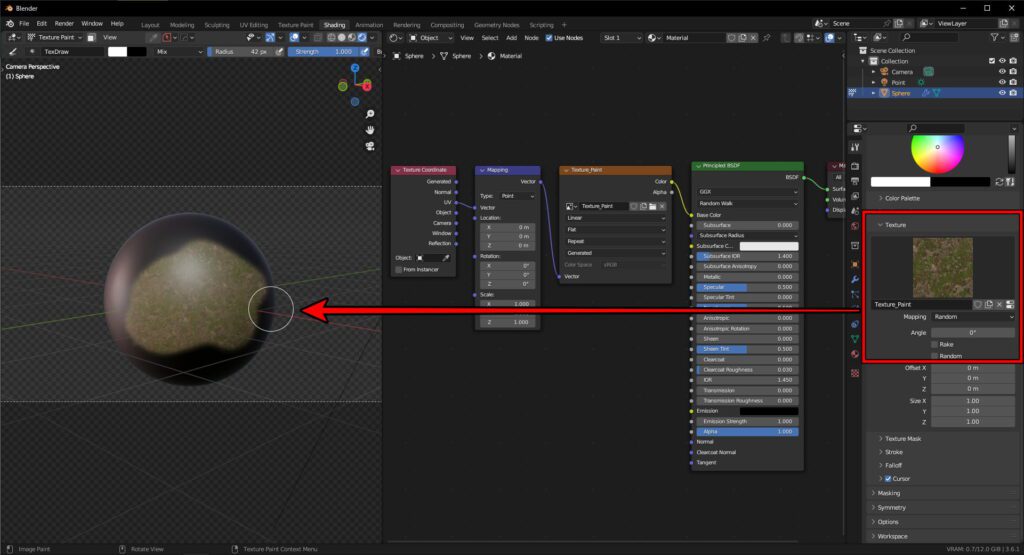
テクスチャペイントは、画像テクスチャをスタンプのように利用し、ブラシでオブジェクトに直接色や模様を塗っていく方法です。
先ほどの画像テクスチャの貼り付けに似ていますが、今回はブラシで塗った部分だけに画像テクスチャが張り付いていくイメージです。
ブラシで塗っていくのは、感覚的には一番分かりやすいような感じがします。

テクスチャペイントで色や模様をつけてみたい方は以下の記事を参考にしてみてください!
ノード
最後に紹介するのが、ノードです。
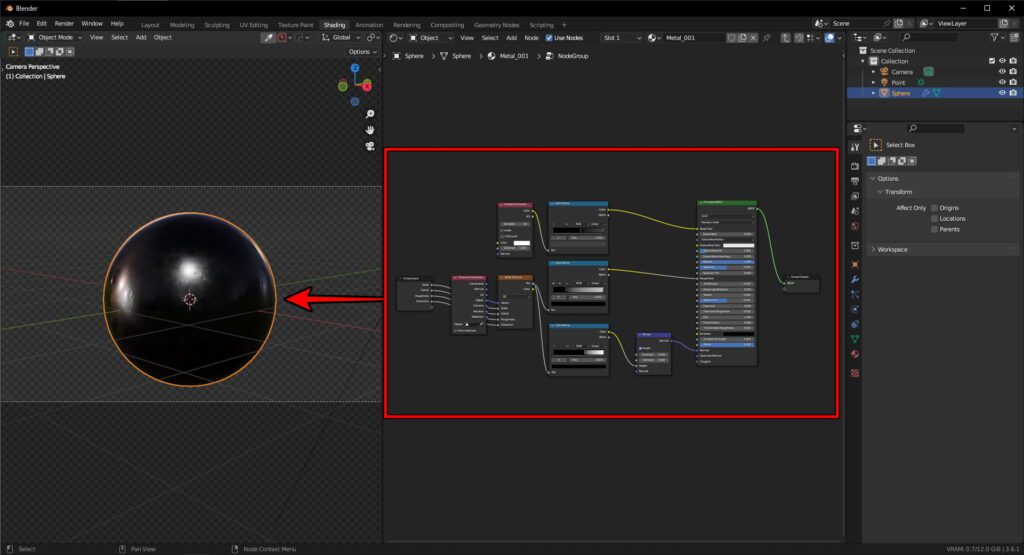
これは、ノードと呼ばれるプログラミングコードのようなものを繋げて、色や模様を自分で組み立てる方法です。
ノードはいくつもあって混乱しますが、よく使うノードはブログ内で紹介してるので、是非確認してみてください!

ちなみにですが、このノードの集まりをノードツリーと呼び、左から右へプログラムの命令が流れているようなイメージです。
プログラムと言っても、感覚的に理解しやすいようにできているので慣れるとすごく便利です!
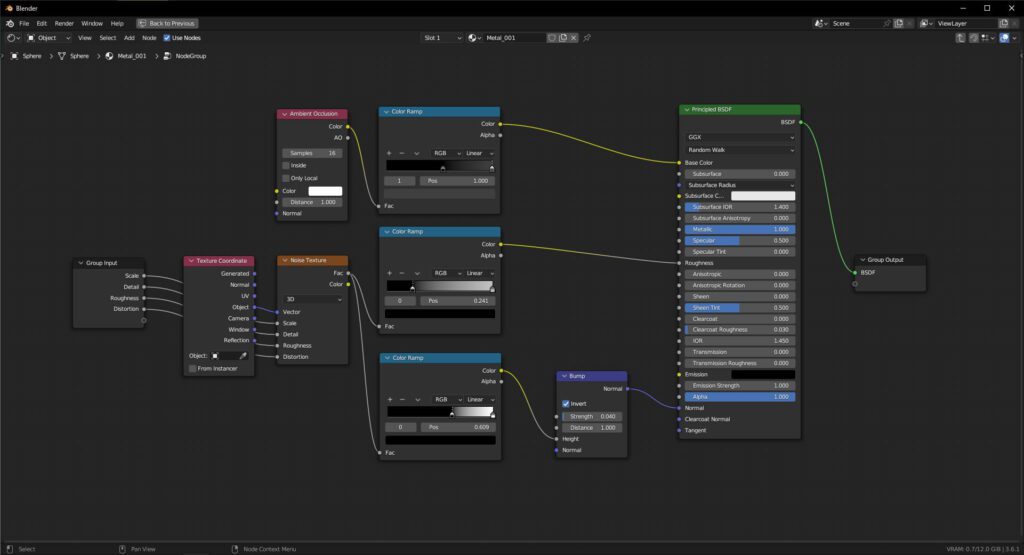
ノードツリーはより細かく見ると、以下の画像のようになります。

まとめ
オブジェクトに色や模様をつける方法は3つありました。
画像テクスチャを貼り付ける方法、テクスチャペイントで直接色や模様をつける方法、ノードを組み立てて1から色や模様を作る方法の3つでしたね。
それぞれ色や模様をつける方法が違いましたが、それぞれを組み合わせて利用することで、より複雑な色や模様をつけることができます。
是非1つずつ慣れていっていただければと思います!
では、本日もお疲れ様でした!




